Dreamweaver8制作網(wǎng)頁過度效果_Dreamweaver教程
網(wǎng)頁過渡是指當(dāng)瀏覽者進入或離開網(wǎng)頁時,頁面呈現(xiàn)的不同的刷新效果,比如卷動、百葉窗等。
注:通過模板所建網(wǎng)頁無法添加網(wǎng)頁過渡效果!
制作步驟:
1、 打開一個頁面,這一步非常關(guān)鍵。為什么要打開一個頁面,而不是在編輯過程中進行設(shè)置呢?這是因為網(wǎng)頁過渡的代碼必須在代碼窗口的一些特定區(qū)域顯示才能起作用。而剛打開的窗口,光標(biāo)在代碼窗口的最上一行的最前邊,是合適的位置之一,對于不熟悉代碼者來說,這樣簡單、易操作。但有些網(wǎng)頁剛打開時光標(biāo)也不在代碼窗口的最上一行的最前邊,那要通過邊框的滾動條找到代碼的第一行,然后在最前邊點擊鼠標(biāo),把光標(biāo)定位在代碼窗口的最上一行的最前邊。
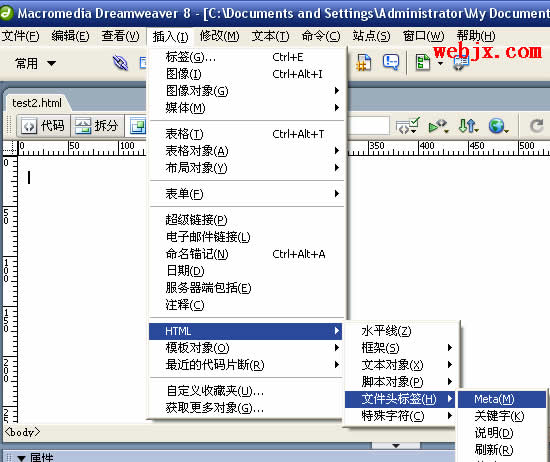
2、單擊菜單欄中的插入-HTML-文件頭標(biāo)簽-Meta,會彈出Meta對話框。

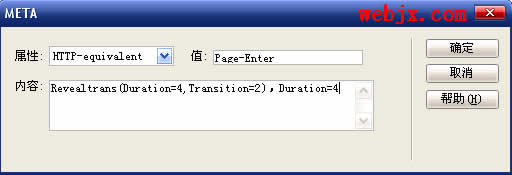
3、在對話框中的屬性選項的下拉列表中選HTTP-equivalent選項,在值一格中鍵入Page-Enter,表示進入網(wǎng)頁時有網(wǎng)頁過渡效果。 在內(nèi)容一格中鍵入 Revealtrans(Duration=4,Transition=2),Duration=4 表示網(wǎng)頁過渡效果的延續(xù)時間為4秒,Transition表示過渡效果方式,值為2時表示圓形收縮,各種效果數(shù)字代碼如下。

4、輸入完后單擊確定,保存。這樣當(dāng)我們進入這個頁面時就可以看到效果了。剛才你看到效果了吧!要不然你再回到主頁,再到這一頁看一下。
5、另外還有二十多種效果供你選擇,只要將Transition的值改為相應(yīng)的效果的代號即可,具體效果和設(shè)置如下表所示 :
效果 Transition 效果 Transition
盒狀收縮 0 溶解 12
盒狀展開 1 左右向中部收縮 13
圓形收縮 2 中部向左右展開 14
圓形展開 3 上下向中部收縮 15
向上擦除 4 中部向上下展開 16
向下擦除 5 階梯狀向左下展開 17
向左擦除 6 階梯狀向左上展開 18
向右擦除 7 階梯狀向右下展開 19
垂直百葉窗 8 階梯狀向右上展開 20
水平百葉窗 9 隨機水平線 21
橫向棋盤式 10 隨機垂直線 22
縱向棋盤式 11 隨機 23
- 用Dreamweaver在網(wǎng)頁中插入Flash按鈕
- 在Dreamweaver中編寫CSS需要掌握的技巧
- Dreamweaver CS3代碼片斷功能面板的利用
- Dreamweaver CS3 的最新功能
- 用Dreamweaver建站如何設(shè)計CSS?
- Dreamweaver文字自動換行
- 探討Dreamweaver制作網(wǎng)頁時的空格
- 使用Dreamweaver制作網(wǎng)頁的20個技巧
- Dreamweaver MX 2004的PPT格式課件
- Dreamweaver技巧:運用代碼片斷工具提高css開發(fā)效率
- 在DreamWeaver中編寫CSS的一些技巧
- 使用Dreamweaver模板批量制作網(wǎng)頁
Dreamweaver教程Rss訂閱網(wǎng)站制作教程搜索
Dreamweaver教程推薦
猜你也喜歡看這些
- Dreamweaver MX構(gòu)建PHP+MySQL站點
- Dreamweaver網(wǎng)頁制作與色彩搭配全攻略(感激驢友boerly,新增完整版pdf)
- Dreamweaver 8 完美網(wǎng)頁設(shè)計—CSS網(wǎng)頁設(shè)計篇
- 精通CSS+DIV網(wǎng)頁樣式與布局配套視頻教程
- Dreamweaver網(wǎng)頁設(shè)計與制作完全手冊
- Dreamveaver中CSS視頻教程
- 呂聰賢網(wǎng)頁三劍客視頻教程FlashMX,DreamweaverMX,F(xiàn)i
- Dreamweaver 8完美網(wǎng)頁設(shè)計:商業(yè)網(wǎng)站篇
- Dreamweaver 8中文版職業(yè)應(yīng)用視頻教程
- 通過Dreamweaver CS3學(xué)習(xí)HTML+DIV+CSS 光盤/教程
- 相關(guān)鏈接:
- 教程說明:
Dreamweaver教程-Dreamweaver8制作網(wǎng)頁過度效果
 。
。