電子雜志設計制作常用Flash技術_Flash教程
推薦:Flash8實例教程:繪制中國風荷塘風景(1)我們先看看效果: 效果圖 總 結 :整體感覺要把握好中國風格作品的表達還有些難度。不是難于如何繪畫,而是如何把握我們的傳統風格,加以后現代思想表現出一種新定位。 繪畫技法的討論在鼠繪版都有。整體感覺這張作品問題太多,僅做為中國風(格)的了解、探討、深入,
在電子雜志設計制作過程中,需要使用Flash等專業動畫軟件以及相關ActionScript腳本編程技術,通過這些專業技術的使用,我們可以制作出更加絢麗多彩的電子雜志。今天我們就講講電子雜志設計制作中常用的Flash技術。
在編寫Flash ActionScript代碼時,應使用“動作”面板或“腳本”窗口。“動作”面板和“腳本”窗口包含全功能代碼編輯器(稱為 ActionScript 編輯器),其中包括代碼提示和著色、代碼格式設置、語法加亮顯示、語法檢查、調試、行數、自動換行等功能。
【小技巧】在Flash中,事件發生時會執行ActionScript代碼。事件可以劃分為以下幾類:鼠標和鍵盤事件,發生在用戶通過鼠標和鍵盤與 Flash 應用程序交互時;剪輯事件,發生在影片剪輯內;幀事件,發生在時間軸上的幀中。例如,當用戶滑過一個按鈕時,將發生 Button.onRollOver或on(rollOver) 事件;當用戶單擊某個按鈕時,將發生 Button.onRelease 事件;假如按下鍵盤上的某個鍵,則發生on(keyPress)事件。可在幀上編寫代碼或向實例附加腳本,以處理這些事件以及添加所需的所有交互操作。這些都是構成電子雜志動畫設計的基本要素。
在利用Flash設計電子雜志的過程中,經常需要使用和頁面有關的函數。下面我們選擇一個完全利用Flash技術制作的電子雜志為大家分析一下比較常用的Flash事件函數。
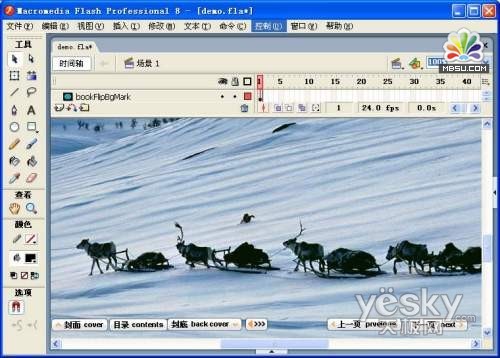
設計界面如下圖所示。

在事件函數中,可在組件參數面板中設置(event參數),也可在Action中通過如下格式來設置:
[翻頁組件對象名稱].[事件名稱]=[事件調用函數或事件調用函數路徑]
若直接指定事件調用函數,則該函數的格式需寫為:
function 函數名 (事件參數1, 事件參數2, …)
若通過事件調用函數的路徑來指定(組件參數面板中設置的事件即為這種情況),則該函數的格式需寫為:
function 函數名 (sender, 事件參數1, 事件參數2, …)。其中sender參數接收到的值為產生該事件的組件句柄。
具體事件說明如下表所示:
事件名稱
參數說明
功能說明
onCreatePage
pageMC:新創建的頁面影片剪輯對象。該對象有一個初始化參數index,保存了該頁面的頁序號。
isRear:該頁面是否為另一頁面的背頁。
當有新的頁面被創建時調用,以便對新頁面進行個性化設置。
onRemovePage
pageMC:將被刪除的頁面影片剪輯對象。
isRear:該頁面是否為另一頁面的背頁。
當有頁面被刪除時調用,以便對刪除的頁面進行附加操作。
onAdjustPage
pageObj:頁面描述對象。該對象包含以下成員參數:main(指向翻頁組件本身)、index(當前頁序號)、side(-1左頁、1右頁)、rearPage(是否為背頁)、face(書頁影片剪輯)、pageMask(書頁蒙板影片剪輯)、shade(書中縫陰影影片剪輯)、shadow(書頁影子影片剪輯)、position(頁面位置描述結構體,參數含x,y坐標、aimX,aimY目標點坐標及trackMouse是否跟隨鼠標)
range:頁面外形描述對象。該對象包含以下成員參數:type(外形類型)、a(上沿寬度)、b(下沿寬度)、angle(頁面轉角)、angle2(中縫陰影轉角)、height(側沿長度)。該對象含義較晦澀,一般情況下不推薦調用。
當頁面輪廓外形發生變化時調用,以便對頁面內容進行相應調整。
onResizePage
pageObj:頁面描述對象。
width:新的頁面寬度。
height:新的頁面高度。
當頁面大小變化時調用,以便對頁面內容進行相應調整。
onSetFlipArea
pageObj:頁面描述對象。
當頁面可翻動區域創建后調用,以便對可翻動區域做相應調整。
onStartFlip
pageObj:頁面描述對象。
當頁面開始翻動時調用。
onStopFlip
pageObj:頁面描述對象。
當頁面停止翻動時調用(非停止移動)。
onFinishFlip
pageObj:頁面描述對象。
當頁面最終移動到目標靜止頁面狀態時調用。
onDragPage
pageObj:頁面描述對象。
x:當前頁面x坐標。
y:當前頁面y坐標。
trackMouse:是否為跟隨鼠標拖動。
當拖動頁面時調用。
onMovePage
pageObj:頁面描述對象。
x:當前頁面x坐標。
y:當前頁面y坐標。
當頁面移動時調用。
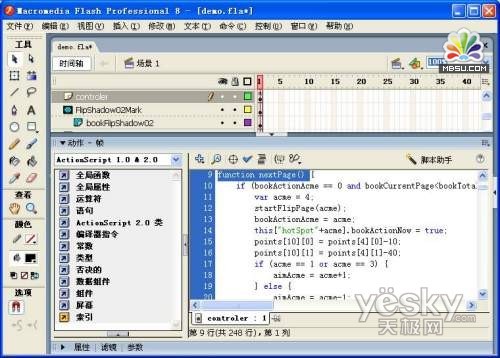
在上面的電子雜志中,控制“下一頁next”按鈕的函數和代碼窗口如下圖所示。

通過Flash還可以可以做出包含功能強大互動內容的電子雜志,它可以了解受眾的個性需求。
另外電子雜志的用戶治理后臺可以針對用戶做目標分析和閱讀分析,并得到時時更新的信息反饋。而且,電子雜志的廣告往往和內容結合得很緊密,甚至一般的消費者都不認為這是一種廣告。而這一切也需要通過功能強大的相關腳本來實現。
了解這些實例和代碼的基本規律后,我們就可以設計出更多具有個性化的電子雜志頁面或者整本的電子雜志了。
分享:Flash制作青蛙跳荷葉游戲動畫flash小游戲相信很網友都玩過,有沒有想過自己制作一個呢?本教程教用Flash工具設計開發一個青蛙跳荷葉的小游戲,作者提供了制作的思路,還有步驟效果的源代碼,對我們的學習很有利,希望大家能喜歡~ 先看看游戲的最終效果: 預覽效果 制作步驟: 一、青蛙跳動起來。
- 相關鏈接:
- 教程說明:
Flash教程-電子雜志設計制作常用Flash技術
 。
。