Flash制作精美三維方格彈跳動(dòng)畫_Flash教程
推薦:Flash教程:一個(gè)不錯(cuò)的緩動(dòng)導(dǎo)航今天整理電腦看到這個(gè)效果,再重新練習(xí)了一遍。先看效果:/UploadTeach/2006/11/28/20061128151551732.swf新建一個(gè)flash名字隨便了,大小588*350:1,把你
效果演示:
制作步驟:
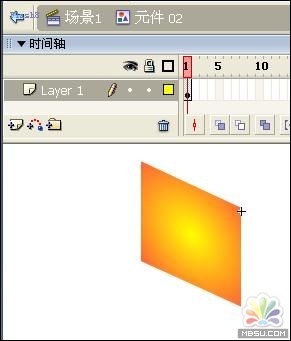
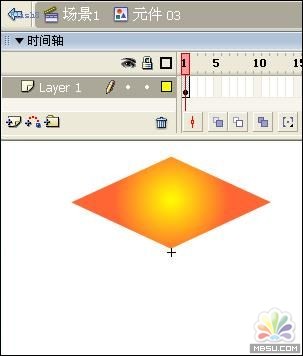
1.制作三維方塊的三個(gè)面,并轉(zhuǎn)換為圖形元件:(在場(chǎng)景中插入——新建元件——圖形),分別命名為元件1、元件2、元件3。
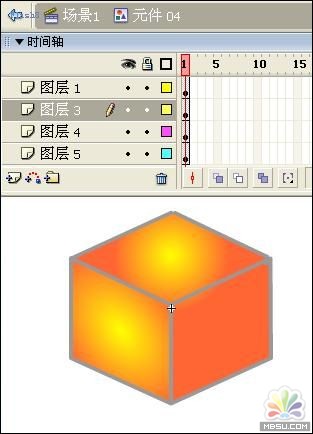
2.把三個(gè)圖形元件組合為三維方塊。并把三維方塊也轉(zhuǎn)換為圖形元件。并在個(gè)圖形之間畫上線條,使輪廓更加清楚,立體感更強(qiáng)。
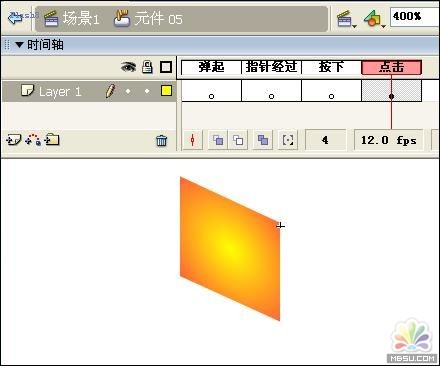
3.因?yàn)闊o(wú)論鼠標(biāo)移動(dòng)到三維方塊的那個(gè)面上時(shí),三維方塊就開始彈跳,就必須把方塊的各個(gè)面轉(zhuǎn)換為按鈕,制作按鈕的方法:在場(chǎng)景插入——新建元件——按鈕:按鈕的彈起、指針經(jīng)過、按下都設(shè)為空白幀,在點(diǎn)擊幀插入要害幀,并把庫(kù)中的圖形元件1拖到點(diǎn)擊幀。分別做三個(gè)按鈕,方法一樣。(至于為什么按鈕的彈起、指針經(jīng)過、按下都設(shè)為空白幀?大家可以試試,看看有什么情況出現(xiàn)~)
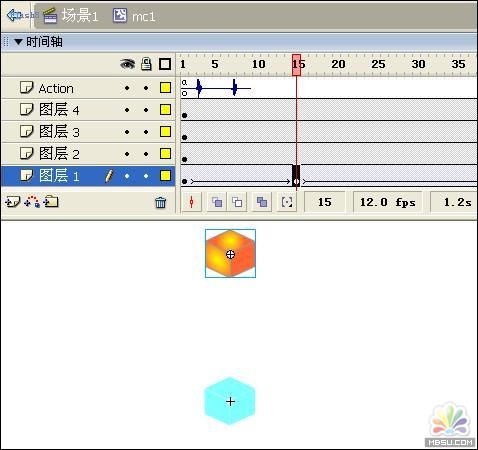
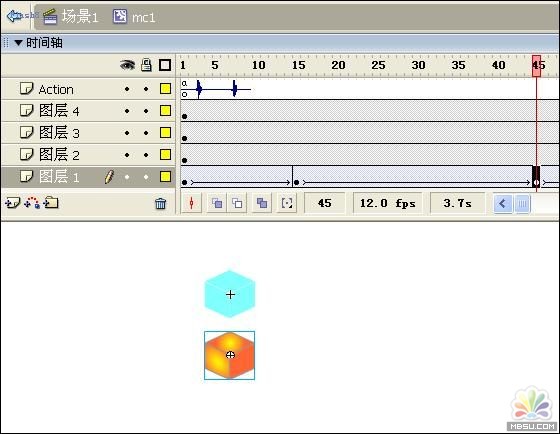
4.在場(chǎng)景中插入——新建元件——影片剪輯,命名為:MC1。把三維方塊圖形元件從庫(kù)中拖到舞臺(tái)上,在15、45、50、55、60分別插入要害幀,并在各要害幀處,移動(dòng)三維方塊到合適的位置,并創(chuàng)建補(bǔ)間動(dòng)畫,制作移三維方塊彈跳動(dòng)畫。這里假如運(yùn)用AS語(yǔ)句,其動(dòng)畫會(huì)更加又彈性。
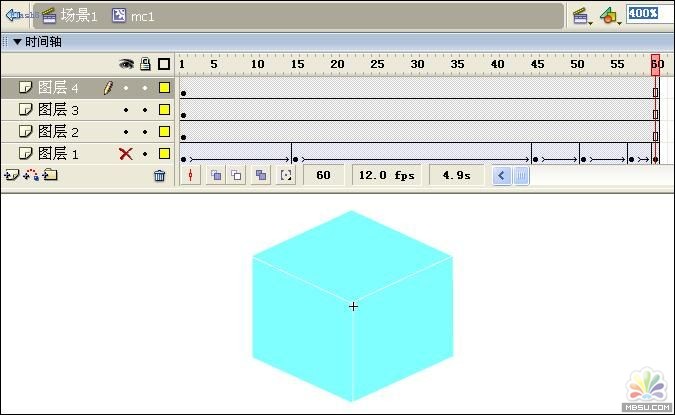
