Photoshop�Y(ji��)��Flash����ư�x׃ɫ������(d��ng)��(3)_Flash�̳�
���]��Photoshop�Y(ji��)��Flash����ư�x׃ɫ������(d��ng)��(1)�������Ї��̳̾W(w��ng)�������Bɽԭ��(chu��ng)���D(zhu��n)�dՈ(q��ng)��������Ϣ��������ʾ����������ṩԴ�ļ����d��Һã��þÛ]�Ќ��D�Ľ̳����������҂��W(xu��)һ��(g��)�C�ό�(sh��)����ư�x׃ɫ��
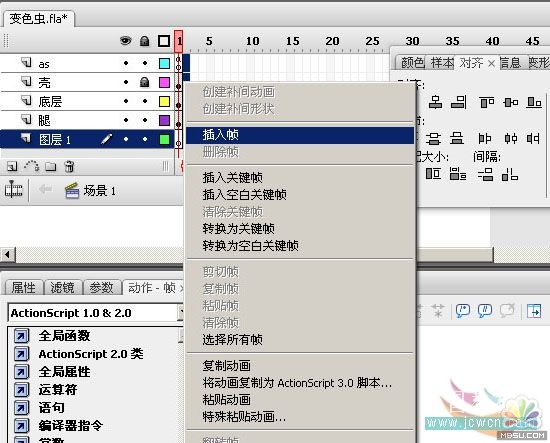
�����҂����_Flash CS3���_ʼ�҂��ľ���̽��֮�á����Dʾ����һ��(g��)�µ�Flash�ļ���
�҂���ԇһ��Flash CS3��(du��)PSD�ļ���֧�ֹ��ܡ���(j��ng)�^�ҵĜyԇ���l(f��)�F(xi��n)�@��(g��)�����Еr(sh��)��(hu��)��һЩСBUG�ѡ��ں����҂����f��
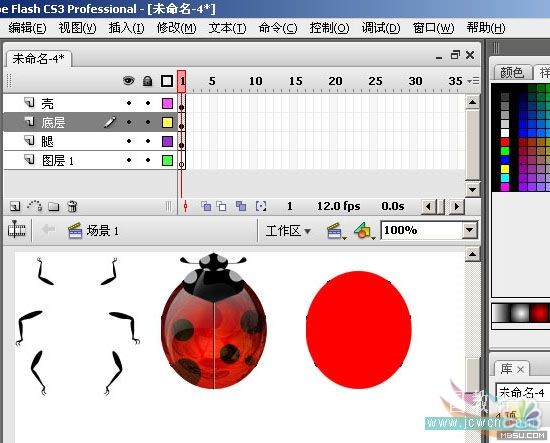
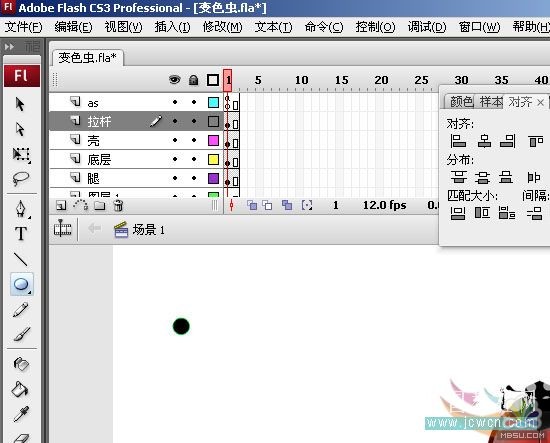
ʹ�á��ļ���-����(d��o)�롱-����(d��o)�뵽���_(t��i)���@��(g��)��ʽ���ф����҂�������ư�x��(d��o)���ļ���(d��o)�뵽Flash��

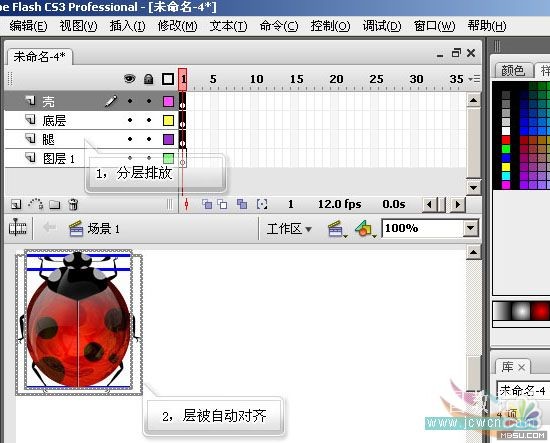
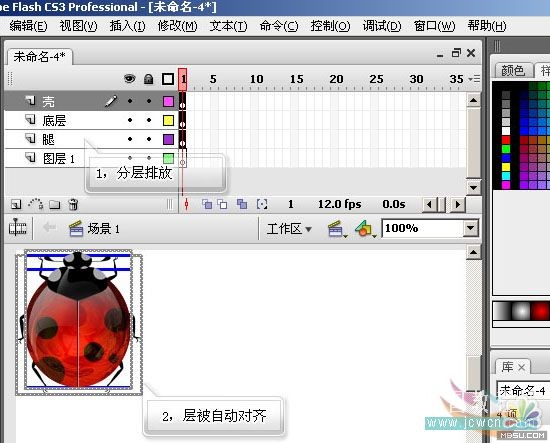
���Կ������҂��ܰ�PSD�еČӷ֞����(g��)Flash�ӣ��������������������҂�߀���ԆΪ�(d��)��(d��o)���@Щ�ӣ���ǰ�残�����ɡ�

