Flash教程:四步制作的登錄閃吧窗口_Flash教程
推薦:Flash制作漂亮的三重卷動相冊特效動畫又是一個用Flash制作的漂亮相冊的教程,還是那句話本站相冊的教程已經不少了!今天簡單給大家描述下這個相冊的制作過程。先看效果吧!因為源文件比較大,所以
[前言]:初學者寫的教程供初學者使用,讓我們一起成為高手吧!寫本教程得到了閃吧成員”討厭大師“的幫助,在此表示感謝!
[要求]:
1、打開文件,光標自動出現(xiàn)在輸入文本框中。
2、在輸入框中輸入除“閃吧”以外的任何字符,按回車鍵有聲音提示錯誤。
3、輸入“閃吧”,則有聲音提示正確并能正確登陸閃吧網站。
3、防止用戶輸入空格而造成錯誤。
[目的]:
1、學會加載庫中的聲音。
2、會設置光標自動出現(xiàn)在文本框中和禁止輸入空格。
3、學會創(chuàng)建鍵盤偵聽器。
[步驟]:
第一步:新建文件,把圖層1名稱改為“信息”,在舞臺上寫上必要的靜態(tài)文字信息“登錄閃吧”。
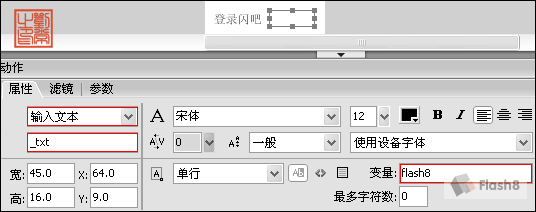
第二步:新建圖層,名稱為“文本框”,在靜態(tài)文字之后拉一輸入文本框,實例名為_txt,變量名為flash8。具體設置如圖1:

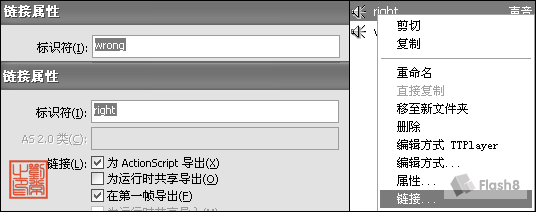
第三步:導入兩聲音到庫中,在庫選中right聲音右鍵選擇鏈接,此時會彈出鏈接屬性的對話框,在標識符中輸入right,并勾選“為ActionScript導出“;對wrong聲音鏈接屬性進行相同設置,但其標識符為wrong。具體設置如圖2:

第四步:在主場景中新建圖層,名稱為“動作”,選中幀,寫上代碼:
Selection.setFocus("flash8");//設置光標出現(xiàn)在文本框內
_txt.restrict = ("^ ");//禁止輸入空格
mysound=new Sound();//設置新的聲音對象
this.onKeyDown = function() {//當按下某按鍵時獲得通知
if (Key.getCode() == 13) {//13為回車鍵的鍵控代碼
if (flash8 != "閃吧") {//假如變量不等于閃吧
mysound.attachSound("wrong");//加載庫中的聲音wrong
mysound.start();//聲音開始播放
} else { //否則執(zhí)行以下動作
mysound.attachSound("right");//加載庫中的聲音right
mysound.start();//聲音開始播放
getURL("http://www.flash8.net"); //登錄閃吧
}
}
};
Key.addListener(this);//向 Key 對象注冊該偵聽器
[源文件]:登錄閃吧源文件
[體會]:
小聲音的文件,最好做成元件,設置成數(shù)據(jù)流,這比加載庫中的聲音要小得多。下面這個文件比上面的文件要小30多KB。
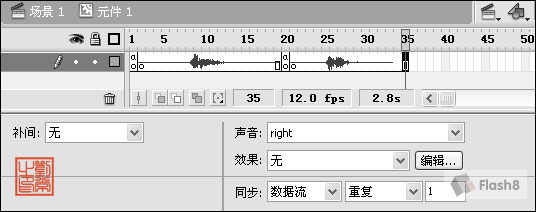
先創(chuàng)建新影片剪輯,名稱為“提示”,第一幀上寫stop();,第二幀上導入聲音wrong,并把聲音設為數(shù)據(jù)流,延長幀至聲音結束處;在第20幀處插入空白要害幀,在幀上寫stop();,在該幀后導入聲音right,也把聲音設為數(shù)據(jù)流,延長幀至聲音結束處。具體設置如圖3:

把“提示”元件拖入主場景中,實例名為tishi。此時幀上的代碼為:
Selection.setFocus("flash8");//設置光標出現(xiàn)在文本框內
_txt.restrict = ("^ ");//禁止輸入空格
this.onKeyDown = function() {//當按下某按鍵時獲得通知
if (Key.getCode() == 13) {//13為回車鍵的鍵控代碼
if (flash8 != "閃吧") {//假如變量不等于閃吧
tishi.gotoAndPlay(2);//提示影片從第二幀開始播放
} else { //否則執(zhí)行以下動作
tishi.gotoAndPlay(21);//提示影片從第21幀處開始播放
getURL("http://www.flash8.net"); //登錄閃吧
}
}
};
Key.addListener(this);//向 Key 對象注冊該偵聽器
分享:Flash輕松制作遮罩彈性跟隨視覺效果這個效果做起來不難,而且做出來還是不錯的,有些簡單的部分我就不講了。看效果先:Fla源文件下載:點擊這里下載源文件1、首先建一個影片剪輯pic,導入一張
- 相關鏈接:
- 教程說明:
Flash教程-Flash教程:四步制作的登錄閃吧窗口
 。
。