用Flash 8 制作簡單的Flash相冊_Flash教程
推薦:Flash輕松實現五彩變換多邊形鼠標軌跡特效本教程完全是利用Flash的ActionScript指令來實現了!利用Flash畫圖大家已經知道了!這個教程就當給大家復習一下FlashActionscript的繪圖功能吧!這個教程制
本文適合初學者,涉及到的知識包括:遮罩的運用,簡單的ActionScript的寫法。歡迎轉載本站文章,但是轉載必須注明出處,并且保留文章中的所有鏈接,謝謝支持!
首先,我們新建一個fla文件,導入我們喜歡的圖片,將每個圖片制作成為MC。如圖所示:

MC中的內容均為靜態的即可,然后將此MC命名為:photo(n),其中n代表的是1,2,3等數字,例如在示例中就命名為:photo1,photo2...接下來,建立一個放置小圖的影片夾,命名為:board,大小與影片的寬度一樣,然后將上面創建好的MC拖下來,縮小以后放置到該面板上,如圖:

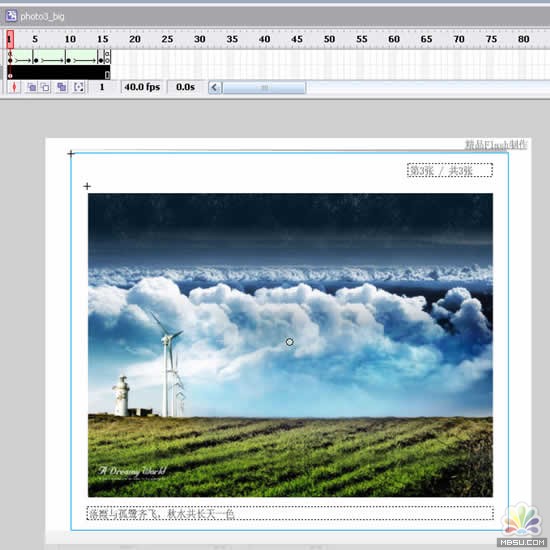
然后,我們再為幾個photoMC再創建一個相應大圖的MC,命名為:photo(n)_big,這些MC就是用來現實相片大圖的,如圖所示:

在這個MC里邊做出逐漸顯示圖片的效果,然后保存起來。接下來,就把剛才做好的大圖MC拖到主場景第一幀上。打開代碼編輯器,寫下控制代碼:
stop();
iIsFoled = 1;
onEnterFrame = function()
{
if(_ymouse >= thumbboard._y)
iIsFoled = 0;
else
iIsFoled = 1;
if(iIsFoled == 1)
{
if(484 - thumbboard._y > 1)
thumbboard._y = thumbboard._y (484 - thumbboard._y)/2;
if(thumbboard._alpha > 0)
thumbboard._alpha -= (thumbboard._alpha)/2;
}
if(iIsFoled == 0)
{
if(thumbboard._y - 373 > 1)
thumbboard._y = thumbboard._y - (thumbboard._y - 373)/2;
if(thumbboard._alpha < 100)
thumbboard._alpha = (100 - thumbboard._alpha)/2;
}
}
上面這些代碼的作用是控制小圖面板的伸展與縮入的。接下來,再為每個小圖的MC上面加上熱點,熱點上也寫入控制代碼(以第一個小圖為例):
on(rollOver)
{
gotoAndPlay(1);
}
on(rollOut)
{
gotoAndPlay(17);
}
on(press)
{
_root.photo2_big_obj.gotoAndStop(1);
_root.photo1_big_obj.gotoAndPlay(2);
_root.photo3_big_obj.gotoAndStop(1);
}
做完了這些,不看預覽效果了,直接下載:點擊這里下載源文件
分享:Flash簡單制作探照燈效果本文由中國教程網清風掠影原創,轉載請保留此信息!鼠標放在畫面上移動可看到效果:點擊這里下載源文件一、新建一個300*400,背景色為黑色的FLASH文檔,在
- 相關鏈接:
- 教程說明:
Flash教程-用Flash 8 制作簡單的Flash相冊
 。
。