�Γ��_�����҂����Կ������@Щ�D�Ӷ������ŷţ��ӵ����´���͔[��λ�ö���ԭʼ�DƬһ�ӡ�

���^�@�N��(d��o)�뷽ʽ��Щ���}���҂����Ƅ�(d��ng)���ߣ��������քe���_�����Կ������x���⚤���]��׃�����ģ���߅��̎߀���ӵĺ��E����ô�k�أ�

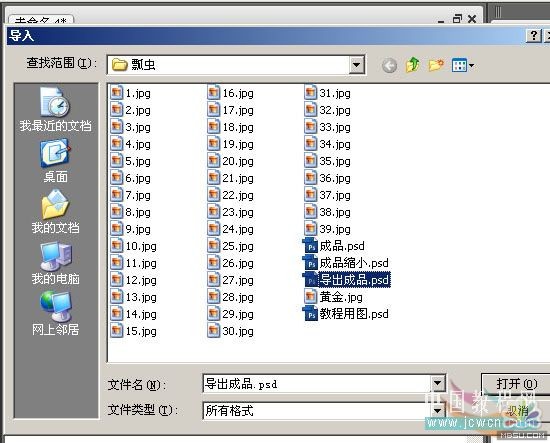
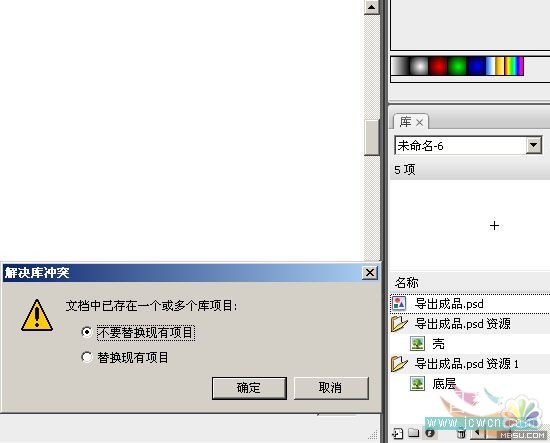
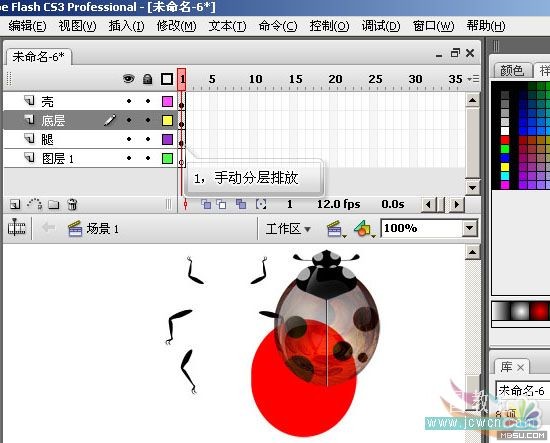
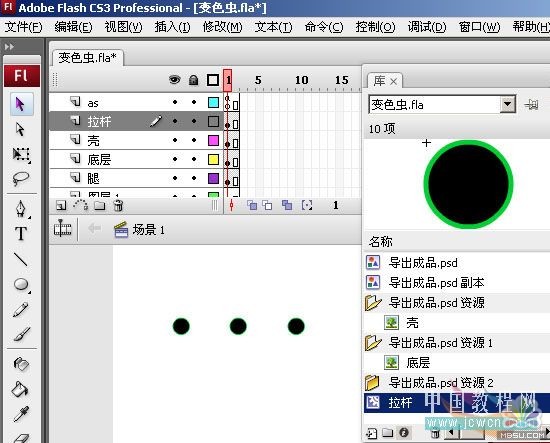
�҂����@Щ�D�ӷִΌ�(d��o)�뵽�죬ʹ�á��ļ���-����(d��o)�롱-����(d��o)�뵽�족��ÿ��ֻ��(d��o)��һ��(g��)�ӡ����Կ�������(d��o)��r(sh��)��(hu��)��ʾ���؏�(f��)�Ď��(xi��ng)Ŀ���x����Q��

