FW制作透明立體網格效果_Fireworks教程
教程Tag:暫無Tag,歡迎添加,賺取U幣!
推薦:FW MX 2004為卡通圖片添活力三、制作動畫效果 1.在子窗口輪番顯示活動圖片 新增加一個圖層,把它放在主圖層的下面,然后按“Ctrl R”快捷鍵將前面制作好的四合一圖片導入場景,調整活動圖片的位置,將活動圖片左邊第一個圖形放到前面打開的橢圓窗口中心(圖3)。 按“Ctrl F8”快捷鍵將它轉換為元

簡單的步驟一樣可以做出簡潔漂亮的效果。今天我們用Fireworks來制作一個透明立體網格效果。
制作步驟如下。
1、在Fireworks中新建文件,大小為50*50。
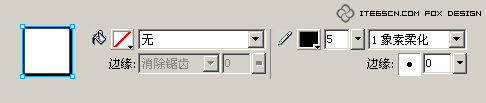
2、選取矩形工具,繪制一個50*50大小的正方形,填充及描邊筆觸設置如圖。

3、將繪制好的圖形保存為PNG或GIF文件,取名為“網格.png”備用。
4、打開一副素材圖片。

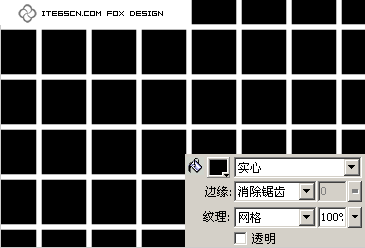
5、在圖片上方繪制一個略大于圖像并覆蓋整個畫布的矩形框。在屬性面板上,選擇填充紋理為“其他...”,在彈出的文件瀏覽框中選擇剛才保存好的“網格.png”文件。

6、設置其他填充選項如圖所示。

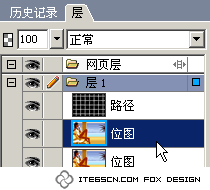
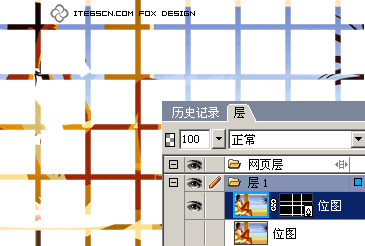
7、打開層面板,將素材位圖克隆一份(Ctrl Shift D)。

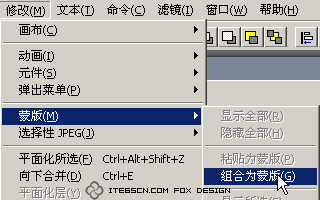
[page] 8、同時選中矩形路徑和上層的位圖對象,選擇菜單“修改|蒙版|組合為蒙版”命令,組成遮罩組。

9、此時假如隱藏位于底層的位圖對象,將會看到遮罩得到的圖形效果。

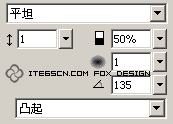
10、對遮罩組對象應用“斜角和浮雕|內斜角”效果,特效參數設置如圖。

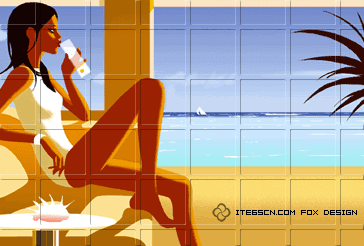
11、取消底層位圖對象的隱藏屬性,得到最終的透明立體網格效果。

PNG源文件下載:

分享:FW MX 2004為卡通圖片添活力(三)在主圖下面新建一個圖層,將眼睛動畫元件拖到場景里加菲貓眼睛的位置。由于原圖的眼睛部分是不透明的,我們使用橡皮工具將眼眶里的顏色仔細地去除后,就會看見原來的眼睛已經被我們添加進去的眼睛動畫元件代替了。在這里需要結合每一幀的效果預覽,仔細地移動和旋轉眼
相關Fireworks教程:
- 相關鏈接:
- 教程說明:
Fireworks教程-FW制作透明立體網格效果
 。
。