Flash教程:flash8 繪制秋之落葉_Flash教程
推薦:標(biāo)準(zhǔn)的loading制作方法前言:網(wǎng)絡(luò)中的swf影片是可以實(shí)現(xiàn)邊下載邊播放的,由于受到當(dāng)前網(wǎng)絡(luò)傳輸?shù)闹萍s,對于大容量的影片,這種實(shí)時播放并不理想。為避免受眾尷尬的等待,flash制作人員
首先讓我們先看一下制作完成之后的效果如圖1所示:現(xiàn)在我們開始制作:
第一步:創(chuàng)建燈光以及樹葉輪廓
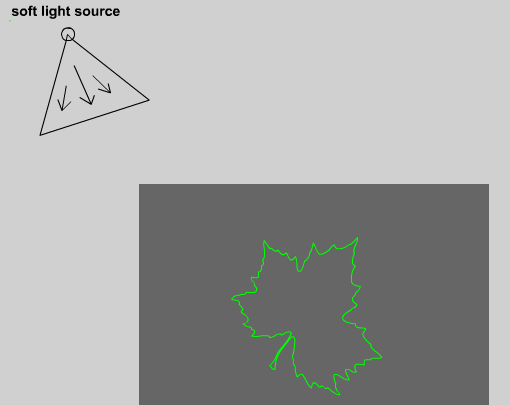
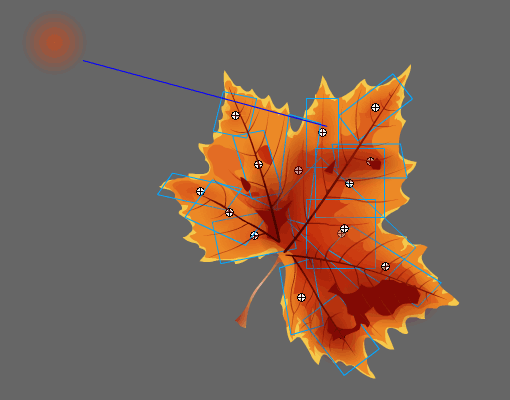
1)我們要通過建立一個虛擬燈光,讓燈光照在樹葉上,使樹葉有高光區(qū)和陰影區(qū),這樣可以達(dá)到更加逼真的效果。首先將背景顏色設(shè)定為#666666,然后建立一個圖層,名為‘light source’,在第10幀按F5創(chuàng)建要害幀,在繪圖區(qū)的左上角用繪圖工具繪制出一個虛擬的燈光(如圖2所示),這個燈光將決定我們在樹葉的什么部分繪制的陰影區(qū)以及高光區(qū)。
2)然后在light source 下面建立一個圖層,名稱為‘outline’,然后用線條、鉛筆工具以及選擇工具和部分選擇工具(線條顏色為#00FF00)畫出樹葉的輪廓如圖2所示:
第二步:創(chuàng)建樹葉的葉脈
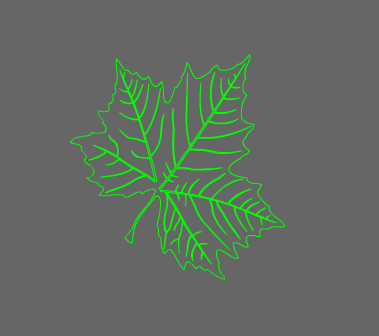
在outline上建立一個新圖層,名稱為leaf,右單擊outline 上的第一幀,選擇‘復(fù)制幀’,在第2幀上按F6,右單擊第2幀,選擇‘粘貼幀’,用線條工具繪制葉脈,也可以用鋼筆工具,這樣修改起來更加細(xì)致逼真,最后再用部分選擇工具最后修改一下就OK了,效果如圖3:
第三步:給葉脈填色
在leaf上建立一個新圖層,名稱為vein,在第3幀按F6,在leaf層上選擇所有葉脈,crtl c,選擇vein上的第3幀,crtl V,然后用兩個線性填充色來填充葉脈的主干,和葉脈的分支。兩個線性填充的值分別如下圖所示:

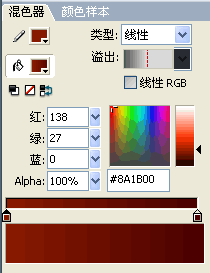
主干填充色
第一個色塊值為#8A1B00
第二個色塊值為#490000

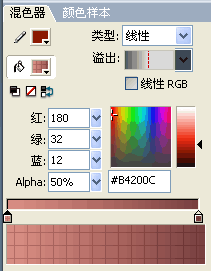
分支填充色
第一個色塊值為#B4200C,Alpha:50%
第二個色塊值為#490000,Alpha:75%
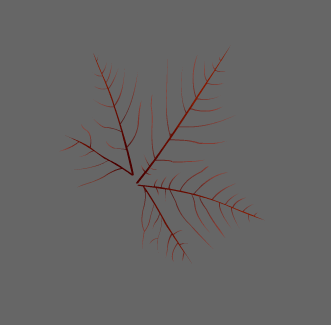