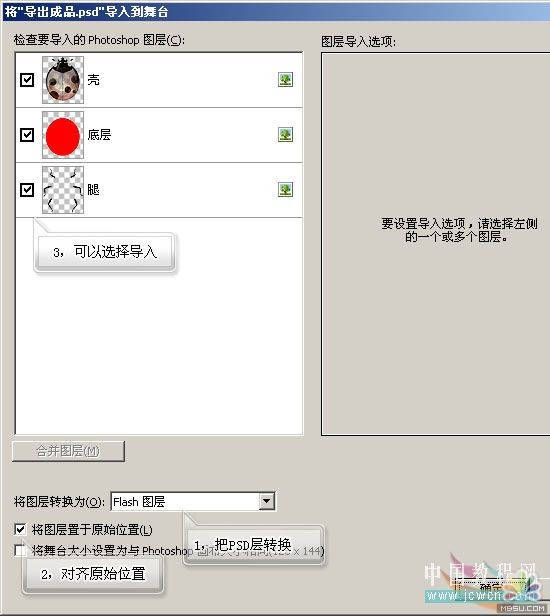
�҂��ѷִΌ�(d��o)�뵽���е�СԪ����һ��(g��)��(g��)�ք�(d��ng)�ķ��ŷš��@�����Ć��}��Q����

��Flash�ϵİ汾�У��҂��댍(sh��)�F(xi��n)�@�ӵ�Ч��������PSD�ļ��քe�@ʾ���ӣ��քe���PNG�ļ���(d��o)���M(j��n)����PNG��ʽ��֧�����ĈD���ʽ��������������(d��ng)����Ч���dz���(y��u)�㡣��Flash�У��D��Ҳ���Է����У���Photoshop�еIJ�����ࡣ���⣬F(xi��n)lash߀֧�ք�(d��ng)����������Еr(sh��)�g�����҂��ڽ�����֮����ԓ�ӕr(sh��)�g���ĵ�һ���φΓ�����Ԫ���Ď����������_(t��i)�Ϳ����ˡ�
Ҫ���֣�
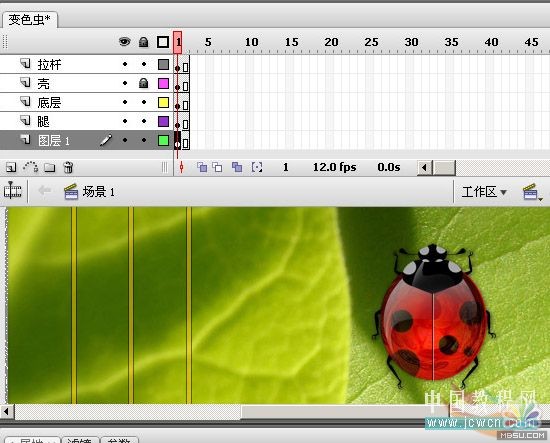
���_(t��i)�����LjD���(d��ng)���ı��݈��������g�Ŀհ�̎���ǡ�
�죺Ԫ���}�죬�҂������Լ�����Ԫ�����ڎ�����Õr(sh��)�����������_(t��i)�ϾͿ�������Ԫ�����������_(t��i)�ϟo�ޏ�(f��)�ƣ������׃Ԫ�������_(t��i)����������ԓԪ���ĈD��(hu��)����(y��ng)��׃�����c(di��n)��Photoshop�е����܌�(du��)��
������(d��ng)������һ�����D���B�m(x��)�����γɵġ�ÿһ���D�Q��һ����
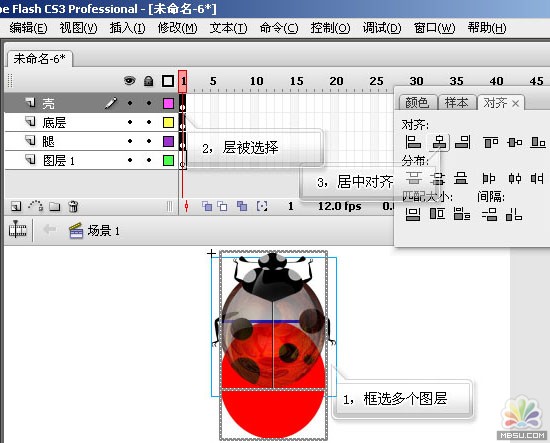
���ڲˆ����x��(du��)�R�������_��(du��)�R��塣���Ƅ�(d��ng)���߿��x�x�x�ĸ���(g��)������ˮƽ���Ќ�(du��)�R���@�������Ͱ��о���(du��)�R�����ֹ���(du��)�R�ֿ��ֺá�

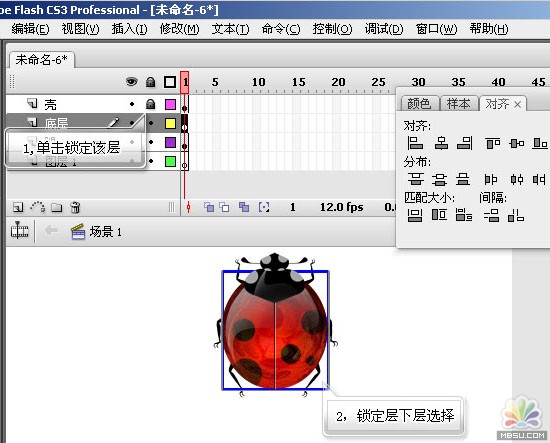
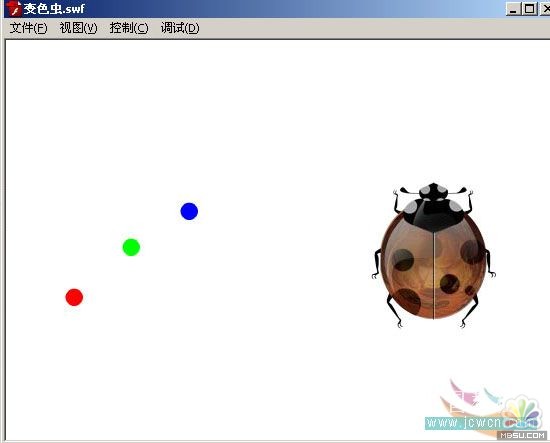
�҂������(bi��o)�x�����(g��)�ӣ��Ƅ�(d��ng)�����mλ�ã�������(du��)�R�������όӓ����ӣ��x����Ԓ�������Dʾ�i���όӣ��Ϳ���������x��������

