Fireworks CS3 蒙版基礎教程(2)_Fireworks教程
推薦:Fireworks中“建立控點法”的運用剛完成這篇教程的之后一天,我家的優派EF70顯示器忽然死亡了。。。。。。回想起七年前用了3999rmb買回來的EF70,到死亡的前一天色彩還是和買回來的時候一樣艷
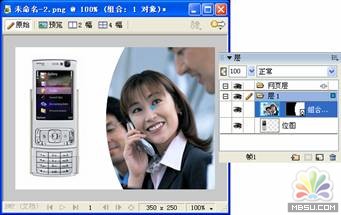
7. 這時圖像素材雖然顯示到了正圓的內部,但是并不是我們所需要的位置,假如直接使用【指針】工具拖拽的話,是正圓和內部的圖像一起移動,假如我們只需要調整正圓內部圖像素材的位置,而不希望改變正圓的位置,可以點擊【層】面板中的關聯圖標,取消圖像和蒙版之間的關聯,這樣就可以任意調整圖像素材的位置,而不改變正圓的位置了,如圖5-74所示。

圖5-74 調整蒙版中圖像的位置
8. 位置調整完畢后,可以把蒙版中圖像和正圓的關聯繼續關聯起來,整個圖像效果就制作完畢了,最終效果如圖5-75所示。

圖5-75 最終完成的效果
通過把握【粘貼于內部】命令,我們可以把任何一張圖像素材顯示到任意一個外形中去。
組合為蒙版
使用組合為蒙版,同樣可以創建蒙版效果,需要注重的是,組合圍蒙版默認創建的是灰度外觀的蒙版。下面通過一個簡單的實例來給大家進行說明,具體操作步驟如下:
1. 新建一個Fireworks文件。
2. 打開預備好的圖像素材,如圖5-76所示。

圖5-76 打開預備好的圖像素材
3. 復制另外一張魚類圖像素材到畫布中來,并且調整好大小尺寸,如圖5-77所示。

圖5-77 復制另外一張圖像素材到畫布
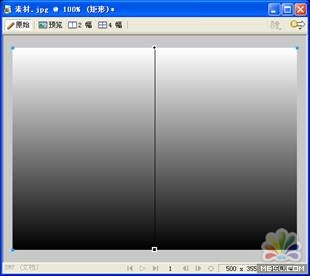
4. 使用【矩形】工具,在繪制一個和畫布一樣尺寸的矩形,并且填充線性漸變色。設置漸變色的方向為垂直方向,最上方填充白色,最下方填充黑色,如圖5-78所示。

圖5-78 繪制矩形,填充線性漸變色
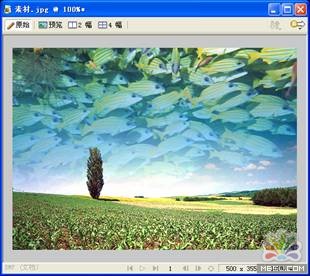
5. 同時選中魚類的圖像素材和這個矩形,選擇【修改】@@【蒙版】@@【組合為蒙版】命令,得到的效果如圖5-79所示。

圖5-79 使用【組合為蒙版】命令后得到的效果
6. 在【層】面板中選擇右側的矩形蒙版,調整漸變色的范圍,適當增加黑色部分所占的面積,這樣可以讓蒙版下方的透明部分增加,最終得到的效果如圖5-80所示。

圖5-80 調整漸變范圍后得到的最終效果
在【層】面板中創建蒙版
使用【層】面板,同樣可以創建蒙版,這種創建的方式和PhotoShop中創建蒙版的方式一樣,具體操作步驟如下:
1. 打開一張圖像素材,如圖5-81所示。

圖5-81 打開圖像素材
2. 點擊【層】面板下方的【添加蒙版】按鈕,Fireworks CS3會自動給這張圖像添加一個白色位圖蒙版,如圖5-82所示。

圖5-82 添加位圖蒙版
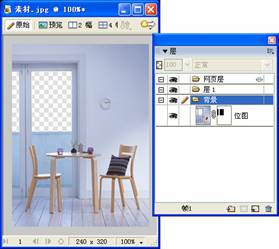
3. 使用【刷子】工具,設置路徑顏色為黑色,在圖像素材中的窗戶部分涂抹,這樣所有涂抹的地方都會變透明,如圖5-83所示。

圖5-83 涂抹以后的效果
4. 這時可以導入另外一張素材圖像,放置到當前圖像的下方,最終完成效果如圖5-84所示。

圖5-84 最終完成的效果
四、禁用蒙版
假如覺得前面制作的蒙版效果不盡如人意,能不能不要這個蒙版了呢?當然是可以的,Fireworks CS3也提供了很多種取消蒙版效果的方法,下面來給大家介紹一下常用的一些命令。
1. 取消組合
【取消組合】是我們取消蒙版效果最常用的一個命令,選擇【修改】@@【取消組合】(快捷鍵為:【Ctrl Shift G】)命令,就可以把蒙版還原到圖像和蒙版圖形分層的效果,相當于恢復到了組合為蒙板之前的狀態,即兩個對象都是獨立存在的。
【提示】在圖層面板中,選中蒙板圖標并像移動圖層那樣按住蒙板圖標將其移動到其他位置,這樣也可以刪除蒙板,并且保留下了蒙板對象。
2. 禁用蒙版和啟用蒙版
選擇【修改】@@【蒙板】@@【禁用蒙板】命令選即可臨時去掉蒙板效果。選擇選擇【修改】@@【蒙板】@@【蒙板】命令可以再次啟用已經禁用的蒙板。選擇【修改】@@【蒙板】@@【刪除蒙板】命令可以永久的刪除蒙板。
要害詞:fireworks教程,蒙版
分享:Fireworks教程:制作逼真梵高之光特效能閃出一瞬的光輝必然要承受漫長的黑暗。梵高的一生布滿了痛苦和挫折。也許他的漩渦型筆法就是這種生活的寫照。懷著這些心情,創作了《梵高之光》這副作品。
- 相關鏈接:
- 教程說明:
Fireworks教程-Fireworks CS3 蒙版基礎教程(2)
 。
。