用FLASH遮罩效果做圖片切換效果_Flash教程
推薦:Flash AS輕松制作旋轉可控立方體特效可以控制立方體的旋轉:cubeCenter=newpoint3d(0,0,0);geom.addCube(cubeCenter,80,0xFFF2CC);geom.addCube(cubeCenter,20,0xFFF2CC);geom.addSolid
本教程是關于FLASH應用遮罩效果制作好看的圖片切換效果。該教程選用FLASH遮罩中最簡單的一種作為例子,當然你可以用自己的想象力來做出更多更好的圖片動畫。希望本教程能帶你帶來幫助。
讓我們先看看效果:
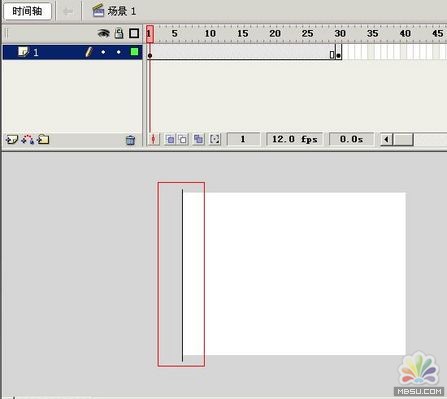
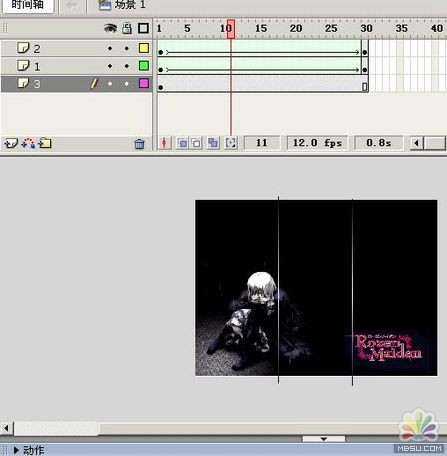
第一步、打開Flash新建1個圖層,用線條工具畫一條豎直線,放在相對舞臺的左面,第30幀處插入要害幀。

圖1
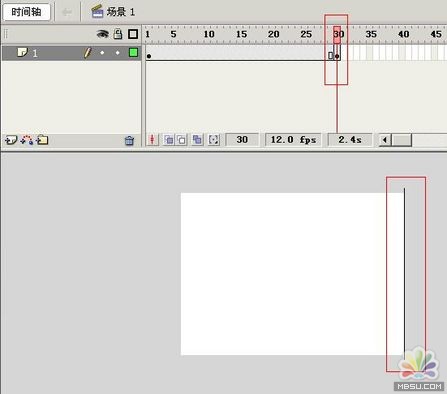
第二步、點擊第30幀把豎直線拉到舞臺右面。

圖2
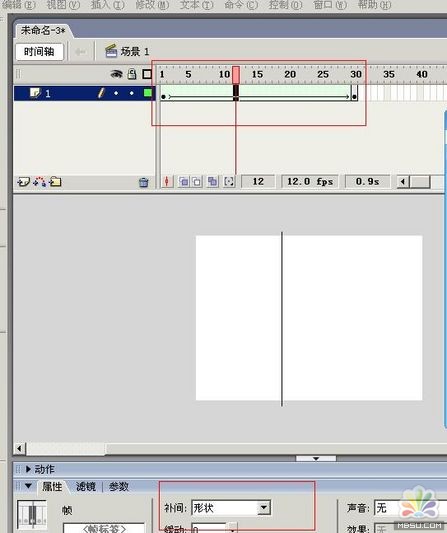
第三步、點住任意一幀,在屬性里面把補間改為外形。

圖3
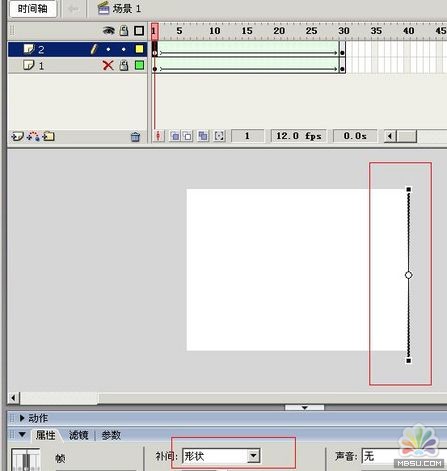
第四步、新建一個圖層,和上面一樣畫一個豎直線,注重的是這次把豎直線從右到左放,然后在屬性補間里面選擇外形動畫。

圖4
第五步、新建圖層,導入一張圖片,相對舞臺大小。

圖5
第六步、新建圖層,在第20幀處插入要害幀,導入一張圖片,相對舞臺大小,第30幀處插入幀。

圖6
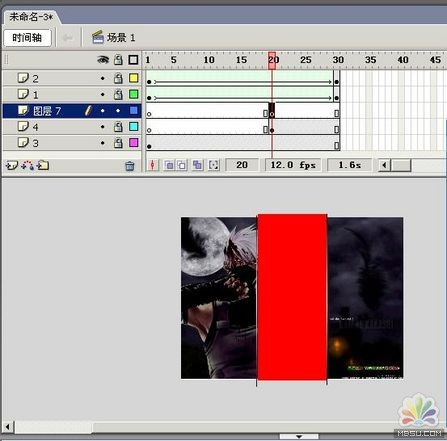
第七步、新建圖層,第20幀處插入要害幀,用矩形工具畫一個長方形的方塊顏色任意,注重一定要和兩個線條對齊。否則沒有拉開效果。

圖7
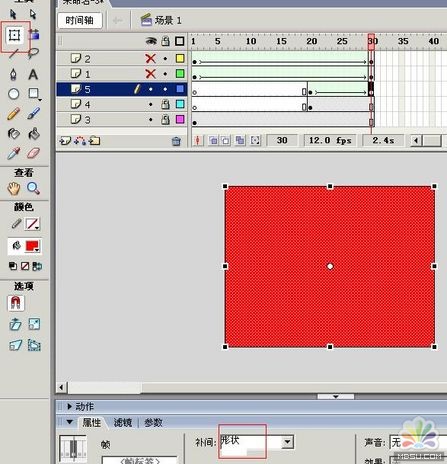
第八步、在第30幀處插入要害幀,把方塊用任意變形工具拉大,相對于舞臺。點擊屬性補間改為外形。

圖8
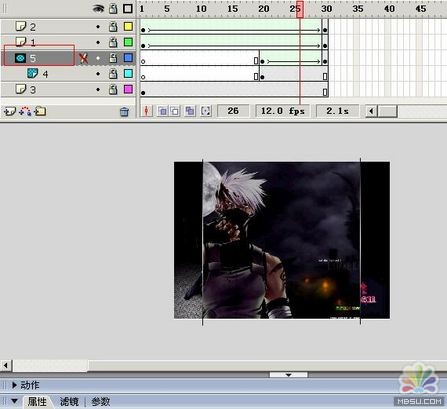
第九步、點擊圖層5點右鍵,選擇遮罩層。

圖9
好了。按Ctrl Enter試下效果吧。我做的只不過是FLASH遮罩中最簡單的一種,要害是用自己的想象力來做出最好的圖片動畫。
分享:學習Flash8中的setTimeout函數的用法在Flash8中,有個未公開的函數setTimeout,執行功能就是在設定的時間到了以后,調用一次設定的函數。這樣對于只需要調用一次的時間觸發事件,我們再也不需要用
- 相關鏈接:
- 教程說明:
Flash教程-用FLASH遮罩效果做圖片切換效果
 。
。