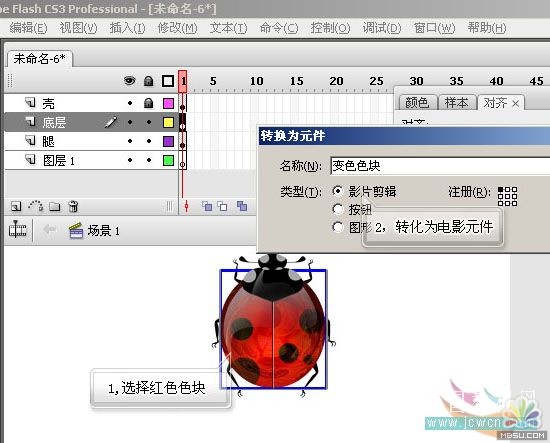
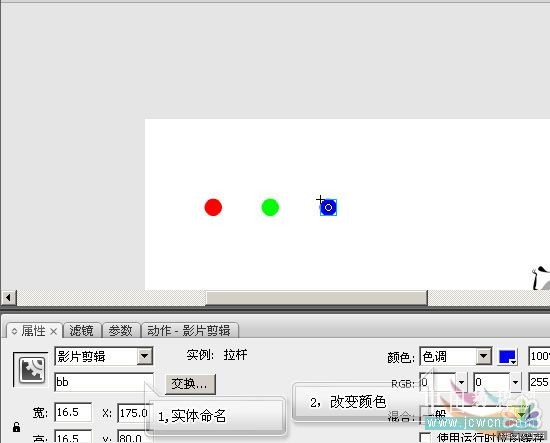
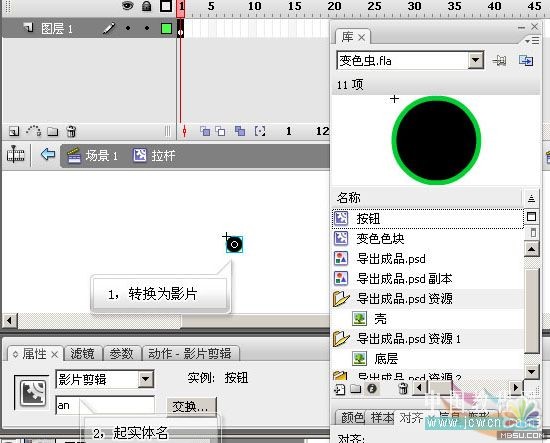
�x��tɫɫ�K�ӣ��������c(di��n)���I���D(zhu��n)����Ԫ���������O(sh��)�Þ�ӰƬ����ͣ�����(g��)���Q�С�׃ɫɫ�K�����˕r(sh��)�ڎ��о������@��(g��)ӰƬ���ˡ�

��Flash�У������NԪ����ͣ�ӰƬ�������o���D�Ρ�
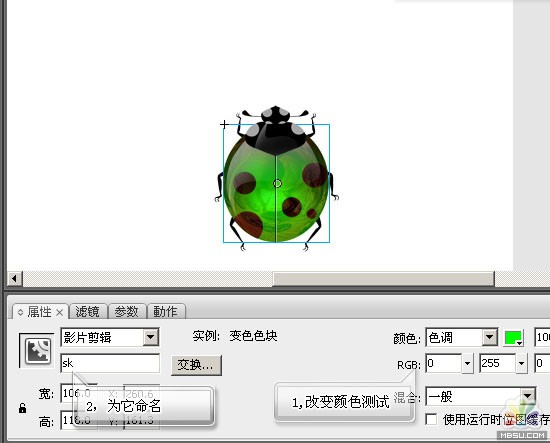
�҂����@�����õ�ӰƬ���ĸ��ӰƬ�������Á������_(t��i)�ϱ��݄�(d��ng)����ӰƬ��(n��i)����Ƕ��ӰƬ���������Լ�һ߅���ţ�һ߅���c���e�Ĺ�(ji��)Ŀ�У��ɞ�һ��(g��)�݆T���eһ��(g��)��������ӣ��҂������^���ҕ���ҕ���ݳ��������ڿ��ҕ���ǂ�(g��)�ҕ��Ҳ���ڲ�����(d��ng)����(ji��)Ŀ����ô�����һ��(j��)���ҕ�C(j��)���Կ�����һ��(g��)�Ӱ������һ߅���ń�(d��ng)����һ߅߀���c�ݳ����������c���ݳ���(ji��)Ŀ������Ҳ��һ��(g��)��(d��ng)�������҂��տ����ˡ��@�����һ��(g��)���������(j��)Ƕ�ס�ӰƬ�����Ա��҂����ij����M(j��n)�п��ƣ�����������Ƿţ����ŵ��Ă�(g��)λ�ã��Լ��������Ƿ�׃���Լ����ɫ�Ƿ�׃�ȡ��҂���������Ҫ�ó����׃�����ɫ����ˣ��҂��Ȱ��@��(g��)ɫ�K�D(zhu��n)����ӰƬ����
�ڌ�������У���(du��)�@��(g��)�Ӱ�������顰sk�������ɫ�K���҂������ք�(d��ng)�yԇһ�£��ڌ�������҂�(c��)���O(sh��)���@��(g��)ӰƬ����ɫ�{(di��o)�����Կ������҂������ք�(d��ng)����׃ɫ�����ք�(d��ng)��׃ɫ������Ŀ�ģ��҂���Ŀ�����ó�����������������҂��ú��εľ���ԇһԇ��

