Flash初學者教程:簡單制作圖形變換_Flash教程
教程Tag:暫無Tag,歡迎添加,賺取U幣!
推薦:利用Flash的遮罩制作簡單視覺特效[前言]1、有位朋友說這種特效是用什么軟件制作的,我說用遮罩就可以,他不信,于是做了一個。2、我以前寫了個《遮罩全解》的教程,這個制作權作其延續。[要
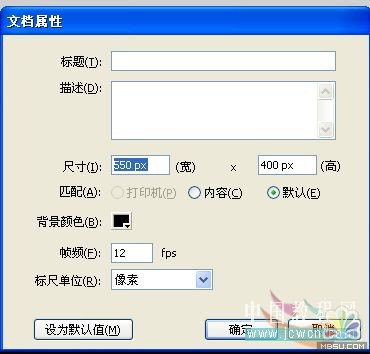
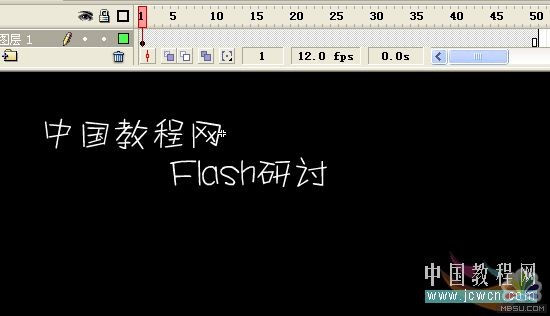
寫個簡單的教程,一起學習下吧...新建一個空白的FLASH文檔,把背景色改為黑色。圖1:

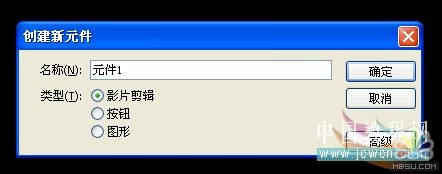
按Ctrl F8新建一個景片剪輯。圖2:


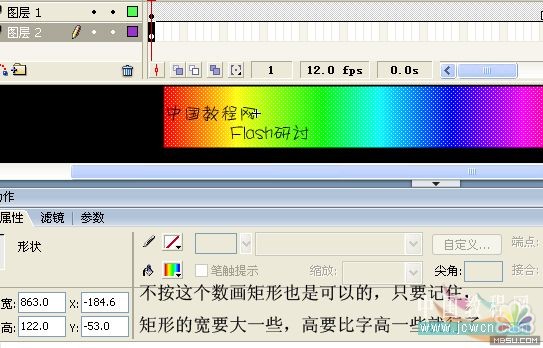
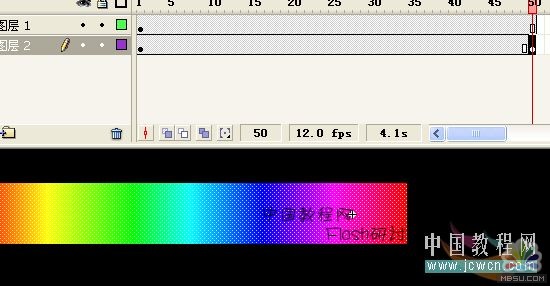
新建圖層2,把圖把2拖到圖層1下邊,然后在圖層2第1幀用矩形工具畫一個863*122的矩形,填充上漸變色。圖4:


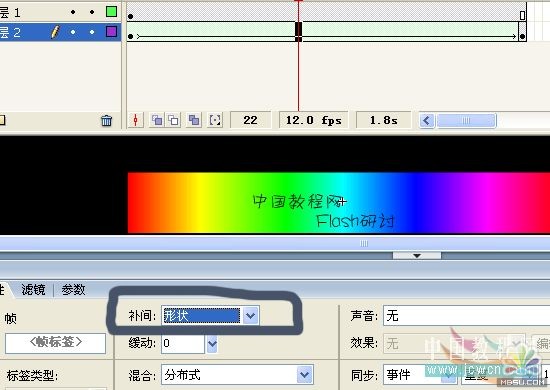
然后在1到50幀間任意一幀創建外形補間動畫。圖6:


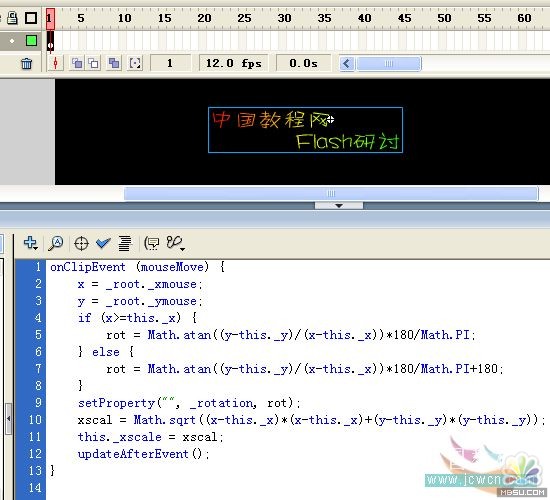
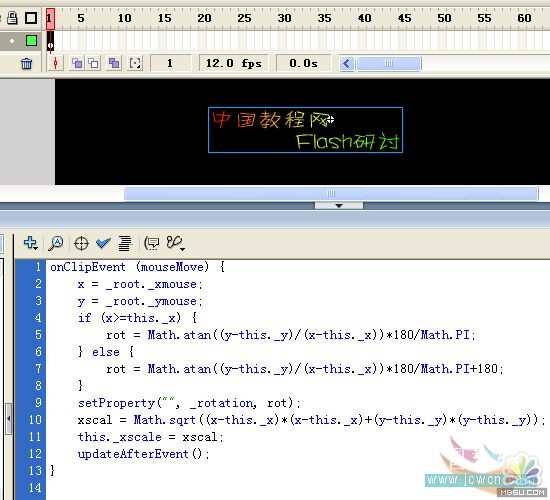
下面,回到場景中,按Ctrl L打開庫,從中把剛做好的影片剪輯拖到場景中,然后點下場景中的影片剪輯,按F9打開動作面板,輸入下面的代碼:
onClipEvent (mouseMove) { //mouseMove指鼠標移動
x = _root._xmouse; //返回鼠標的X坐標值
y = _root._ymouse; //返回鼠標的Y坐標值
if (x>=this._x) {
rot = Math.atan((y-this._y)/(x-this._x))*180/Math.PI;
} else {
rot = Math.atan((y-this._y)/(x-this._x))*180/Math.PI 180;
}
//Math.atan是用來計算正切值 //Math.PI表示圓周率 //計算得出,rot的值是一個角度值,也就是鼠標移動前那個點和鼠標移動后那條線的角度!最終實現的效果就是場景中的影片的角度方向跟隨鼠標的方向移動
setProperty("", _rotation, rot); //元件的新的數值
xscal = Math.sqrt((x-this._x)*(x-this._x) (y-this._y)*(y-this._y));
this._xscale = xscal; //Math.sqrt用來取平方根,這個是兩點之間線的長度,把鼠標與場景中的影片的距離作為影片在橫坐標方向的縮放值,就是說鼠標離影片越遠,影片剪輯在橫坐標方向上放大程度越大
updateAfterEvent(); //影片剪輯執行完成后,更新顯示內容,也就是刷新的意思。
} 圖8:

好了,完成,測試下吧~
分享:Flash制作簡單的方形收縮的變換像冊特效用Flash簡單制作一個像冊效果,本教程因為給大家提供了源文件,所以只是給大家簡單的講解制作過程,希望大家把握制作的方法。效果和Fla源文件如下:(單擊動畫
相關Flash教程:
- 相關鏈接:
- 教程說明:
Flash教程-Flash初學者教程:簡單制作圖形變換
 。
。