5.繼續(xù)在MC1中增加一層,把按鈕拖入到這個(gè)層上,延長(zhǎng)至60幀。如法在加兩層,把另外兩個(gè)按鈕放置好。然后調(diào)整按鈕位置,使按鈕也組成一個(gè)三維方塊的外形,并和第一層的三維方格一致。然后分別在三個(gè)按鈕上各寫上:
on (rollOver){play();}6.繼續(xù)在MC1中增加一層,加上按鈕音效和AS。具體做法:在第一幀寫上:stop(),第二幀加上音效,在第60幀寫上:stop()。
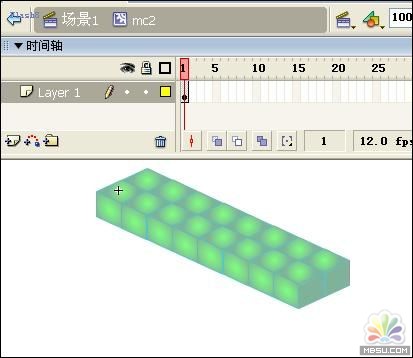
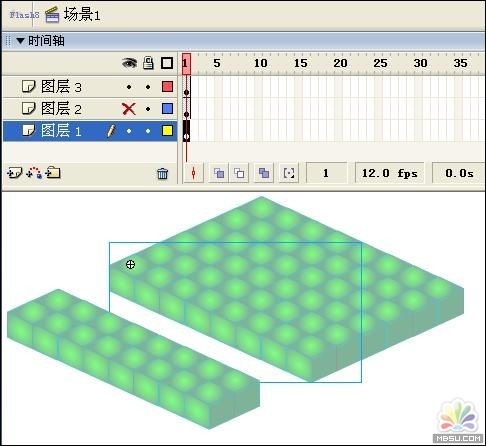
7.在場(chǎng)景中插入——新建元件——影片剪輯,命名為:MC2,把做好的MC1拖到舞臺(tái)上。并復(fù)制和進(jìn)行排列,其外形自定。為了顯示層次位置關(guān)系,我多加了幾層,并使中間一層去掉,更加清楚的顯示排列位置。
8。測(cè)試吧
分享:flash asp xml留言本教程在下載到本地或者上傳到空間上之前,請(qǐng)到后臺(tái)修改參數(shù)設(shè)置里面的地址,然后進(jìn)行測(cè)試!假如你的機(jī)器或者服務(wù)器不支持FSO,請(qǐng)手動(dòng)修改URL.XML文件里面的地址!ASP主要
Flash教程Rss訂閱網(wǎng)站制作教程搜索
Flash教程推薦
- Flash基礎(chǔ)知識(shí):設(shè)置影片剪輯的屬性
- Flash電子書鼠標(biāo)拖拽翻頁(yè)效果原理
- Flash MX2004入門與進(jìn)階實(shí)例--動(dòng)畫基礎(chǔ)(29)
- Flash制作過渡卷動(dòng)效果精美圖庫(kù)特效
- Flash MX2004入門與進(jìn)階實(shí)例——?jiǎng)幼髂_本進(jìn)階(16)
- 遮照及文字遮照的幾個(gè)概念和事例
- 模糊、緩沖、順序加載、XML等的混合運(yùn)用簡(jiǎn)單實(shí)例
- 預(yù)加載進(jìn)度條(preload)——篇外篇
- Flash格斗動(dòng)畫的動(dòng)作設(shè)計(jì)和動(dòng)作的制作
- 用Flash 2004編寫簡(jiǎn)單的運(yùn)算類
- 相關(guān)鏈接:
- 教程說(shuō)明:
Flash教程-Flash制作精美三維方格彈跳動(dòng)畫
 。
。