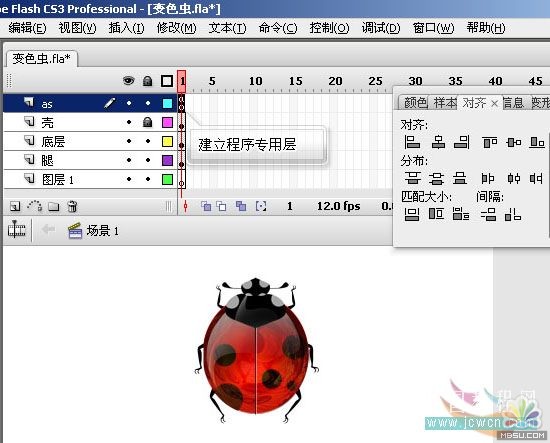
�����όӽ���һ��(g��)�ӣ������顰as�����@��һ��(g��)����?q��)��Ìӣ��?d��ng)Ȼ��Ҳ�������e�����֣������Ǟ��˷����҂��R(sh��)�eԓ�ӡ��䌍(sh��)�҂����ѳ���?q��)����κ�һ��(g��)���ϣ����Ǟ��˱����������҂���һ��(g��)���ӷų������҂��ڄ�(d��ng)������������Ԓ����ԓ���͕�(hu��)���F(xi��n)һ��(g��)��������̖(h��o)����ʾ�@һ�����҂����Ƶij������ڄ�(d��ng)�������ݔ��һЩ�ַ�����ҿ��Կ���ԓ���������@�ӵ�׃����

�M(j��n)���(d��ng)����壬�҂�ݔ��������ַ���
r=0; //�O(sh��)�ütɫֵg=0; //�O(sh��)�þGɫֵ
b=255; //�O(sh��)���{(l��n)ɫֵ
colora=new Color(_root.sk);
colora.setRGB(rgb);
rgb=(r<<16|g<<8|b); //���ɫֵ�O(sh��)����ɫ�K��
����ÿ���е�//��̖(h��o)������ļ������Q��עጣ����Ƿ����҂������{(di��o)����r(sh��)����(du��)�Z������ҽ�ጡ��҂�����ͨ�^��עጣ�ӛס�Լ����̵��˕r(sh��)��һЩ�뷨��

���е�_root����ָ�����_(t��i)��_root.sk�����҂����������ǂ�(g��)��sk��ɫ�K�Ӱ�����@�N�Z���������c(di��n)����ָ��ij��(sh��)�w׃�ɫ����벿���Z�䣬�҂���׃��r��g��b�����ɫֵ��(y��ng)�����@��(g��)�Ӱ���ϡ��@Щ�Z���Ҳ�����ȫ������˼��������һ��(g��)��(sh��)���������������W(xu��)��
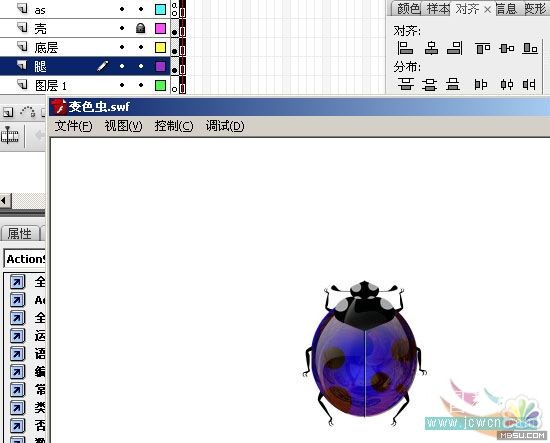
����Ctrl ��܇���҂��yԇһ�°ɡ�
�҂��O(sh��)�õ���һ��(g��)�{(l��n)ɫ����ʲô�x�x׃�ɺ�������Ī�����Ҿ��ij����І��}��

