Fireworks運用筆觸制作飄逸白云_Fireworks教程
教程Tag:暫無Tag,歡迎添加,賺取U幣!
推薦:Fireworks制作窗格效果圖片的實例首先建立一個Fireworks文件,背景黑色,大小自己定義。然后按CtrlR蹈入事先預備好的一幅圖片(圖片來自網絡,侵權請及時告之!)在畫布上方畫一矩形,筆觸色
1、用左側[工具欄]上的[直線]工具在畫布上隨便畫一條線
2、點擊[屬性]面板上的

線條顏色請選擇近似灰紫色系的,如#EDEDF1。
3、鼠標點擊

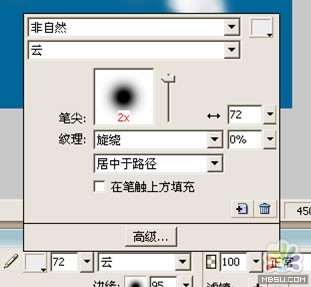
[描邊種類]下拉框中的[筆觸選項],之后會跳出一個[筆觸選項]窗口,它是用來設置基本筆觸效果的,點擊這個窗口最下方的[高級…]按鈕。

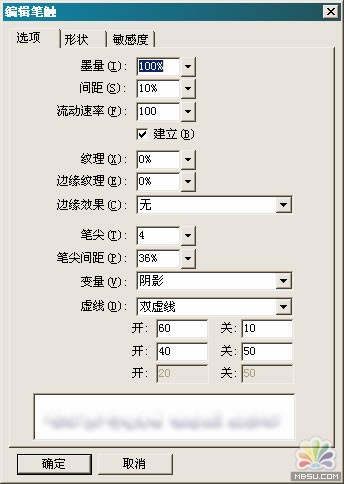
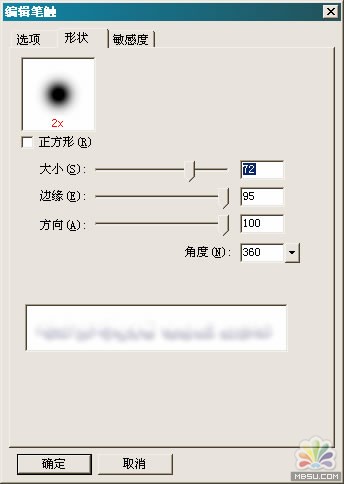
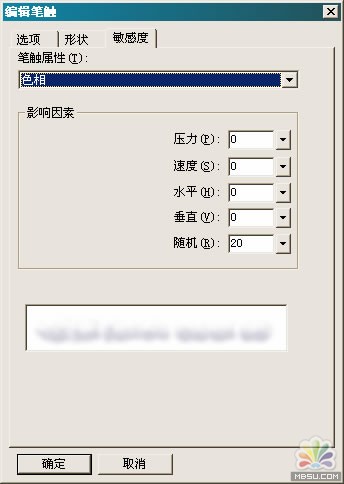
4、在出現的[編輯筆觸]對框中按下圖設置


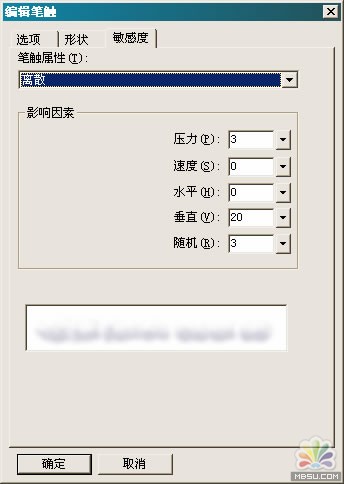
5、[編輯筆觸] – [敏感度]選項卡中只要設置[離散]和[色相]就可以了,其他數值都為”0”。 [離散]和[色相]的具體數值請按下圖設置。


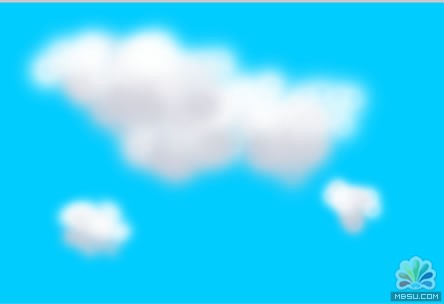
6、效果圖如下

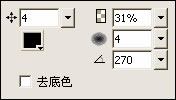
但感覺這個云還缺少層次感,所以偶們要在每個云上都加個陰影。在[濾鏡]列表中加上[陰影]效果,數值如下圖所示

7、辛辛勞苦做好的效果要保存,打開之前說的[筆觸選項]窗口

點擊窗口右下方的:

類似新建層的按鈕就可以把你的筆觸效果保存啦!
8、整體效果如下:

PS:關于筆觸造云的其他設置
注重查看

圖中的[邊緣],它代表著筆觸邊緣的柔化程度,建議定義在90~100。
大朵的云線條可以長一些,線的寬度大一些;小一點的云線條短小。
分享:Fireworks制作動態banner流程itgao老總是我朋友,前幾天要我幫忙做個banner,拖到今天終于有點不好意思了,動手!好久沒有用fw做動畫了,有些生疏。有不合適的地方希望大家不要扔雞蛋砸我
相關Fireworks教程:
- 相關鏈接:
- 教程說明:
Fireworks教程-Fireworks運用筆觸制作飄逸白云
 。
。