Flash MX 2004通過鼠標把位圖矢量化_Flash教程
推薦:Flash制作動畫之掌握基本按鈕知識(1)問題1:如何制作按鈕?為什么我制作的文字按鈕,很不輕易點擊到?解決思路在按鈕編輯區的時間軸上只有四個幀,第4幀的”點擊”是按鈕的反應區,這個區域在舞臺中是
在此教程中,我將向你展示假如將Audio TT車在flashmx2004通過鼠標來將它矢量化,雖然這里面用的是flashmx2004,但它同樣適合于其的flash版本。在這里繪圖板是不需要的,但是假如你足夠幸運擁有它,你也可以使用它,因為它可以加快整個繪制的過程,你所需要的只要對flash軟件自身有一些了解,非凡是對它的繪制工具把握就可以了。
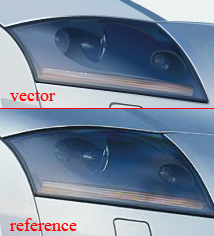
下面的兩張圖是原圖和我們繪制后的矢量圖。
原圖:
矢量圖:1. 一般性提示
1. 當我通過這張圖做為參考時,我注重到有一些部分存在露出像素,因此我上線去搜索更好的參考圖像,對于此例來說,是想要找到更大一些的圖像。但并沒有找到有這樣角度的圖像,但是我試著去理解整個車,找一找整個車的感覺。
2. 對于整個矢量圖我只用到一少部分工具,使用線條工具作為輪廓,使用油漆桶工具來進行添色并使用漸變工具來控制漸變。
3. 這個矢量圖中沒有完全的實色添充,很明顯我們要使用大量的漸變填充。
4. 通過對于每一部分,我基本上要花費等量的時間來處理,盡管風擋玻璃窗沒有車門邊框復雜,但它使用了我的同樣時間來處理。
2. 繪制汽車局部細節
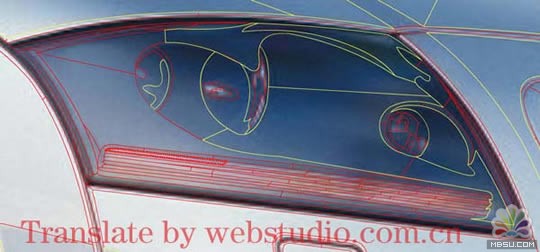
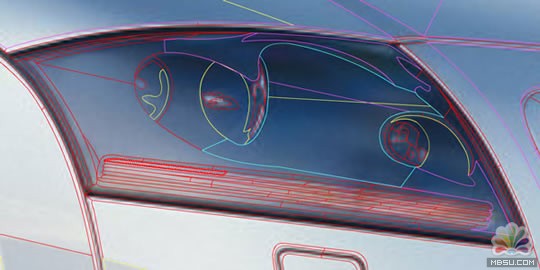
當它進行到局部細節繪制時,車的右燈是一部分比較復雜的位置,它的陰影部分對于整個車來說是比較難的。因此我們針對這一部分具體來研究一下如何繪制。
2.1做到與參考圖形相近
2.2 – 輪廓
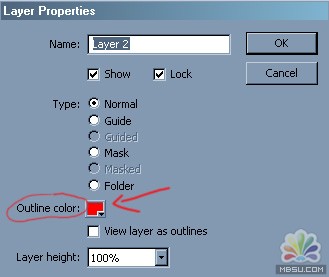
現在,我知道哪些事情我可以解決了,開始繪制輪廓,首先要做的是在參考圖像之上新建一個新層,雙擊層名稱右側的方塊,然后會彈出一個層的屬性窗口。 在這個面板上,更改輪廓線的色彩,以使在任何時候我都可以清楚的看到它。
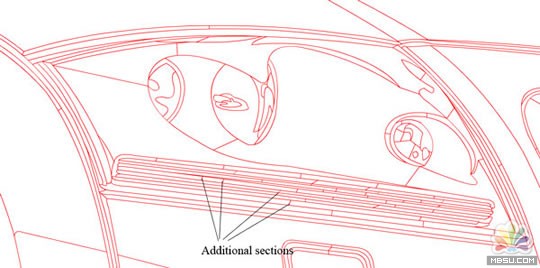
現在,點取畫線工具并開始分割色塊為不同的部分,你也可以使用鋼筆工具,對我來說使用線條工具更快一些,使用起來也很簡單。從一點到另一點繪制直線,然后使用選擇工具來調整直線的曲度達到你想要的效果,下面是我所描繪的層。 如你所看到的,我已經將主輪廓分成了幾個小的部分,稍后我們在其中進行添色,在這個場景中,主輪廓是最重的。
2.3 應用色彩
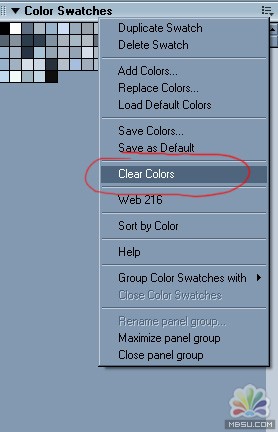
下一部是應用色彩,基礎層通常只是包括一些簡單的線性漸變和放射漸變,它實際上只是精略的應用于矢量圖上。在開始之前,我總是要先清除一下顏色樣本.