��Ҫ�o���҂�����Q�@��(g��)���}�������(bi��o)�v���x����ӵڶ��������I�����뎬���҂��@��(g��)��(d��ng)�����ЃɎ����@���ڜyԇ�ĕr(sh��)������(hu��)����(f��)���ŵ�һ���͵ڶ������µ��ɫֵ�͕�(hu��)���x���Ӱ������

Ctrl ��܇���ٴΜyԇ���@���x�x׃ɫ�����@һ���҂��W(xu��)��(x��)�����ʹ�þ��̵ķ�ʽ���x�x׃ɫ����һ�����҂����������Ą�(d��ng)�������т�����ͨ�^����(d��ng)���U�����Ԅ�(d��ng)׃ɫ��

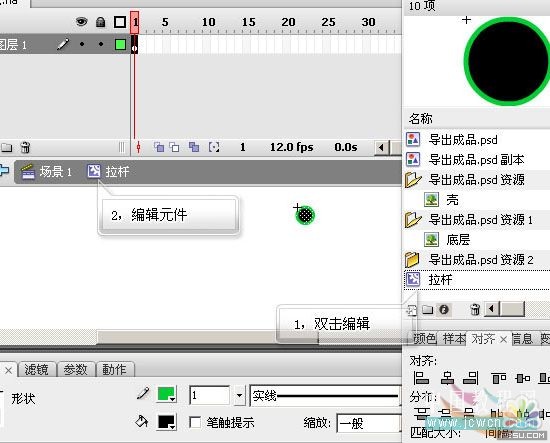
�҂�������һ��(g��)���o������һ��(g��)�ӣ��ÙE�A���ߣ���Shift�I����һ��(g��)С�A�Σ��O(sh��)���@��(g��)�ӵ����֞顰���U����

߀���Ä��ŵķ��������x�@��(g��)�A���c(di��n)���I���D(zhu��n)�Q��һ��(g��)�Ӱ���������顰���U�����҂�������Alt�I�����Ƅ�(d��ng)���ߏ�(f��)�ƃɂ�(g��)���F(xi��n)��һ��������(g��)���o����

�҂�߀ʹ�Ä����ք�(d��ng)��׃�x�x�ɫ�ķ�������׃�@����(g��)���o�����������ɫ�Ğ�t���G���{(l��n)��ɫ�����քe���ɫ�����飺rr��gg��bb���@�ӣ��҂��������_(t��i)�Ϸ�������(g��)�������ֵČ�(sh��)�w�ˣ��҂������ó�������@����(g��)��(sh��)�w����׃RGBֵ���Ķ���(sh��)�r(sh��)�ķ�ӳ���x�x���ϡ�

�����҂�?y��u)��@����(g��)���o���õĹ�ͬĿ��(bi��o)�M(j��n)�о����@������(g��)���o�͕�(hu��)ͬ�����¡��@Ҳ��Flash��(qi��ng)��֮̎����������ͬһ��(g��)Ԫ���Č�(sh��)�w������(hu��)��?y��n)��׃�@��(g��)Ԫ������ͬ�����¡��p����еġ����U���Ӱ�����M(j��n)���@��(g��)Ԫ���M(j��n)�и��ġ��ĈDʾ��(bi��o)ע�������҂��F(xi��n)���ѽ�(j��ng)�x�_���_(t��i)���M(j��n)���@��(g��)Ԫ�����Ϊ�(d��)��������

���@��(g��)Ԫ������҂�ǰ�残�ĺ�ɫ�A�Σ��҂����x���������I��ʹ���D(zhu��n)�Q��Ԫ���ķ����������D(zhu��n)�Q��һ��(g��)�Ӱ���������顰���o�������ڌ��ԙ��������һ��(g��)��(sh��)�w����an������˼�ǰ��o���@���҂����t�G�{(l��n)��ɫ���o�У���������һ��(g��)��(sh��)�w�����С�an����

