讓驗(yàn)證碼友好一點(diǎn)_網(wǎng)頁設(shè)計(jì)教程
推薦:安靜的結(jié)構(gòu):控制頁面的視覺CNN新聞網(wǎng)站前段時(shí)間改版了。非聞名設(shè)計(jì)顧問andy通過對比CNN.com和USAToday.com,談了些自己的想法,其中不乏一些好的見解。根據(jù)本人的理解,將其中一些
原文:http://5key.net/blog/article.asp?id=274
為了防止網(wǎng)絡(luò)上日益猖獗的垃圾廣告和灌水評論,大多數(shù)網(wǎng)站在信息發(fā)布的時(shí)候要求輸入驗(yàn)證碼。圖片、文字、字母甚至還有計(jì)算題。驗(yàn)證碼圖片里的信息東顛西倒,難以辨認(rèn)。攔住了spammer也攔住了用戶。為什么不能讓驗(yàn)證碼更友好一點(diǎn)呢?
國內(nèi)的門戶站,百度、新浪、網(wǎng)易是這樣做的。他們都統(tǒng)一的將驗(yàn)證碼圖片放到了輸入框的右邊。而且東倒西歪,不好辨識(shí)。
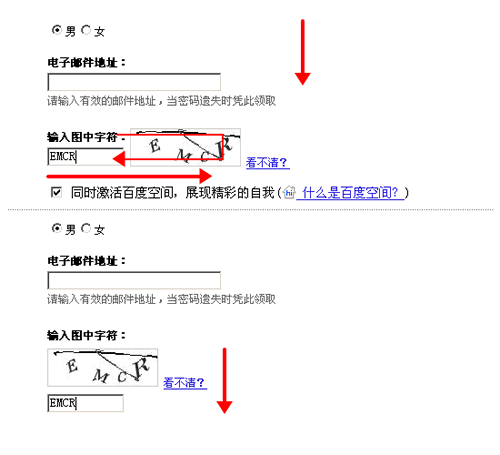
以百度的注冊頁面為例。用戶在注冊過程中,視線的走向一直是由上至下。可當(dāng)?shù)搅蓑?yàn)證碼的地方,【輸入圖中字符】然后向右看到圖片,回到左邊的輸入框,填寫。再看右邊對比。似乎不大方便。修改一下(下圖)。這樣如何?看起來輕易一些了吧。
在看一個(gè)優(yōu)秀的驗(yàn)證碼,然后我們再改改。將圖片里的字符大小、字體設(shè)置為一樣。而且都設(shè)置為居中對其。這樣是不是更好點(diǎn)。一眼就能看出我有沒有填錯(cuò)。
(68design_2編輯)
分享:讓網(wǎng)站似個(gè)彬彬有禮的紳士不可否認(rèn),web的用途越來越廣。大家在互聯(lián)網(wǎng)上看資訊/電影、聊天、找朋友/工作、玩游戲、寫小說/日志、交易/買賣、聽音樂/廣播。互聯(lián)網(wǎng)已經(jīng)不僅僅是一個(gè)窗口,
- 中國互聯(lián)網(wǎng)黑色產(chǎn)業(yè)人數(shù)近10萬 5分鐘1起網(wǎng)絡(luò)入侵
- 馬云最后的發(fā)布會(huì):打假,打出阿里的新未來
- 實(shí)踐分享:ACCESS數(shù)據(jù)庫導(dǎo)入mysql數(shù)據(jù)庫
- ACCESS數(shù)據(jù)庫轉(zhuǎn)ORACLE數(shù)據(jù)庫分享
- CDN.net免費(fèi)CDN申請使用教程:100GB流量香港日本新加坡節(jié)點(diǎn)
- WordPress 教程:為插件自定義數(shù)據(jù)表
- 如何使用查找我的iPhone教程
- 微信公眾平臺(tái)教程(二) 消息管理與群發(fā)
- 中國IPv4地址今年將告罄 IPv6期待打破政策局
- 移動(dòng)廣告野蠻成長:75%投放在iOS平臺(tái)
- 災(zāi)難面前,互聯(lián)網(wǎng)公司可以如何做的更好?
- 富士康500萬部iPhone遭蘋果退貨 損失10億元
- 相關(guān)鏈接:
- 教程說明:
網(wǎng)頁設(shè)計(jì)教程-讓驗(yàn)證碼友好一點(diǎn)
 。
。