填充完成效果如圖4所示:
第四步:給葉脈繪制不同的填色區(qū)域,對樹葉的顏色進(jìn)行分區(qū)及填色
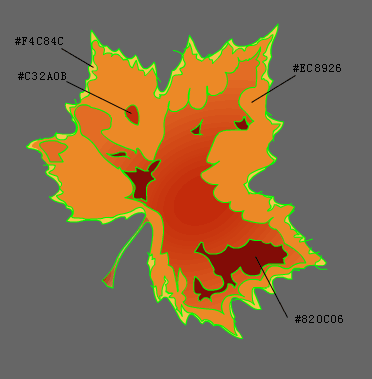
在leaf 層上的第3、4幀上按F6,然后將第3幀上的內(nèi)容清空,在第4幀上用鉛筆工具繪制樹葉的不同亮度以及不同顏色的填充區(qū)域。在第5幀上按F6,用填充工具,根據(jù)我們前面建立的虛擬燈光照射的角度,淺顏色代表高光區(qū),深顏色代表陰影區(qū),選擇不同顏色進(jìn)行填充。繪制及填充顏色完成如圖5所示:
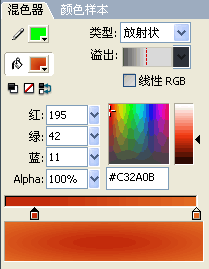
顏色由淺入深共4種,最淺為:#F4C84C #EC8926 #C32A0B #820C06 ,你會發(fā)現(xiàn)在一大塊區(qū)域沒有填色,那個是用放射狀填充的,具體值如下:
第一色塊值為#C32A0B,第二色塊值為#E36C24,設(shè)置好后,對未填充的地方進(jìn)行填充。我們一定要注重細(xì)節(jié),我們的葉柄還沒有上色呢。葉柄也是用放射狀填色的。其值如下所示:
色塊顏色依次為:#A22F12 #D1885B #E0AC8D #D17F50 #D14C13,設(shè)置完成后,可以進(jìn)行填充。
注:在第四步中為操作方便將vein 先隱藏起來,操作完成后可再顯示出來。
第五步:去除顏色區(qū)域邊框線
選擇leaf層,在第6幀上選擇所有的邊框線,按DELE鍵刪除。效果如圖6所示:
制作到這里,也許你認(rèn)為已經(jīng)很像了,其實(shí)不然,我們之前第一步就建立一個虛擬燈光,目的是為了讓樹葉更加真實(shí),下面我們將進(jìn)行一系列的細(xì)節(jié)處理。
第六步:建立樹葉的第一個紋理
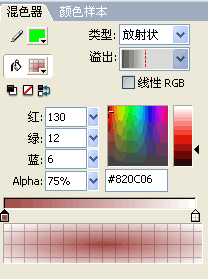
在leaf上建立一個新圖層,名為texture1,在其第7幀上按F6,用建立一個放射狀填充的漸變,值如下圖所示:
兩個色塊的顏色都是一致的為:#820C06 兩個色塊的Alpha 分別為:75%和0%;
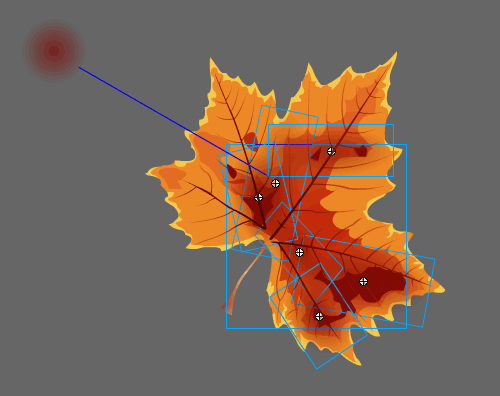
然后用畫圓工具(其填充色為剛剛設(shè)置的放射狀漸變,無邊框色)繪制一個圓形,然后選擇此圓形后按ctrl G將其組合,然后分別復(fù)制6個,通過變形、旋轉(zhuǎn)工具將其變形旋轉(zhuǎn)后,根據(jù)虛擬燈光的照射角度,把它們放在葉子的不同位置,達(dá)到陰影的效果。完成效果如圖7所示:
我把這幾個圖形都選擇上,以方便大家知道它們所放的位置,最后大家別忘記把那個左上角無用的圖形刪除掉。