�@�������������(hu��)���y������һ�����������������҂��Ϳ����������dz���(qi��ng)��Ľ�����(d��ng)����
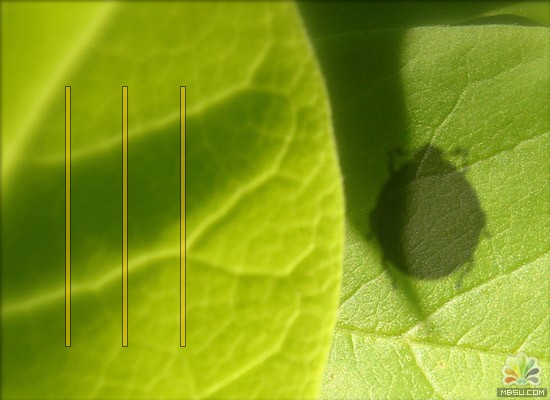
ǰ������һ�У���������һ��(g��)Ƕ���Ӱ����Ҳ�����Ӱ��(n��i)�������Ӱ����?y��n)��Ӱ�����Ա��ó����x���ɫ���O(sh��)�ô�С���O(sh��)���\(y��n)��(d��ng)��(d��ng)���ȣ�����ʹ���l�ʷdz��ߡ��҂�?y��u)�ʲôҪ��Ƕ���Ӱ�أ��@����?y��n)��҂����澎�̕r(sh��)�������O(sh��)�ð��o����(bi��o)�r(sh��)���҂��������Ӱ����(n��i)������(bi��o)���(zh��n)�������������_(t��i)������(bi��o)���(zh��n)����ֹ���o�D��һ�ѡ�
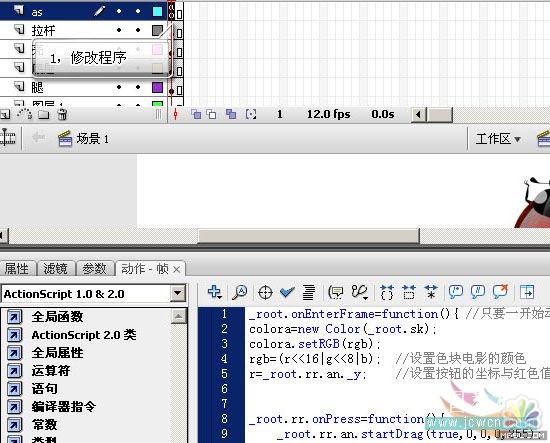
�ã��ص����_(t��i)�У��ĵ�һ���ij���
colora=new Color(_root.sk);
colora.setRGB(rgb);
rgb=(r<<16|g<<8|b); //�O(sh��)��ɫ�K�Ӱ���ɫ
r=_root.rr.an._y; //�O(sh��)�ð��o������(bi��o)�c�tɫֵ�ཻ��
_root.rr.onPress=function(){ //�����ڼtɫ���o�ϰ������(bi��o)���I
_root.rr.an.startDrag(true,0,0,0,255); //�tɫ���o��Ƕ�ġ�an���Ӱ��(sh��)�w���Ա����(bi��o)�τ�(d��ng)�������ǿv��255����
}
onMouseUp=function(){
_root.rr.stopDrag(); //�������(bi��o)���_��ֹͣ�τ�(d��ng)
}
}

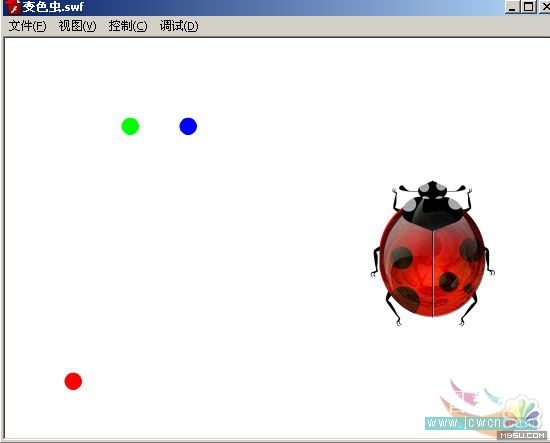
��Ctrl ��܇ԇһ�°ɣ��������tɫ���o���������τ�(d��ng)���������x�x�S֮׃ɫ��

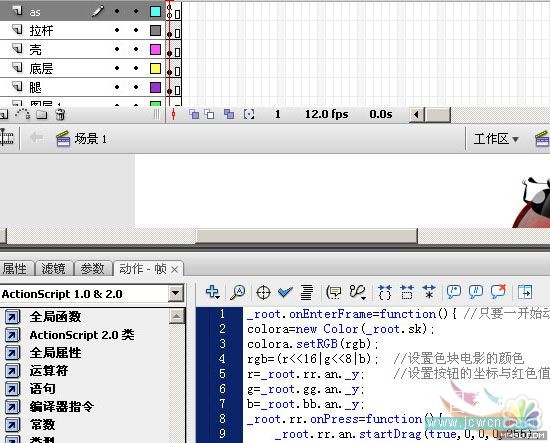
ֻҪ�yԇ�ɹ�һ��(g��)�������ľͺ��k����(f��)�Ʋ��ִ��a��һ�ľ�OK�ˡ���һ����K�Ĵ��a�ɡ�
_root.onEnterFrame=function(){ //ֻҪһ�_ʼ��(d��ng)�����͈�(zh��)�д���̖(h��o)��ij���colora=new Color(_root.sk);
colora.setRGB(rgb);
rgb=(r<<16|g<<8|b); //�O(sh��)��ɫ�K�Ӱ���ɫ
r=_root.rr.an._y; //�O(sh��)�ð��o������(bi��o)�c�tɫֵ�ཻ��
g=_root.gg.an._y;
b=_root.bb.an._y;
_root.rr.onPress=function(){
_root.rr.an.startDrag(true,0,0,0,255);
}
_root.gg.onPress=function(){
_root.gg.an.startDrag(true,0,0,0,255);
}
_root.bb.onPress=function(){
_root.bb.an.startDrag(true,0,0,0,255);
}
onMouseUp=function(){
_root.rr.stopDrag();
_root.gg.stopDrag();
_root.bb.stopDrag();
}
}
�ҾͲ�����ô��ע���������ǰ��ģ������һ�������ס�

