Flash制作逼真的太陽地球月亮運動漂亮動畫_Flash教程
推薦:網頁Flash播放代碼的一個小技巧網頁Flash播放代碼的一個小技巧很多網頁中都插有Flash播放代碼,這不僅是為了頁面元素的多樣化,更是為了內容體現的需要。很多時候,我們會碰到這樣的問題:根據
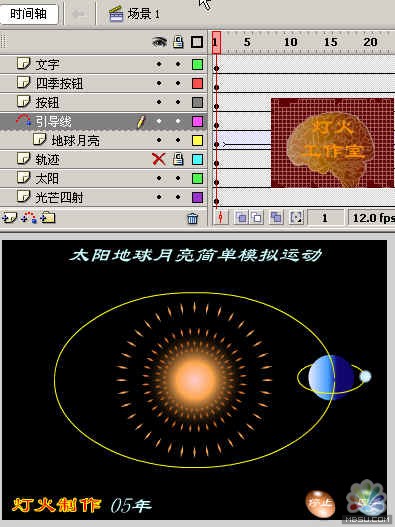
先看兩種不同得效果:第一種效果:
第二種效果:(第二種效果我沒有按照太陽、地球、月亮三者之間的真實旋轉規律去做,按理說地球圍繞太陽轉一圈,自身應該轉365圈,月亮應該圍繞地球轉13.04圈,這里主要為了加快播放速度,沒有按真實去做)
以下文字教程為第一種效果的,供初學者參考制作
本實例用flash8(用flash2004也一樣)制作太陽地球月亮之間的簡單模擬運動,可作為簡單的物理課件,更重要的是進一步加深理解flash動畫制作中的漸變動畫、運動引導線、遮罩、按鈕、簡單as語句等其他制作技巧。
一、地球月亮元件的制作
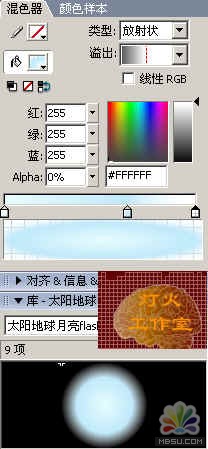
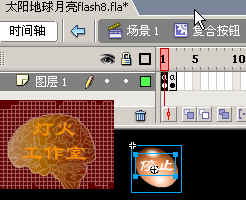
1、新建flash8文檔,場景大小默認,背景黑色,新建電影剪輯元件,起名“地球月亮”。確定后就進入了這個電影剪輯的編輯舞臺,放大視圖至200%,用橢圓工具,無邊框,選擇線性填充,增加一個色碼,左、中、右色碼分別為#E6E9FF、#419DFA、#11076D(都是經驗值,可以按自己的愛好設定)畫一個正圓,調整大小為65*65,并全居中,在第10幀插入普通幀。改圖層名為“地球”,混色器設置見圖一:

2、增加一個圖層,改名為“軌跡”,在“軌跡”圖層第1幀用橢圓工具,無填充,邊框為黃色,筆觸高度為1,畫一個橢圓,改大小為95*45象素,全居中。連續插入3個圖層,分別改圖層名為月亮、引導線、地球1,復制“軌跡”圖層第1幀粘貼到“引導線”圖層的第一幀,復制“地球”圖層第1幀粘貼到“地球1”圖層的第一幀,在用黑箭頭工具框選地球1刪除地球1的下半部分,關閉軌跡圖層的眼睛和鎖,選中“引導線”圖層第一幀上的橢圓線,用橡皮擦(最小號的)在橢圓線的最右邊擦出一個極小的缺口。
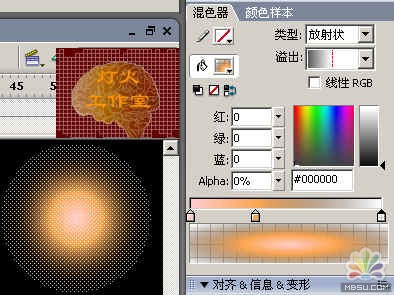
3、選中月亮圖層第1幀(其他圖層上鎖)用橢圓工具,無邊框,選擇放射裝填充,增加一個色碼,左色碼為#E7FCFE,中間色碼為#C0E9FA,右色碼為純白色,并將右色碼的透明度改為0,在舞臺空白處畫一個正圓,大小為20*20,混色器設置見圖二:

