Flash翻譯教程:打造模糊的照片透明遮罩效果_Flash教程
推薦:Flash教程:用AS3代碼實(shí)現(xiàn)濾鏡動畫效果效果演示:(請用鼠標(biāo)在畫面上點(diǎn)擊觀看效果) 在這個教程中,我們將添加模糊和斜角濾鏡給圖片。所有的動畫都是用 Actionscript 3.0制作。在圖片上移動你的鼠標(biāo)看看效果。當(dāng)你掌握了這些你
簡介:本例介紹運(yùn)用Flash來制作模糊的照片透明遮罩效果,制作方法很簡單,喜歡的朋友可以動手試試看~~本文由 中國教程網(wǎng) sanbos 編譯,轉(zhuǎn)載請保留此信息!效果演示:(用鼠標(biāo)移動觀看效果)
譯者前言:翻譯這篇教程,第一個詞就把我弄暈了,Cameron Dias 是什么呢?查了半天沒查出結(jié)果。好象是一個歌星的名字?卡梅隆迪亞斯你聽過嗎?我不知道,不過把這個詞理解為一個人名,那似乎還通順,沒辦法,半灌水的E 文水平你就將就著看吧。下面的制作方法是沒問題的哈。
進(jìn)入這個flash教程,我們將創(chuàng)建一個大的遮罩效果并將它運(yùn)用于一張卡梅隆迪亞斯照片,如下面的效果所示:
現(xiàn)在開始,導(dǎo)入一張卡梅隆迪亞斯照片到舞臺,現(xiàn)在在這一層上新建一層,復(fù)制一張象這一層一樣的卡梅隆迪亞斯照片。
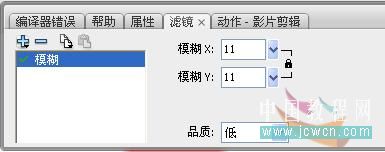
選擇最下面一層,(注:原文為:With the top layer selected,選擇最上面一層,這似乎不對,所以我用了選擇最下成一層。譯者注)。選擇卡梅隆迪亞斯照片并將它轉(zhuǎn)換為MC并打開濾鏡面板板,如下圖所示設(shè)置。


現(xiàn)在在我們已經(jīng)創(chuàng)建的另兩層之上,新建一層。在這一層上畫一個大的黑色的園并將它轉(zhuǎn)換為MC,為它取一個實(shí)例名稱,我給它取的名稱是:"mouse_mask".
譯者注:原教程中似乎漏掉了點(diǎn)什么,下面這一步為譯者添加的步驟:
在這一層上,點(diǎn)右鍵點(diǎn)遮罩層,將這一層設(shè)為遮罩層。
現(xiàn)在我們只需要輸入幾行AS代碼,復(fù)制并粘帖這些代碼到主舞臺的動作面板:
| Mouse.hide(); addEventListener(Event.ENTER_FRAME, enterFrameHandler); function enterFrameHandler(event:Event):void { mouse_mask.x = mouseX; mouse_mask.y = mouseY; } |
分享:Flash入門實(shí)例鼠繪教程:風(fēng)車在卡通風(fēng)景畫中的畫法簡介:本例為Flash鼠繪新手入門實(shí)例系列課程,今天我們來學(xué)習(xí)在Flash中繪制美麗卡通風(fēng)景畫中的風(fēng)車,適合新手朋友學(xué)習(xí),感興趣的朋友可以到論壇提交作業(yè)~~ “Flash動畫鼠繪入門班”實(shí)例課教
- 相關(guān)鏈接:
- 教程說明:
Flash教程-Flash翻譯教程:打造模糊的照片透明遮罩效果
 。
。