�@�ǜyԇ�Y(ji��)�������������O(sh��)��RGB��ֵ��

�@�����ṩ��������õ�һ�������D�����Ҳ�����Լ������زģ�������Ư���ı������ڵײ���

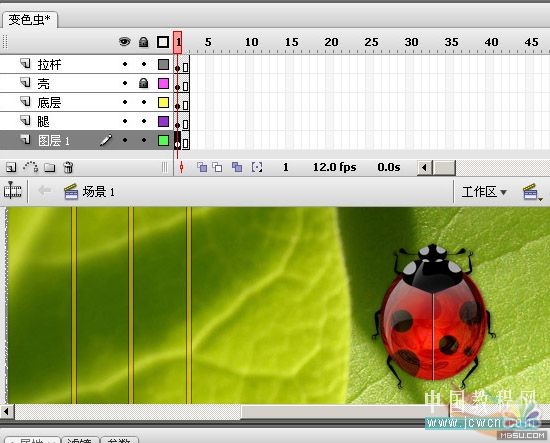
����ӣ�ʹ�Ì�(d��o)�뵽���_(t��i)�ķ������ѱ����ӌ�(d��o)���M(j��n)������(du��)�R�����Կ������x�x���ں��ڱ���������

���(d��o)����SWF�ļ�,ʹ�á��ļ���������(d��o)����������(d��o)��ӰƬ�������@��(g��)�ļ���(d��o)������K��Ʒ��
FlashԴ�ļ����d���c(di��n)���@�����dԴ�ļ�������Flash��Ҋ��(d��ng)��Ч������ըЧ����������ը��ͻ�l(f��)�ԵĠ�B(t��i)����(d��ng)�����ң��ٶȘO�죮��(d��ng)��ӰƬ�б��F(xi��n)��ը������Ҫ������(g��)�����M(j��n)�����L��1����(qi��ng)�ҵ�ɢ�⣮2����ը�w�ĸ��N���w��3����ը�r(sh��)�a(ch��n)���ğ��F����(qi��ng)
Flash�ھ�ҕ�l�̳� Flashҕ�l�̴̳�����d
- flash cs3 ��(sh��)��ҕ�l�̳� Flash CS4ҕ�l�̳� Flash CS4�����T�����ҕ�l�̳� Flash CS3ҕ�l�̳� ���W(xu��)��-FLASH����ҕ�l�̳� flash as3ҕ�l�̳� flash�n������ҕ�l�̳� flash��(d��ng)��������(sh��)���̳� �п�Ժflash MX2004ҕ�l�̳�
- Flash CS4ҕ�l�̳����İ� ���İ�Flash CS4��(bi��o)��(zh��n)�̳� Flash CS4��(d��ng)���O(sh��)Ӌ(j��)�c����300�� FIFС�MFLASH MX 2004��(sh��)��ҕ�l�̳� flash�����T����ͨ Adobe Flash CS5�¹���ҕ�l�̳� Flash CS3��(d��ng)���O(sh��)Ӌ(j��)���T����c����(��P) FIFС�MFlash MX 2004ҕ�l�̳̳������T �W��:Flash CS4�������T�c��������
- as���ESC�I
- AS3.0 �DƬ׃�ڰ� �DƬ��ɫ׃�ڰ״��a
- flash as3.0 ����Ľ�Q�k��
- ģ��o�nFLASH�����a
- Flash����������ͨMMգ�۾���(d��ng)��
- Flash�����_ʼ�W(xu��)��(x��)��(chu��ng)�����x���o
- Flash�L��С���c���宋����
- Flash����Ĝyԇ����
- Flash CS4�����ɫ����(d��ng)��Ч
- �W(w��ng)�����ʾ�FLASH��(d��ng)������Ҏ(gu��)��
- Flash CS3ѭ�h(hu��n)�������\(y��n)�ü���
- Flash���L���ɽ��������t�Gɫ�Ę��~
Flash�̳�Rssӆ��W(w��ng)վ�����̳�����
Flash�̳����]
- ��Flash MX 2004�������_���Խ̲�
- Flash�̳�:AS3.0 ��(sh��)�F(xi��n)FLASH�ġ���(d��ng)�B(t��i)朽ӎ족
- Flash�������εķ����տs��׃�Q�����Ч
- Flash���L�̳�:�������������w��
- flash action Ԕ��(6)
- Flash�̳�:AS 3.0���a��(sh��)�F(xi��n)���x���S���(bi��o)
- Flash Professional 8���ግ(sh��)�����p������
- ��AS��(d��ng)��LOADING�������_���S�C(j��)12�N��
- flash���Ƅ�(d��ng)����
- Flash�̳�:���Ժ����Ą�(d��ng)����ʾ(1)
����Ҳϲ�g���@Щ
- ���P(gu��n)朽ӣ�
��(f��)�Ʊ��朽�| ����Photoshop�Y(ji��)��Flash����ư�x׃ɫ������(d��ng)��(3)
- �̳��f����
Flash�̳�-Photoshop�Y(ji��)��Flash����ư�x׃ɫ������(d��ng)��(3)
 ��
��