我喜歡這部操作,否則我可能要丟失之前定義的色彩的跟蹤,下一部,我開始應用漸變色在輪廓上,你需要做下面的操作:
你要針對一個大漸變找到所有的顏色并且判定它們在哪個位置是分開的,或者你將它分成更小的部分然后對每一個小塊應用單獨的漸變。
我比較喜歡用后者,因為第一種方法的質量好壞取決于你應用在漸變上色彩的多少,而使用分成更小的部分這種方法我只需要針對每一小塊應用漸變,只要注重他們的順序就可以了。
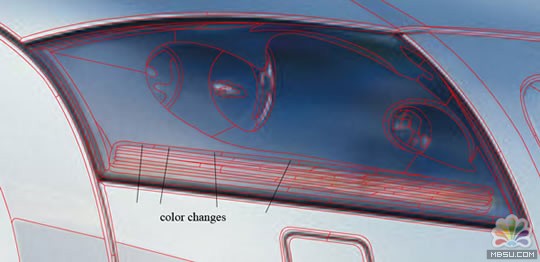
那么,這也是我為什么將上面的主輪廓分成更多的小部分的原因,它確實很簡單:我觀察非常接近參考圖像的色彩和有非常明顯色彩變化的位置,在它的中部,我繪制一條線用來分開不同的部分。
使用取色器工具,我拾取了兩種色彩做為的第一個漸變并且將它放置在色彩樣本面板中,然后切換到混色器面板中,調整漸變色然后將其應用到圖形中。
結果比默認的漸變色漂亮的多,但是我需要對它進行一下變形以使它與參考圖形相符。唯一的辦法就是使用漸變變形工具。在工具面板上選中它,然后單擊你剛剛應用了漸變的圖形,使用這個工具你可縮放和旋轉漸變,直到達到你想要的效果為止。
對于其它部分,第一個顏色應是與之接近的上一個部分的結尾顏色, 因些我們只需要取當前這個小部分的結尾色做為下一部分色的開始色彩,這看上去很簡單,需要注重的是它們的順序和顏色樣本的色彩。然后使用漸變變形工具進行編輯,保證他們正常融合在一起。在添色過程中參照參考圖形,方法基本上是相同的,但有時我們需要用到放射漸變,但調整的過程都是一樣的。所有的完成后,我們選中輪廓,然后刪除它。如下:
2.4 復雜陰影
現在看上去與參考圖形沒有什么分別,而且只有一層,看上去還不錯
而實際上參考圖形上還包括一些陰影和高光,要在我們的矢量圖中加入陰影和高光,我們需要創建更多的層,但在我們做這之前,讓我看一下flash提供的使用漸變的竅門:在混色器面板上你可以對一個色彩進行透明度的調節(或是針對漸變的兩個色彩進行調節透明度).這種方法可以讓你不用覆蓋基礎色就可以做出復雜的漸變。
接下來的事情是決定在哪個位置應用陰影和高光:
現在回到基礎層上,選中需要繪制高光部分形體,然后復制它們在一個新層上粘貼到同一位置上。并且刪去它的輪廓線
通過上面的過程,我們能判定出我們需要多少個層來盡可能的接近參考圖像。銷定第二層,創建兩個新層,重復的復制和粘貼在輪廓現內的形體,并刪去外圍的輪廓線。
在針對高光陰影應用漸變時,我只是將一個色彩設成實色,別一端通常設成白色,然后將透明度調成為0,因為這一端的色彩已經不重要了,然后使用漸變變形工具,調整直到最終的效果。最后刪去所有的輪廓線。
3.完成整個車型
對于其它車的部分再沒有什么新的要求,即然我們完成了整個車型的最難的部分,其它部分的方法大同小異,繪制輪廓線,然后添充漸變,然后使用漸變變型工具進行調整等等。
在制作的過程,你可以先制作車型的整個輪廓,然后在具體到細節的部分。如下為完成的最終效果:
分享:Flash動畫中利用as實現對音樂的控制如何利用as實現對音樂的控制?解決思路利用幀標簽,通過按鈕的跳轉來實現對音樂的開關控制。具體步驟1、首先在場景的第1幀添加as:ss=newSound();ss.attac
- 相關鏈接:
- 教程說明:
Flash教程-Flash MX 2004通過鼠標把位圖矢量化
 。
。