Flash MX 2004新特性實例(1)_Flash教程
推薦:打造一個完美的共享庫在Flash課件制作過程中,我們經常要用到共享庫,Flash為我們提供了3個公用庫:按鈕、聲音和學習交互,這是系統自帶的公用庫。因此在公用“庫”面板中不能添加新
實例一、Accessible Applications一、涉及特性
這個實例主要涉及新增組件的應用,以及對組件的編程。在2004中,組件分為Data、Media、UI三大類別。讓人驚喜的是在UI類別中差不多已經包括了制作WEB應用所需要的所有組件,以后用Flash制作網頁再也不麻煩了。而且通過編程可以對組件進行靈活、全面的控制。
二、制作過程
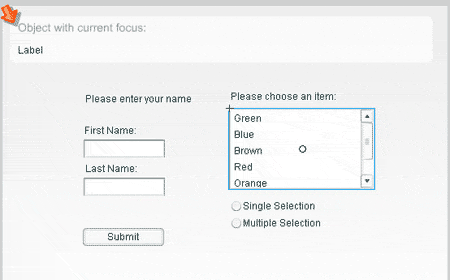
1. 按“Ctrl F8”新建一個Symbol,類型為“Movie Clip”,命名為“display”。將一個“Label”組件拖到此Symbol的場景中,命名為“label”。將此Symbol拖到場景中,命名為“display”。
2. 將一個“List”組件拖到場景中,命名為“colorList”,在“label”屬性中增加內容“Green”、“Blue”、“Brown”、“Red”、“Orange”、“Purple”。
3. 將兩個“Text Input”組件拖到場景中,分別命名為“usernameInput” 和“passwordInput”,并設置第二個的屬性中的“password”為true。
4. 將一個“Button”組件拖到場景中,命名為“submitButton”,設置“Label”屬性為“Submit”。
5. 將兩個“Radio Button”組件拖到場景中,分別命名為“radio_single”和“radio_multiple”,設置“Label”屬性為“Single Selection”和“Multiple Selection”。
6. 將四個“Label”組件拖到場景中,分別命名為“caption”、“username_label”、“password_label”、“select_label”。分別設置“Text”屬性為“Please enter your name”、“First Name:”、“Last Name:”、“Please choose an item:”。
7. 按“Ctrl F8”新建一個Symbol,類型為“Movie Clip”,命名為“arrow_mc”。在此Symbol的場景中繪制一個箭頭。將此Symbol拖到場景中,命名為“arrow_mc”。調整場景中的Symbol的布局如圖所示。

8. 在主場景的時間軸上增加一個層,命名為“Action”,在此層的Action面板上增加代碼如下:
//注釋1
/* Copyright 2003 Macromedia, Inc. All rights reserved.
The following is Sample Code and is subject to all restrictions
on such code as contained in the End User License Agreement
accompanying this product.
*/
//注釋2
display.onEnterFrame = function () {
if (Selection.getFocus() != null) {
var mcfocus:MovieClip;
var mcloc:Object = {x:0, y:0};
// Get the object that's in focus
mcfocus = eval(Selection.getFocus());
// Set the label
this.label.text = mcfocus;
// Get the location of the object in global coordinates
mcloc = {x:mcfocus._x, y:mcfocus._y};
mcfocus._parent.localToGlobal(mcloc);
//注釋3
// Move the arrow to point to it
this._parent.arrow_mc._x = mcloc.x;
this._parent.arrow_mc._y = mcloc.y;
} else {
//注釋4
label.text = "There is no object in focus.";
this._parent.arrow_mc._x = 0;
this._parent.arrow_mc._y = 0;
}
}
//注釋5
function onClick (evt) {
if (evt.target.selectedRadio == radio_single) {
colorList.multipleSelection = false;
} else {
colorList.multipleSelection = true;
}
}
//注釋6
radioGroup.addEventListener("click", onClick);
radio_single.selected = true;
2004中的Action跟MX的Action有很大的區別,所以盡量具體的解釋。
注釋1:是版權信息,實例的來源是在Flash MX 2004的幫助文件中,所以保留這樣的版權信息。
注釋2:這個函數是根據鼠標選定的組件來更改在Display中顯示的內容。
注釋3:將箭頭移動到鼠標選定的組件四周。
注釋4:鼠標沒有選定如何組件,將箭頭放在左上角。
注釋5:是Radio Button的偵聽函數,根據選定的Radio Button設置List組件中的屬性。
注釋6:為兩個Radio Button組件增加“click”的事件偵聽,偵聽函數為“OnClick”,并設置默認選擇的Radio Button為單選。
三、實際用途
這個實例主要涉及的是UI組件和對組件的編程。UI組件的用途主要是在WEB方面,比如在用Flash制作網頁中的表單時,豐富的組件和靈活的控制會讓工作變得非常輕松。而且也提供了一個組件應用的思路:不單單可以將常用的東西封裝成組件,也可以通過編程更靈活地控制組件。
分享:Flash表單制作實例集錦(四)3.回到主場景中,使用文本工具在舞臺的上面居中位置繪制一個長方形的文本框,在屬性面板中設置其類型為輸入文本,文本框變量名為entered,此文本框用來進行表單信息
- 相關鏈接:
- 教程說明:
Flash教程-Flash MX 2004新特性實例(1)
 。
。