Fireworks制作晶瑩剔透的質(zhì)感按鈕ICON教程_Fireworks教程
教程Tag:暫無Tag,歡迎添加,賺取U幣!
推薦:使用Fireworks也能為黑白照片上色Fireworks功能你知道嗎?其實也可以為黑白照片上色,不相信嗎?一起來試試吧!在Fireworks中打開一張黑白圖,然后用魔術(shù)棒工具做選區(qū),在Xtra/Adjustcolor/Hue
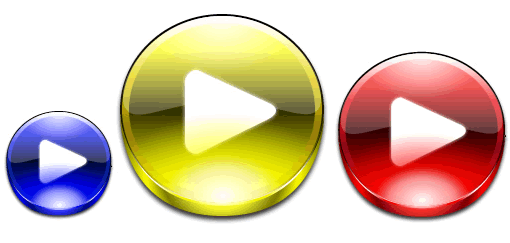
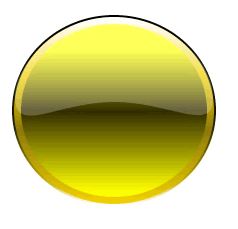
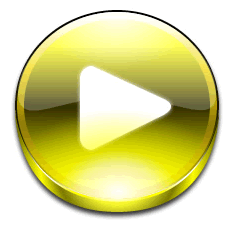
一組按鈕效果:

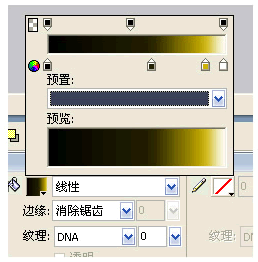
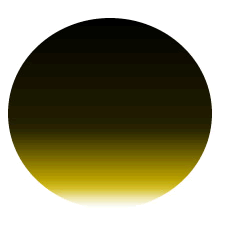
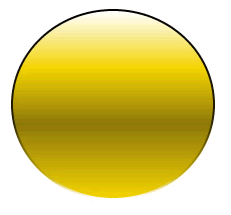
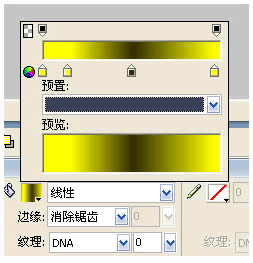
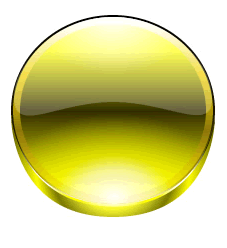
第一步、畫一個略扁的圓,線形垂直填充。


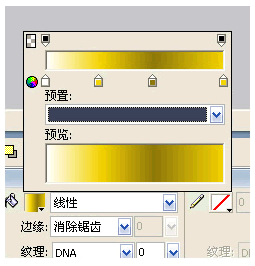
第二步、復(fù)制這個圓,并且長和寬各減少4個像素,線形垂直填充。


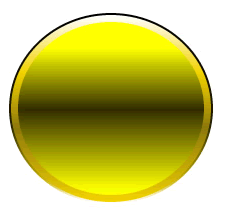
第三步、再次復(fù)制這個圓,并且長和寬個減少18個像素,線形垂直填充。


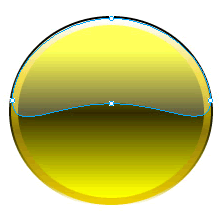
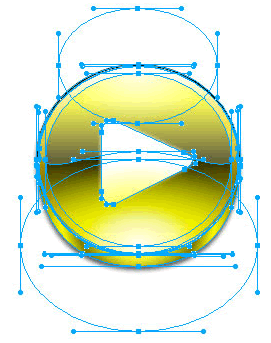
第四步、繼續(xù)復(fù)制這個圓,用鋼筆工具調(diào)整到下圖外形,線形填充100%~20%,透明度40%。


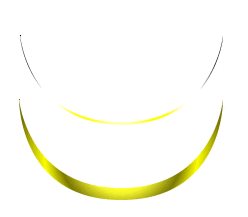
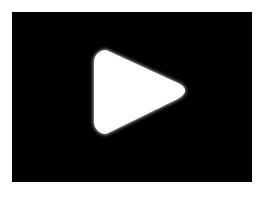
第五步、用鋼筆畫出下面兩個部分,耐心點調(diào)整放置于橢圓的下方形成3D效果。


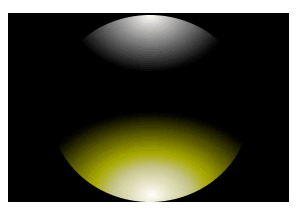
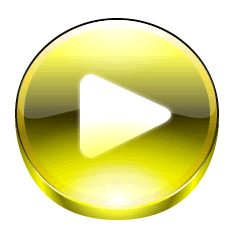
第六步、要害的質(zhì)感高光制作:用通常的上下兩個橢圓組合而成,用蒙板遮蓋掉多余部分,注重顏色搭配。


第七步、這個外形隨便你了:投影,距離0,白色100%


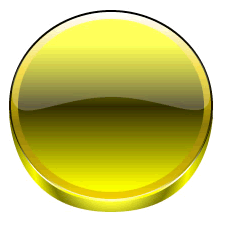
第八步、最后把所有的組合起來,加上投影柔化4,距離4,角度270,黑色80%。


分享:Fireworks教程:光芒四射之殊途同歸類似這樣的背景光線效果近來在很多網(wǎng)站廣告和海報上頻頻出現(xiàn),尤其配合粗體文字能起到烘托主題的作用,搭配插畫風(fēng)格的人物或產(chǎn)品也極具時尚氣息。這種放射狀的
相關(guān)Fireworks教程:
- 相關(guān)鏈接:
- 教程說明:
Fireworks教程-Fireworks制作晶瑩剔透的質(zhì)感按鈕ICON教程
 。
。