第七步:建立第二個樹葉紋理
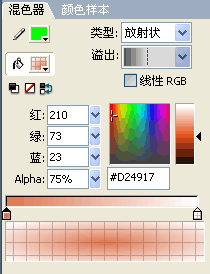
同第六步,方法基本一致,在 texture1上建立一個新圖層,名為texture2,在其第8幀上按F6,用建立一個放射狀填充的漸變,值如下圖所示:
兩個色塊的顏色都是一致的為:#D24917 兩個色塊的Alpha 分別為:75%和0%;
然后用畫圓工具(其填充色為剛剛設(shè)置的放射狀漸變,無邊框色)繪制一個圓形,然后選擇此圓形后按ctrl G將其組合,然后分別復(fù)制15個,通過變形、旋轉(zhuǎn)工具將其變形旋轉(zhuǎn)后放在葉子的不同位置,完成效果如圖8所示:
同第六步一樣,我把這幾個圖形都選擇上,以方便大家知道它們所放的位置,最后大家別忘記把那個左上角無用的圖形刪除掉。
第八步:給樹葉加上雜點(diǎn)
為了使樹葉更加逼真,我們給樹葉加上許多更加小的細(xì)節(jié)部分,在 texture2上建立一個新圖層,名為texture3,在其第9幀上按F6,你以用用鉛筆,鋼筆等繪圖工具,不用同顏色在葉子的不同位置繪制不同的雜點(diǎn),使樹葉更加真實(shí),千萬別忘記葉柄的根部還有一個小雜點(diǎn)呢。所有步驟完成后的最終效果如圖9所示。
分享:Flash電子書鼠標(biāo)拖拽翻頁效果原理最近要做些電子書,本來預(yù)備去網(wǎng)上買現(xiàn)成的翻頁效果的組件,但一看報價嚇一跳,而且執(zhí)行效率也不高,一個叫AsFlipPage4.0的組件CPU占用率高居70%,喊價1000RMB,
Flash教程Rss訂閱網(wǎng)站制作教程搜索
Flash教程推薦
- Flash教程:用AS3代碼實(shí)現(xiàn)濾鏡動畫效果
- Flash8輕松繪制一個超酷的網(wǎng)站導(dǎo)航
- Flash:通過一個實(shí)例學(xué)習(xí)attachMovie的用法
- Flash MX2004入門與進(jìn)階實(shí)例——動作腳本進(jìn)階(17)
- 限制Flash在指定域名/網(wǎng)址中播放
- 用Flash六步制作另一種鼠標(biāo)跟隨效果
- Flash教程:AS 3.0代碼實(shí)現(xiàn)甲蟲跟隨鼠標(biāo)
- Flash簡單制作實(shí)用的圖片切換動畫特效
- Flash 動作腳本之:資料速查(15)
- FlashActionscript學(xué)習(xí):MovieClipLoader深入研究
- 相關(guān)鏈接:
- 教程說明:
Flash教程-Flash教程:flash8 繪制秋之落葉
 。
。