Fireworks補間功能小解_Fireworks教程
教程Tag:暫無Tag,歡迎添加,賺取U幣!
推薦:Fireworks設計網頁平面稿入門總有人在那里炫耀自己的ps(photoshop)技術,好象是平面就要用ps做,結果很多做網頁的設計師也用ps做平面圖然后切割導圖,再做網站,今天我就來說說用fireworks一樣
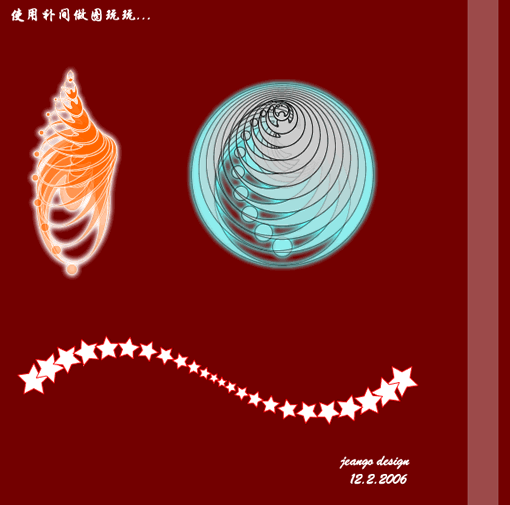
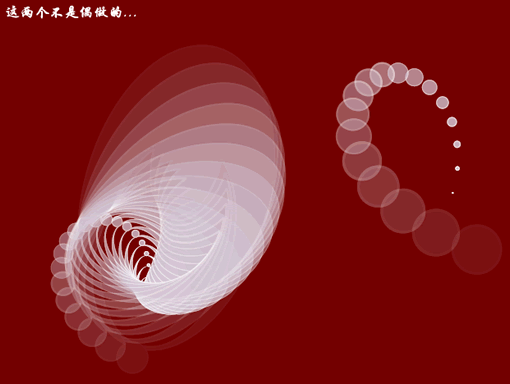
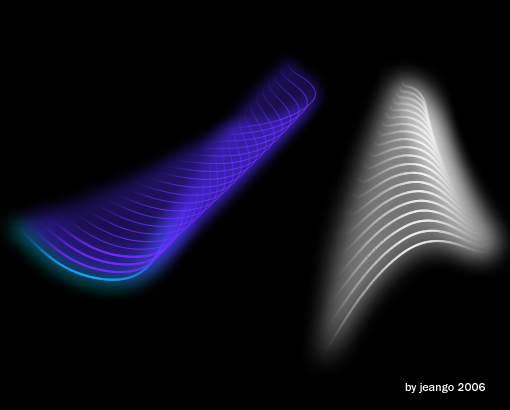
補間真的是一個不錯的功能,看看偶做的圖,還行吧。
開始看到這些圖的時候,我也覺得挺意外的。
給需要學習的朋友說一下思路吧:
- 在畫布中建立合適的圖形,按"F8"轉換為元件,
- 然后克隆一個"SHIFT CTRL D",調整剛克隆一個的位置,角度,透明度等,自己根據情況設定.
- 設置好后,選擇畫布中的兩個元件,同時按下"SHIFT CTRL ALT T"(創建元件補間,不要選擇分散到幀)
即可完成制作了。
這有個源文件,供有需要的朋友看一下:



分享:Fireworks教程:制作雪的效果元旦,圣誕節即將到來,這個小的技巧可能能幫你在節日的頁面制作中一點幫助。PNG圖:(右鍵-另存為即可下載)步驟:1.在物體上畫一個矩形,選擇白色填充,
相關Fireworks教程:
- 相關鏈接:
- 教程說明:
Fireworks教程-Fireworks補間功能小解
 。
。