Flash制作簡單的方形收縮的變換像冊特效_Flash教程
推薦:Flash片頭加載完美的loading的制作共三部分:1、基礎2、MovieClipLoader相關討論(較深入)3、V2組件相關問題一、基礎很久沒有發(fā)技術日志了,要來就來個完美的。您別激動,一個小小的loading
用Flash簡單制作一個像冊效果,本教程因為給大家提供了源文件,所以只是給大家簡單的講解制作過程,希望大家把握制作的方法。
效果和Fla源文件如下:(單擊動畫演示中的小圖可以看到效果)
Flash源文件下載:點擊這里下載Fla源文件(大小1M,自行殺毒)
制作步驟:
1、首先建立一個蒙板(遮照)影片剪輯。

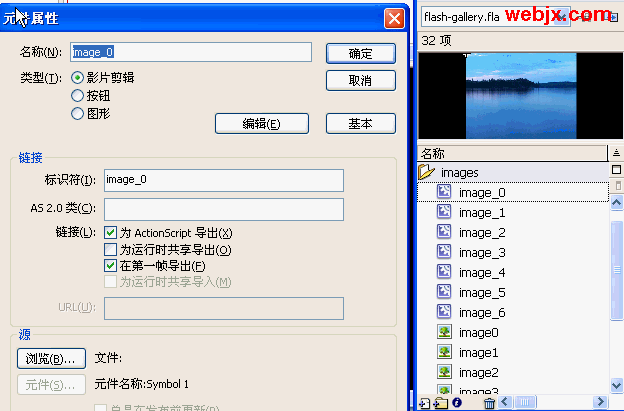
2、然后從外部導入圖片,把導入的圖片轉變?yōu)橛捌糨嫞O置如下。

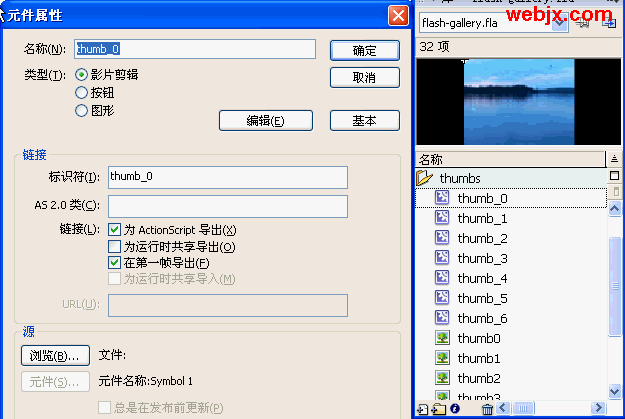
3、制作小的圖片縮略圖,也分別轉換為影片剪輯,設置如下。

4、添加Actionscript,如下代碼:
imageHeight = 280;
imageWidth = 360;
rows = 6;
boxWidth = imageWidth/rows;
boxHeight = imageHeight/rows;
imageTotal = 5;
thumbHeight = 56;
thumbWidth = 72;
padding = 20;
depth = 0;
newPos = 0;
boxSpeed = 2;
this.createEmptyMovieClip("boxes", 4004);
this.createEmptyMovieClip("top", 4003);
top.setMask(boxes);
mask = this.attachMovie("box", "mask", 4002);
mask._width = imageWidth;
mask._height = imageHeight;
mask._x = padding (mask._width/2);
mask._y = padding (mask._height/2);
this.createEmptyMovieClip("bottom", 4001);
bottom.setMask(mask);
shrink = false
function addBoxes() {
for (var i = 0; i<rows; i ) {
for (var j = 0; j<rows; j ) {
var b = boxes.attachMovie("box", "box" depth, depth);
b._width = boxWidth;
b._height = boxHeight;
b._x = (boxWidth/2) padding (boxWidth*i);
b._y = (boxHeight/2) padding (boxHeight*j);
depth ;
}
}
}
function resetBoxes() {
for (var i = 0; i<(rows*rows); i ) {
boxes["box" i]._width = boxWidth;
boxes["box" i]._height = boxHeight;
}
}
function shrinkBoxes() {
if (shrink) {
for (var i = 0; i<depth; i ) {
var b = boxes["box" i];
if (b._width>0) {
b._width -= boxSpeed;
b._height -= boxSpeed;
}
if (b._width < 1) {
shrink = false;
resetBoxes();
top._x = newPos;
break;
}
}
}
}
function addImages() {
for (var k = 0; k<imageTotal; k ) {
var m = top.attachMovie("image_" k, "image_" k, depth);
depth ;
var b = bottom.attachMovie("image_" k, "image_" k, depth);
depth ;
m._x = b._x=padding (mask._width*k);
m._y = b._y=padding;
var t = this.attachMovie("thumb_" k, "thumb_" k, depth);
depth ;
t._x = padding (thumbWidth*k);
t._y = (padding*2) imageHeight;
t.pos = k*-imageWidth;
t.onPress = function() {
if (newPos != this.pos) {
if (!shrink) {
bottom._x = newPos=this.pos;
shrink = true;
}
}
};
}
}
addBoxes();
addImages();
this.onEnterFrame = function() {
shrinkBoxes();
};
最后可以測試!假如有不明白的地方下載源文件自己研究吧!
分享:FLASH 8繪圖功能制作出無敵玉兔超凡的圖像本教程是利用FLASH8繪圖功能制作出無敵玉兔超凡的圖像,它簡單易操作而且制作出的效果非常之棒。首先讓我們先看一下制作完成之后的效果如圖1所示:圖1現(xiàn)在我
- 相關鏈接:
- 教程說明:
Flash教程-Flash制作簡單的方形收縮的變換像冊特效
 。
。