仿央視網Flash動態導航菜單_Flash教程
推薦:Flash中的鼠標繪畫技巧該篇主要講述了如何使用鼠標繪制人的臉形,看著網上那么多繽紛多彩的Flash,相信很多朋友都有想自己親手制作動畫片的愿望。但我們中的大多數人并沒有學過繪畫,
分析:該效果主要是利用在按鈕的 OVER(經過)幀中放入 Movie Clip(影片剪輯 MC)來實現的,主要效果的實現都是在 MC 中實現的,利用了遮罩、淡入,移動等動畫效果疊加的方式。由于幾個按鈕的實現方式是相同的,所以用到了 MC 的嵌套配合一些簡單 AS 的技巧,這是值得大家重點學習的。在制作之前我們首先要預備好在效果中看到幾幅圖片,一幅用作背景,另外七幅在按鈕中使用(尺寸相同),當然你可以選擇任何自己喜歡的圖片。
一、舞臺的修飾
運行Flash(這里用的是 Flash MX 英文版,文中會盡量給出具體的中英文對照),打開Document Properties(文檔屬性)對話框(快捷鍵 Ctrl J),設置寬高為 419px 和 246px、幀速為默認值12fps、背景色為 #FFC318,與背景圖片的背景色相同,確定后返回場景編輯界面。
將預備好的圖片導入,菜單:File(文件)-->Import...(導入) 打開Import(導入)對話框,選擇已經預備好的幾幅圖片(可以多選),按打開按鈕導入。注重:假如出現下面的對話框說明導入的圖片是按一定規律命名的,單擊是將導入所有按規律命名的圖片,單擊否導入選中的圖片,單擊取消不導入任何圖片。
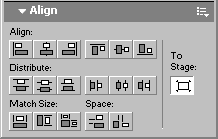
所有圖片導入完成后都將被放置在場景中,將其他圖片從場景中刪除,只留下用作背景的圖片。不用擔心,刪除的圖片還保留在庫(Library)中,以后會用到他們。選中背景圖片后打開Aligh(排列)面板(如下圖)(快捷鍵 Ctrl K),按下 To Stage 按鈕以適應舞臺,分別單擊按鈕 和
和 使圖片在舞臺中居中。
使圖片在舞臺中居中。
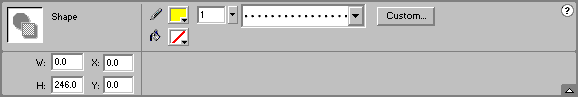
新建一個圖形(Graphic)符號(快捷鍵 Ctrl F8),命名為Line_g,確定后進入編輯狀態;選擇 Line Tool (畫線工具 N),畫一豎線,在屬性面板中修改屬性,設置高為246px(與 Flash 同高)、坐標為(0,0),顏色比背景色略深、樣式設置為點線(如圖所示);再畫一線,高度為25(與將要制作的按鈕高度相同),顏色為白色,坐標(0,110)(與前一條線重合,底部對齊),其他屬性保持默認。
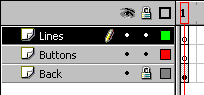
返回舞臺(Ctrl E),按新建層按鈕 新建兩層,將最上層命名為Lines,最下層命名為Back(背景層,已放置好了背景圖片),中間層命名為Buttons,鎖定 Back 層以免在編輯其他層時誤修改了背景圖片。
新建兩層,將最上層命名為Lines,最下層命名為Back(背景層,已放置好了背景圖片),中間層命名為Buttons,鎖定 Back 層以免在編輯其他層時誤修改了背景圖片。
二、主要動畫效果的實現
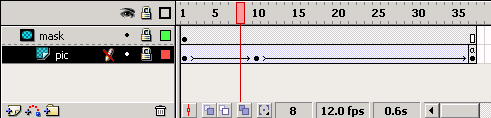
新建一個 MC 命名為 pics_m,用來存放所有按鈕中的圖片以便制作 MC 的嵌套。按 F6 插入6個要害幀(共7幀),每幀放入一幅圖片,并設置圖片坐標為(0,0);再新建一個 MC 命名為 Move_m ,將 pics_m 拖入備用,同時在屬性面板中將其 Inatance Name 命名為 pic 以便以后用AS進行控制(圖5),并將該層命名為 pic。
新建一層命名為 Mask,利用 Rectangle Tool (矩形工具 R)在該層畫一矩形,在屬性面板中設置其寬為54(與按鈕相同),高221(與圖片的高相同),坐標(0,0);用鼠標拖拽圖片 MC 的右上角至矩形的右上角四周,出現 圖6 所示的符號(自動捕捉)松開鼠標即可,選中 Timeline (時間線) 中 pic 層的第37幀,按 F6 插入要害幀,按 F9 彈出 Action 面板,按 Ctrl Shift E 轉換到可以自由輸入腳本的專家模式,輸入 stop() 動作;然后按上面類似的方法,拖動圖片 MC 的左上角至矩形的左上角進行自動捕捉。
