關于影片剪輯在主場景中位置修改的Flash技巧_Flash教程
推薦:Flash實例教程 讓美麗的圖畫動起來Flash實例教程:可愛小蜜蜂睡覺,也就是讓一幅漂亮的圖畫動起來!先看效果:粗粗講一下制作過程:畫布大小:1020*200畫背景。(線性漸變#C6E384#A5CB63#ADC
我們平時做Flash的時候,為了減少場景中的圖層,使場景中的圖層看起來不那么多,一般都會選擇先做好元件再放到場景中。可是,有時我們會發現,在影片剪輯中做好的影片再放到場景中,有時位置和我們想要的不同,這時,我們就又要重新到影片剪輯中去修改了。那有什么辦法能讓它按我們的想法來,又不用再去修改呢,答案是肯定的。
比如我們在做一個MTV,中間剛好有一個蝴蝶飛出來停在花上,等一下又重新飛走的畫面。這時,很多人會選擇做好蝴蝶的影片剪輯再放到場景中,這樣場景中不會有太多的層,也方便以后修改。但是,若只是按平時那樣新建一個影片剪輯,然后在影片剪輯中添加蝴蝶和引導層的話,我們又不知道該在什么地方讓蝴蝶停下來,因為圖片在場景中呢,怎么辦?下面就以這個蝴蝶飛的小動畫來告訴大家方法。
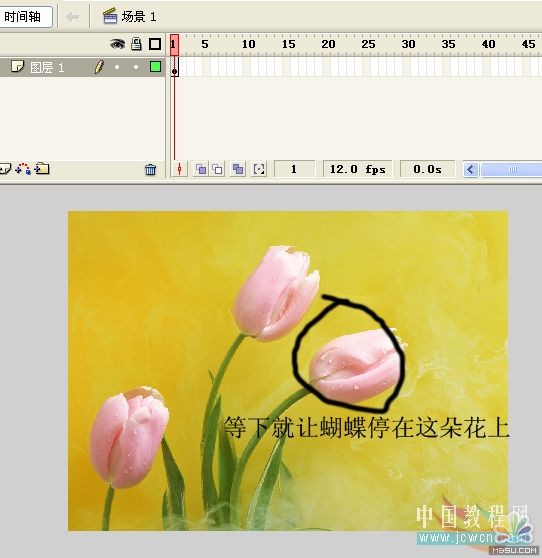
首先,在場景中導入一張花的圖片,等下就讓蝴蝶停在圖片中指出的那朵花上。

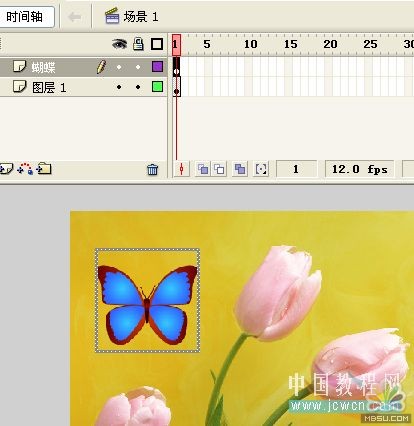
新建一個圖層2,改名為“蝴蝶”,這一層就是要放蝴蝶影片的層。在第一幀導入一張蝴蝶的圖片,或是自己畫一只蝴蝶。

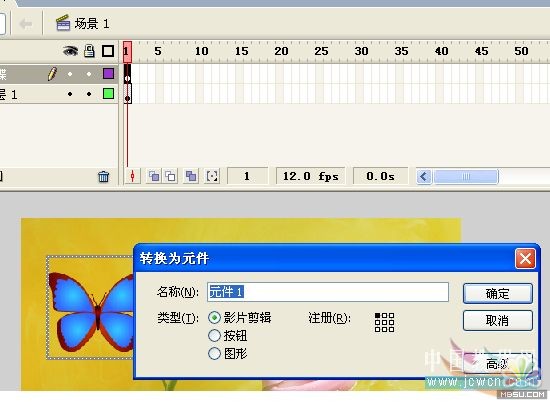
導入蝴蝶后,點擊下場景中的蝴蝶,按F8把它轉成影片剪輯。

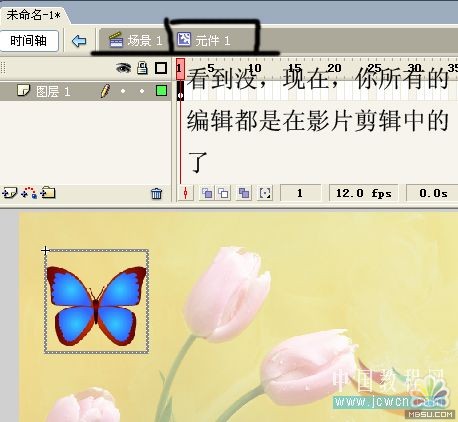
轉成影片剪輯后,是不是發現還在場景中呢,但這時場景中的蝴蝶已經是影片剪輯了,這時,雙擊下場景中的蝴蝶,這時,觀察下場景,發現沒有,現在你已經在影片剪輯中了,但你還是能看到場景中的圖片,只不過圖片變暗了,從這時起,你所做的任何操作都是在影片剪輯中的了。

