Fireworks 繪制立體文字圖標_Fireworks教程
教程Tag:暫無Tag,歡迎添加,賺取U幣!
推薦:Fireworks也玩通道!很久以來,Fireworks一直因為沒有通道功能,為不少慣用photoshop摳圖的用戶詬病,經過對Photoshop和Fireworks的對比研究,本人終于不必一邊用Fireworks做網頁
劍氣凌人組織了Fireworks圖標接龍活動,隨手就做了一個,有會員問如何做的,今天有空把教程寫出來了。第一次寫這么完整的教程,哈哈。建立畫布什么的就不說了,首先把文字輸入進去:選擇文字工具,輸入文字FW,選取04b_03b字體,字號看你的需要來選擇,教程里所選的是120PX:

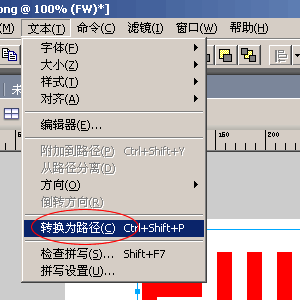
選取輸入的文字,文本菜單——轉換為路徑:

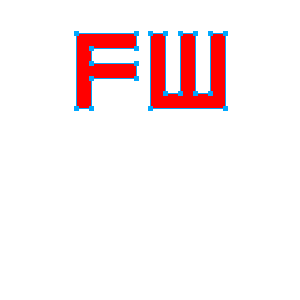
取消群組:

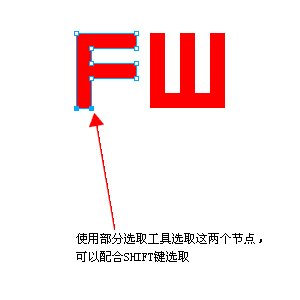
選取部分選取工具,選取轉換為路徑后的“F”字母,再選取路徑左下角的節點,按住SHIFT鍵選取右下角的節點:

分享:Fireworks8繪制神秘的太空星球工具:Fireworks8.0濾鏡:EyeCANDAY4000(漢化版),Fireworks自帶的Edges濾鏡,Alineskinxenofex2(漢化版)[注:除了Edges濾鏡,其他濾鏡則需另行安裝
相關Fireworks教程:
- 相關鏈接:
- 教程說明:
Fireworks教程-Fireworks 繪制立體文字圖標
 。
。