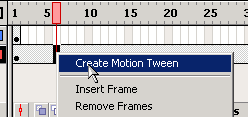
右鍵單擊pic層前面的幀,在彈出菜單中選擇第一項 Create Motion Tween (創建動畫 圖7)。
選中 pic 層第10幀,按 F6 創建要害幀;回到第一幀,選中編輯區中的 MC ,在屬性面板中設置 Color Styles (樣式)為 Alpha(透明),數值為1%(圖8),這樣一個淡入并移動的動畫就制作完成了。
再選擇 Mask 層的第37幀,按 F5 創建內容幀,右鍵單擊 Mask 層,選擇彈出菜單中的 Mask 將該層設置為遮罩層,完成后如圖9:
首先制作按鈕 OVER 幀中要用到的 MC:新建 MC 命名為 btn_mc_1;將 move_m 拖入,設置坐標(0,0);在 Action 面板中輸入下面的 AS:
onClipEvent (load) {
pic.gotoAndStop(1);
//使 pics_m 停在第一幀,以顯示第一幅圖片
}
選擇矩形工具,畫一矩形,刪除邊線,設置屬性為:寬54,高25,顏色#FFA600;選擇矩形,按 F8 轉換為圖形符號,命名為 btn_back備用;保持 btn_mc_1 的編輯狀態,利用自動捕捉的方法,將剛剛創建的矩形符號的左上角與 move_m 的坐下角對齊;設置矩形符號的 Color Styles 屬性為 tint 選擇一種顏色 (圖10),完成后入如 圖11 所示。
然后在 Library (庫)中右鍵單擊 btn_mc_1 選擇彈出菜單中的 Duplicate (復制)彈出 Duplicate Symbol (復制符號)對話框,將名稱改為 btn_mc_2,進入 btn_mc_2 的編輯狀態,將 move_m 的 Action pic.gotoAndStop(1);改為:pic.gotoAndStop(2);btn_back 改為另一種顏色;以此類推再制做出 btn_mc_3 -- btn_mc_7。這樣所有按鈕的動畫就制作完成了。
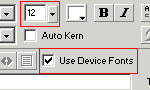
下面來制作按鈕:新建 Button (按鈕)符號,命名為btn_1;將 btn_back 拖入編輯窗口中,將其左下角與窗口中的小十字對齊;選中 Hit (按鈕響應區域)幀按 F7 創建空白幀,用矩形工具畫一矩形,寬54,高246(動畫的高),也將其左下角與窗口中的小十字對齊,將該層命名為 back;新建一層命名為 movie 選中 Over 幀按 F6 創建要害幀,將 btn_mc_1 拖入,左下角與窗口中的小十字對齊,選中該層的 down 和 hit 幀,按 Shift F5 將其刪除;新建一層命名為 text ,選擇 Text Tool (文字工具 T)在窗口中單擊,輸入導航文字,在屬性面板中設置字號為12,勾選 Use Device Fonts 選項(圖12)使字體更清楚(發布后會看到效果)。
這樣第一個按鈕就制作完成,按照剛才制作 btn_mc_2 ~btn_mc_7 的方法同樣復制出 btn_2 ~ btn_7,需要修改的是導航文字和 over 幀 MC。
修改文字不必說了,需要說明的是更換 over 幀 MC 的方法,以 btn_2 為例:雙擊 Library (庫)中的 btn_2 進入編輯狀態,選擇窗口中的 movie 層的 MC 符號,單擊屬性面板中的 Swap... (交換)按鈕,彈出 Swap Symbol (交換符號)對話框,將其更換為相應的 MC 即可( btn_1 對應 btn_mc_1,以此類推)。
四、動畫的完成
回到舞臺,選中 buttons 層,將制作好的 btn_1~btn_7 拖入,并按效果中的樣子擺放好,可以利用前面提到過的排列面板。現在這個漂亮的導航菜單就制作完成了,從這個例子中我們可以看到,只要創意好,即使最簡單的動畫也能實現很漂亮的效果
分享:Flash8平鋪網頁背景-flash tile image之前寫過在flashmx2004中平鋪背景的方法,雖然它也是有效果的,但相對使用flash8時還是顯得有些復雜.這次介紹的是flash8中的MovieClip的新方法MovieClip.beginB
- 相關鏈接:
- 教程說明:
Flash教程-仿央視網Flash動態導航菜單
 。
。