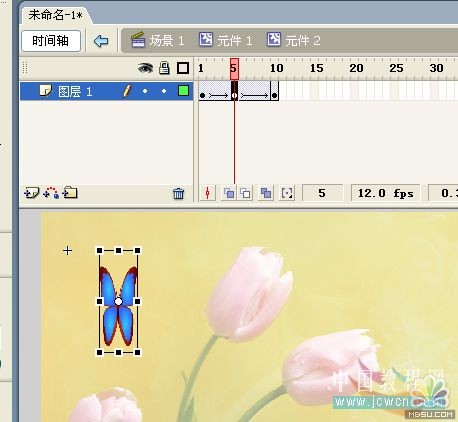
下面,再點下場景中的蝴蝶,再把它轉成影片剪輯,(因為我們必須先讓它動起來,再畫引導層)同樣再雙擊蝴蝶。這時,發現沒有,我們又進入另一個影片剪輯中了,這個就是剛才我們轉的,要來做蝴蝶飛的影片剪輯。

在第5幀和第10幀分別插入要害幀,修改下第5幀中的蝴蝶,最后分別在第1幀和第5幀右擊創建補間動畫。這樣蝴蝶飛就做好了。

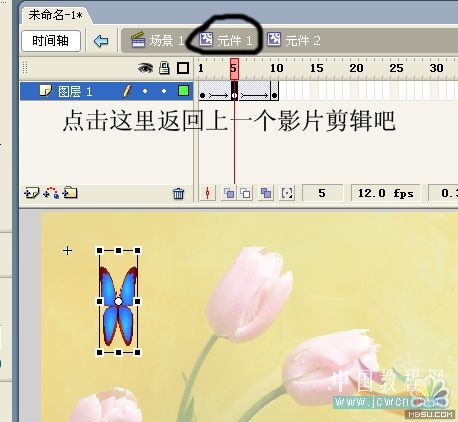
下面,點擊下上面的“元件1”返回到元件1中繼續我們的動畫。

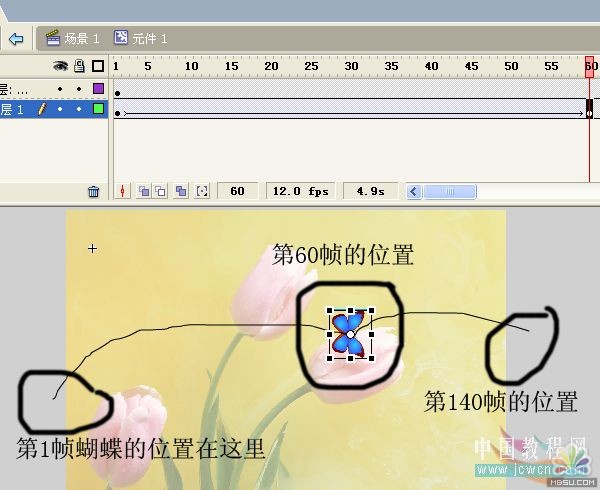
這蝴蝶感覺太大了,先縮小下先,調整好蝴蝶的大小后,先添加引導層,然后畫好引導線,畫好后在引導層第140幀插入幀。再點擊下圖層1第1幀,把蝴蝶放在引導線的起始位置,然后在60幀插入要害幀,調整好蝴蝶的位置,再分別在100幀和140幀插入要害幀,然后在140幀調整好蝴蝶的位置,最后分別在第1幀和第100幀右擊創建補間動畫。(這里主要是說方法,所以過程我就不詳說了,不明白的可以翻下別的教程 ^_^)

現在你可以按下Ctrl Enter看下效果了,怎么樣,是不是按著剛才想的來的啊,而且也不用再到場景中調整位置了。
這個方法不錯的喔,學會了做動畫可以節省不少的時間的...
分享:Flash格斗動畫的動作設計和動作的制作■第一課:理論基礎首先我們要先確立對象,我們的對象是格斗的動作設計,以及動作的動畫制作,不需要多余的場景,不需要多余的噱頭,把握好我們的主體!!現在很多人都
- 相關鏈接:
- 教程說明:
Flash教程-關于影片剪輯在主場景中位置修改的Flash技巧
 。
。