Flash制作超酷的旋轉圖像像冊視覺效果_Flash教程
推薦:用Flash簡單制作印章動畫視覺效果用Flash簡單制作印章動畫視覺效果,印章效果動畫,效果不錯!效果:Flash動畫源文件下載:點擊這里下載源文件制作步驟:
用Flash制作像冊的教程已經很多了!這里就不在給大家羅嗦了!只要發揮自己的想象,相信自己!你能!那么超酷的旋轉圖像像冊視覺效果就會出現。因為類似教程太多了,所以在這里不給大家具體講解,假如你想深入研究,那么就自己下載源文件吧!
注:這個源文件是從一個國外站點上下載來的!簡單給大家講解一下制作過程。
先看效果和源文件。(演示效果文件184K,假如您網速慢可能會多等會)
點擊這里下載源文件(Flash源文件壓縮包大小220K)
簡單給大家說一下制作步驟。
首先修改文檔屬性,預備好動畫中用的圖片和縮略圖。

然后制作影片剪輯,先制作一個背景。

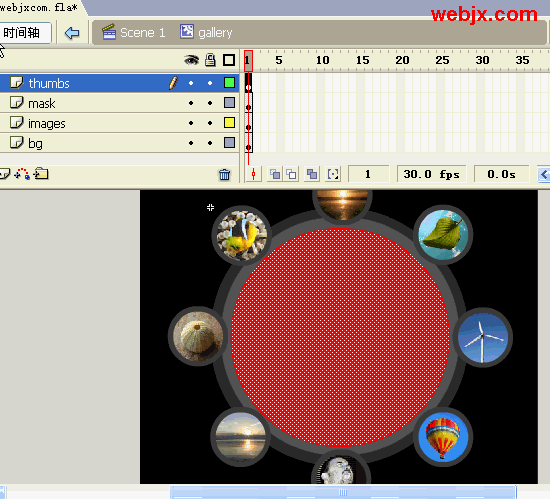
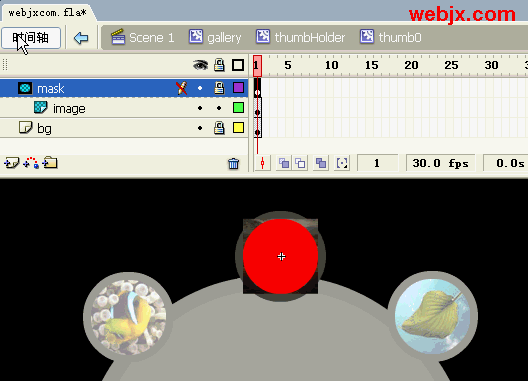
影片剪輯的圖層效果如下所示。thumbs是存放縮略圖的,mask是畫一個正圓,作為遮照使用,images是原圖,bg是放上面那個背景的。

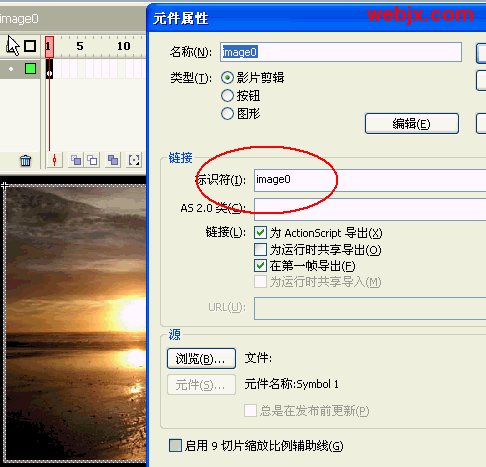
其中注重要把圖片轉變為電影剪輯。其它圖片都是類似,在這里給大家截個圖。

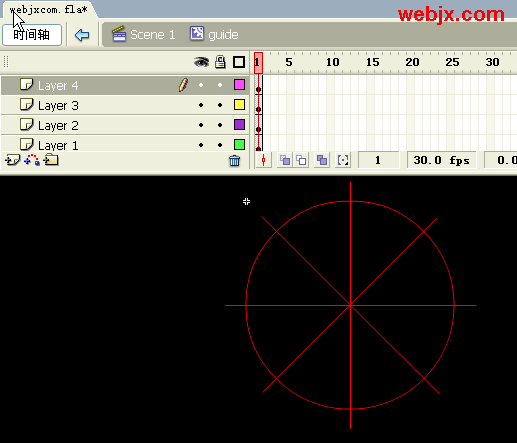
為了把圖片縮略圖放置好位置,我們利用一個技術。這樣縮略圖的位置就解決了!

每個小的縮略圖的制作方法很簡單,給大家截圖。把縮略圖用遮照遮好!

最后把添加一個加載loading...,第一幀的action是stop();

第二幀的action是:
stop();
positions = ;
imageTotal = 8;
pauseGallery = false;
var current:MovieClip;
for (var i = 0; i
t.image = "image" i;
t.onPress = function() {
removeMovieClip(current);
current = gallery.imageHolder.attachMovie(this.image, this.image, i);
pauseGallery = false;
};
t.onRollOver = function() {
pauseGallery = true;
};
t.onRollOut = function() {
pauseGallery = false;
};
}
current = gallery.imageHolder.attachMovie("image0", "image0", 1000);
this.onEnterFrame = function() {
if (!pauseGallery) {
for (var j = 0; j
}
gallery.thumbHolder._rotation = 0.5;
}
};
最后可以測試了!就給大家這樣解釋了這個動畫的大體的制作過程!假如想深入學習就把源文件下載了好好研究下吧!
分享:Flash制作非常逼真的下雪視覺動畫效果大家好,今天教大家做一種非常逼真的下雪效果。現在開始制作。1、打開FLASH文檔,背景層為黑色,幀頻為20,新建元件為圖形,命名為雪花。2、在圖形元件中繪制
- 相關鏈接:
- 教程說明:
Flash教程-Flash制作超酷的旋轉圖像像冊視覺效果
 。
。