右鍵點擊月亮轉換為元件,行為:圖形,起名月亮,注冊點選在左上角確定,把月亮元件拖到引導線的上線端稍微靠上一點,在第10幀插入要害幀,在把月亮元件拖到引導線的下線端稍微靠下一點,選中月亮圖層第1幀建立運動(動畫)漸變,在屬性里把“調整到路徑、同步、對其”都打上勾,右鍵擊引導線圖層名,改圖層屬性為引導層,把月亮圖層的屬性改為被引導層,之后只關閉引導線圖層的眼睛,按回車測試,看是否正常,最終效果見圖三:

二、光線元件的制作
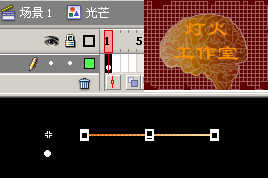
1、新建圖形元件,起名“光線”確定,恢復視圖100%,用矩形工具,無邊框,填充選線形,增加一個色碼,左色碼為深紅黃,中色碼為紅黃,右色碼為淡黃,并把右色碼得透明度改為30%左右,在舞臺畫一個矩形,改大小為130*3,把這個矩形拖到x、y為100,0的位置,先用黑箭頭工具在場景空白處點一下,在用任意變形工具將這個矩形的中心點拖至舞臺注冊點正下方1cm處,見下圖四:

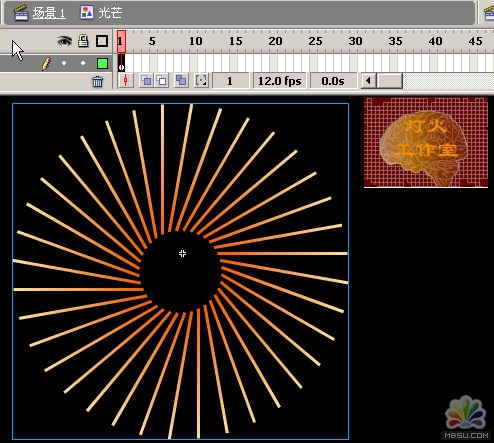
之后Ctrl+T調出變形面板,旋轉那填上10度,按應用并變形數次形成一個圓周,用黑箭頭工具選中第1幀,點修改菜單下的組合,如下圖五:

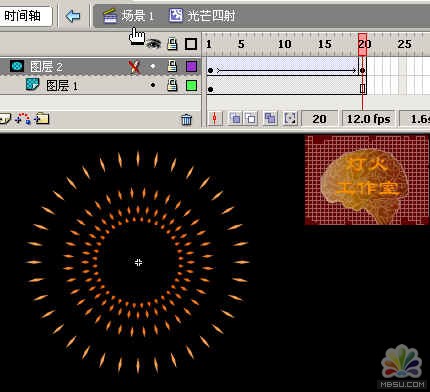
2、新建電影剪輯元件,起名“光線四射”確定,在第1幀從庫中拖入“光線”元件并全居中,加一個圖層,也在第1幀拖入剛才那個“光線”元件全居中,點修改菜單下得變形――水平翻轉,在20幀插入要害幀,創建運動補間動畫,逆時針旋轉一周,在下面圖層的20幀插入普通幀,最后右鍵點上面圖層名改圖層屬性為遮罩層。見圖六 :

三、符合按鈕制作
1、新建電影剪輯元件,起名“符合按鈕”確定,打開公用庫,在第1幀拖入一個紅色按鈕,全居中,第二幀插入空白要害幀,再拖入一個相同外形得綠色按鈕全居中,在第1幀的按鈕上用文本工具,選擇適當字號和顏色輸入“停止”兩個字,同理在第2幀的按鈕上輸入“開始”兩個字,如圖七:

分別給這兩個幀上加stop();語句,之后選中第1幀上的紅色按鈕,打開動作面板輸入以下語句:
on (release) {
play();
_root.stop();
_root.地球.stop();
}
選中第2幀上的綠色按鈕,打開動作面板輸入以下語句:
on (release) {
gotoAndPlay(1);
_root.play();
_root.地球.play();
}
四、場景組織
1、回到主場景;共建8個圖層,自下而上分別改圖層名為“光線四射、太陽、軌跡、地球月亮、引導線、按鈕、四季按鈕、文字”,把庫中的“光線四射”元件拖入光線四射圖層的第1幀,全居中,在131幀插入普通楨,上鎖。在太陽圖層第1幀用橢圓工具,無邊框,填充為放射裝,增加一個色碼,左、中、右色碼分別為#FFCCCC、#FBA651、#000000,在把右色碼的透明度改為0見圖八:

