Fireworks 制作下雨的逼真效果_Fireworks教程
教程Tag:暫無Tag,歡迎添加,賺取U幣!
推薦:透明立體網格效果制作教程1、新建文件,大小為50*50。 2、選取矩形工具,繪制一個50*50大小的正方形,填充及描邊筆觸設置如圖。 3、將繪制好的圖形保存為PNG或GIF文件,取名為“網格.png”備用。 4、打開一副素材圖片。 5、在圖片上方繪制一個略大于圖象并覆蓋整個畫布的矩形框。在屬性面板上,
1.直接打開一張做為背景的圖片。
2.轉換到層面板添加一新層。

3.選中第二層,回到圖片編輯窗口,用圖形工具在圖片上方拉出一個大出畫布,填充為黑色的長方形。

4.保持長方形選中的狀態,為其添加效果:效果—雜點—新增雜點,設置數量為:400


5.得到的效果應該這樣的。

6.再為其添加濾鏡效果:濾鏡—模糊—運動模糊。

7.在彈出的對話框中調整其參數,背面是設置濾鏡后得到的效果。

8.接著調整它的透明度,這樣才能把背景顯示出來。

9.看到了嗎?有點下雨意思了吧!

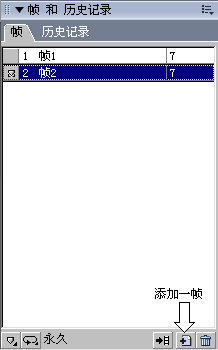
10.要做成動態下雨的效果,下面就是要害!轉到幀面板為長方形添加一幀。

11.調整該幀長方形的位置,虛線為本來的位置,藍線是調整后的位置。

12.重復10-11的步驟再添加一幀。
13.最后,回到層面板,選擇背景所在的層,雙擊該層名稱在彈出的對話框中把“共享交疊層”項勾上,作品到此也就完成了。看看效果怎么樣!

這只是起拋磚引玉的目的,大家其實通過調整其中的參數可以做出更好的效果。
分享:Fireworks 毛邊字效果制作論壇的會員提供了一張攝影作品的實例 是經典另一會員特色菜曾經在論壇攝影區發表過的作品 前者詢問Fireworks如何實現照片標題的字體效果 我們先來看一下特色菜的實例: 經過幾番實踐 發現Fireworks是可以達成這樣的文字邊緣毛糙的效果 而且變化也不一而足 各有別致的風
相關Fireworks教程:
- 相關鏈接:
- 教程說明:
Fireworks教程-Fireworks 制作下雨的逼真效果
 。
。