Flash表單制作實(shí)例集錦(二)_Flash教程
教程Tag:暫無Tag,歡迎添加,賺取U幣!
推薦:Flash表單制作實(shí)例集錦(一)第1節(jié)簡單表單在這個(gè)簡單表單實(shí)例中,在輸入框中輸入想要輸入的內(nèi)容,然后按提交按鈕,這時(shí)從輸出框中將輸出輸入框中的內(nèi)容,假如按清除按鈕,則將清除輸入框
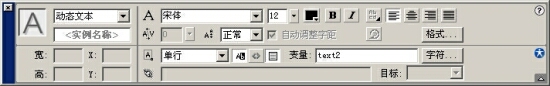
3.按照制作輸入文本框相似的方法再制作一個(gè)文本框,這個(gè)文本框是用來輸出文本的,所以需要在屬性面板中設(shè)置其類型為動(dòng)態(tài)文本框,設(shè)置其文本框變量名為text2,其它相關(guān)設(shè)置如圖1.5所示:
圖1.5 設(shè)置輸出文本框?qū)傩?BR>
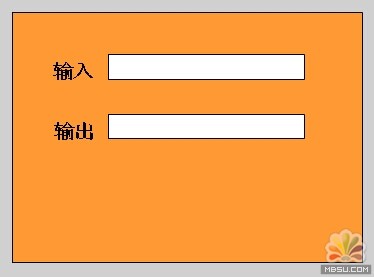
同樣給輸出文本框添加上提示信息:輸出,最后如圖1.6所示;

圖1.6 添加輸出文本
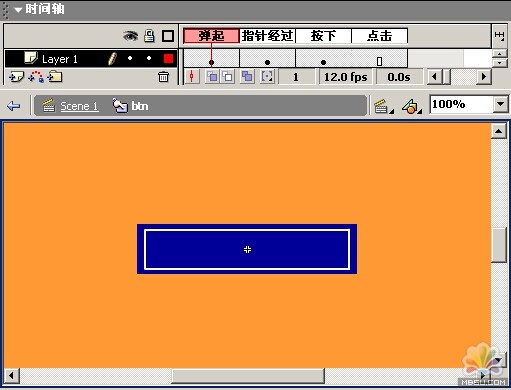
4.接下來給表單添加兩個(gè)控制按鈕:提交和清除.首先新建一個(gè)按鈕元件,命名為btn,進(jìn)入元件的編輯區(qū)后,繪制一個(gè)如圖1.7所示的簡單矩形按鈕即可,然后在Hit幀插入要害幀,如圖1.7所示;

圖1.7 制作按鈕
5.回到主場景中,在舞臺(tái)的靠下位置分別放置一個(gè)按鈕元件,并將其左右排列好,然后給左邊的按鈕添加提示文本:提交,給右邊的按鈕添加提示文本:清除,如圖1.8所示;

圖1.8 給表單添加控制按鈕
6.最后的任務(wù)就是給控制按鈕添加Action了.給提交按鈕添加如下Action:
On (Release)
Set Variable: "text2" = text1
End On所有
//當(dāng)點(diǎn)擊該按鈕時(shí),變量名為"text2"的文本框中將顯示變量名為"text1"的文本框中的內(nèi)容.
給清除按鈕添加如下Actions為:
On (Release)
Set Variable: "text1" = "
Set Variable: "text2" = "
End On
//當(dāng)點(diǎn)擊該按鈕時(shí),變量名為"text1"和"text2"的文本框?qū)@示為空。
分享:Flash 動(dòng)作腳本之:資料速查(19)關(guān)于變量關(guān)于變量變量是存儲(chǔ)信息的容器。容器本身總是相同的,但內(nèi)容可以改變。當(dāng)播放動(dòng)畫時(shí),通過變量可以記錄和保存用戶操作的信息,記錄動(dòng)畫播放時(shí)改變了
相關(guān)Flash教程:
Flash教程Rss訂閱網(wǎng)站制作教程搜索
Flash教程推薦
- Flash as教程:AS面板
- Flash MX2004入門與進(jìn)階實(shí)例——聲音和視頻(13)
- flash中移動(dòng)方程
- Adobe Flex 2 入門教程之RIA概述
- Flash CS3循環(huán)背景的運(yùn)用技巧
- Flash實(shí)例動(dòng)畫教程:制作跟隨鼠標(biāo)的盤旋花瓣
- Flash教程:AS3.0 實(shí)現(xiàn)FLASH的“動(dòng)態(tài)鏈接庫”
- Flash關(guān)于游戲制作研究之在場景中移動(dòng)(一)
- 網(wǎng)頁中廣告條的關(guān)閉方法
- Flash實(shí)例教程:制作玩蹺蹺板動(dòng)畫
- 相關(guān)鏈接:
- 教程說明:
Flash教程-Flash表單制作實(shí)例集錦(二)
 。
。