畫一個正圓,大小為150*150,全居中,在131幀插入普通幀,上鎖。在軌跡圖層用橢圓工具無填充,邊框為黃色,筆觸高度1,畫一個橢圓,大小400*250,全居中,復制這個橢圓線,原位粘貼到引導線圖層第1幀,并在這兩個圖層的131幀插入普通楨,關閉軌跡圖層的鎖和眼睛,用橡皮察工具把引導線圖層上的橢圓右邊察除一個小缺口,上鎖。
2、地球月亮的動畫;把庫中的“地球月亮”元件拖入地球月亮圖層的第1幀,中心點對準引導線缺口的上線端,并給這個元件起實例名“地球”,在130幀插入要害幀,拖動地球月亮元件讓中心點對準引導線缺口的下線端,點第一幀建立運動(動畫)補間,在屬性里把“調整到路徑、同步、對其”都打上勾,把“引導線”圖層的屬性改為引導層,把“地球月亮”圖層的屬性改為被引導層,按回車先測試運動引導是否成功,成功后,分別在地球月亮圖層的32、65、97幀插入要害幀,選中32幀中的地球月亮元件,調出信息面板把元件位置的點放到中心,之后改元件大小為寬50(鎖定寬高)在把97幀上的地球月亮元件的寬改為80(鎖定寬高),以上操作是模擬地球遠近大小的視覺效果,選中130幀輸入幀語句gotoAndPlay(1); 在131幀插入空白要害幀,復制第1幀上的地球月亮元件原位粘貼到131幀上,復制第32幀上的地球月亮元件原位粘貼到131幀上,復制第65幀上的地球月亮元件原位粘貼到131幀上,復制第97幀上的地球月亮元件原位粘貼到131幀上,選中131幀,輸入幀語句stop();圖層上鎖。
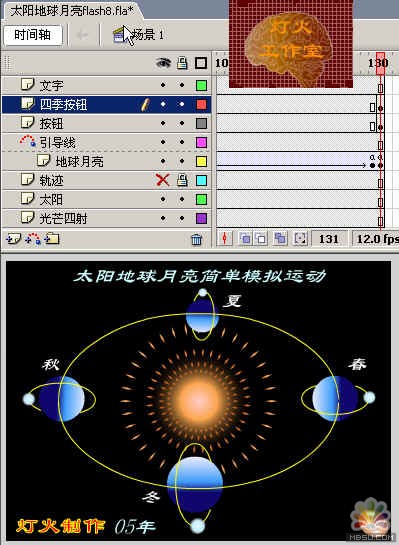
3、按鈕以及文字;把庫中的“符合按鈕”電影剪輯元件拖入“按鈕”圖層第1幀,放在場景右下方合適的位置,在131插入空白要害幀。在四個“地球月亮”元件的旁邊輸入“春、夏、秋、冬”四個字。本圖層上鎖。從庫中拖入一個綠色的按鈕元件放入“四季按鈕”圖層第1幀的場景右下方合適的位置,在按鈕上輸入“四季”兩個字,在131幀插入要害幀,把按鈕上的“四季”兩個字改為“返回”兩個字,選中第1幀上的四季按鈕,輸入以下語句:
on (release) {
_root.地球.play();
gotoAndPlay(131);
}
選中第131幀上的返回按鈕輸入以下語句:
on (release) {
gotoAndPlay(1);
}
最后在文字圖層第1幀適當的位置輸入本實例的名稱、作者、年月等文字,同樣在131幀插入普通楨。完成后的主場景圖層以及第1幀和第131幀上的內容如下圖九和十


測試、存盤。燈火于06年2月編寫。
本實例教程中的一些制作原理和技巧將在實例講解中具體陳述。大家也可以在背景上做一些閃爍的星星、流星之類的點綴,謝謝大家。
分享:flash內置類Sound的一個小問題及解決方法問題:兩個聲音不能被獨立控制var_tmp;vars1_sound=newSound();vars2_sound=newSound();s1_sound.attachSound(s1);s2_sound.attachSound(s2);
- 相關鏈接:
- 教程說明:
Flash教程-Flash制作逼真的太陽地球月亮運動漂亮動畫
 。
。