Flash 制作可愛猴子_Flash教程
推薦:打字動畫效果實例Flash as3教程本例為Flash AS3.0實例之打字效果,打字效果也是一個比較老的的效果,用來熟悉AS3.0的字符串和文本是最好的,希望能給朋友們帶來幫助。 AS3.0實例教程三-打字效果 打字效果也是一個比較老的的效果,沒辦法本人太笨,想來想去還是覺得用這個效果來熟悉AS3.0的
本例為Flash CS3仿真藝術設計系列教程,有興趣的朋友請關注本系列教程,本文我們將通過繪制一只猴子來學習漸變的應用。
使用漸變填充

當你不想使用使用純色圖象時,漸變填充是十分有效的。它可以被用在場景的各個層次及廣泛的角色,背景及一般的圖象。
漸變同樣可以很容易用在一般的和較暗的圖象上。右邊手臂的兩條線,用放射漸變展顯出十分有效而生動的寫實設計效果。
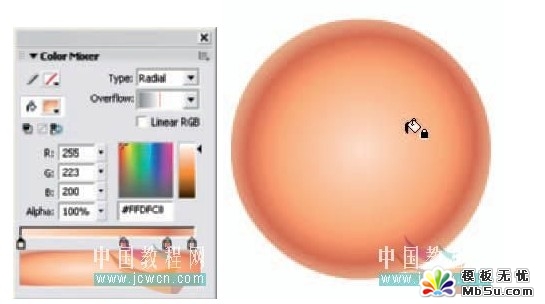
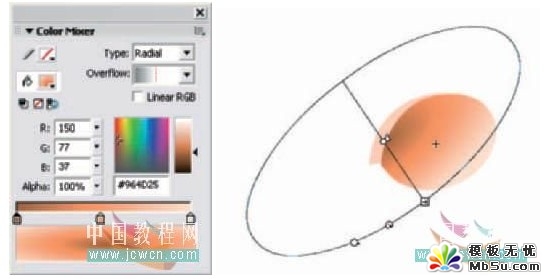
1. 一個簡單的放射漸變被用到組成猴子的大部分的形狀上。這個技巧在2D環境中給人以3D對象的感覺。這個漸變用到了4種顏色。產生這種感覺最關鍵的是第4種顏色(最右邊的)。它描繪了一個來自于球體背后的光源。產生了一種好象是真正的園形球體的感覺。

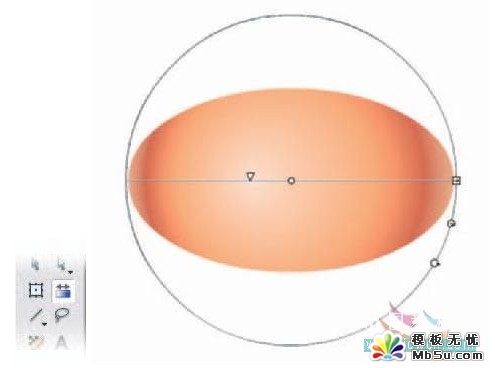
2. 使用漸變填充工具(f)編輯漸變使它適合形狀。使用旋轉手柄,大小比例和傾斜調整漸變使它略比形狀更細長一些。選擇中心控制點,將漸變稍微拖離形狀的中心。

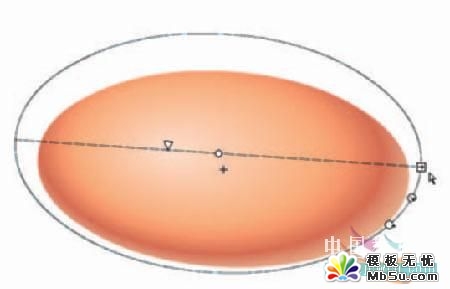
3. 單擊并拖動焦點工具將它放到形狀的中心的邊緣之間。做了這些你會建議給光源一個角度。注意在我們的漸變中的第4種顏色來自于右下方。這樣看上去光源從背后圍繞著球體。

4. 制作耳朵看上去的凹陷,在中心混合另一個棕黑色的放射填充使邊緣形成光亮。用漸變填充這個形狀并將它放置到偏離中心的地方,這樣只有一半的漸變被看見。自此,深暗的顏色向后傾斜而明亮的顏色則顯得離我們較近。除此之外,平面的形狀給了我們凹陷的印象。

5. 頭發是一個用另一種放射漸變填充的形狀。這個形狀大部分被隱藏在其它圖形后面,這樣你只需要關心當角色被完全組裝時你能看見的外緣部分。

6. 手并不象是真正的手,一些用于臉和身體上的放射漸變球體被用到手上。

7. 那些著名的卡通“乒乓“眼球,用相同的方法使用了白色和灰色的放射填充。顏色色相學告訴我們,想要看到亮的色彩,你必須要看到暗的色彩。運用這個技巧在一個較暗的形狀前面組裝眼球,這將增加一些對照,造成一種眼球突出的效果,因此增加了層次感。

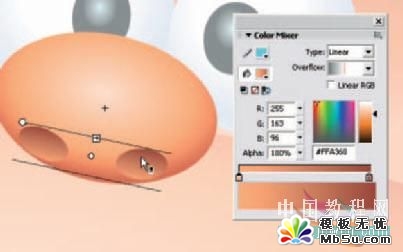
8. 鼻子是一個用放射漸變填充和線性漸變填充的形狀的組合。創建鼻孔用線性漸變填充,并使暗色在亮色之外。就這樣的兩個球體就很合適了,但是放上放射漸變將在鼻孔上產生洞的感覺。

9. 在技巧中好的設計是至始至終的。在每一個元素用同一個繪圖風格組成時,總的效果是一致的和連慣的。不要拋棄你的計劃,選擇一個技巧并忍耐著它吧。

提示:
在繪圖時將舞臺放大到不同的倍數做試驗。我喜歡用一個較大的比例大約是400%。這樣結果會得到一個較為平滑的線條
分享:Flash as入門教程:制作時鐘的實例教程本例為用Flash AS3.0制作時鐘的實例教程,為Flash AS入門教程第八課的延伸教程,希望能給朋友們帶來幫助。 AS3.0實例教程二-時鐘的制作 效果: 雖然制作時鐘老套了點,但它確可以較全面地應用到時間日期和間隔等知識,仍不失為較好的入門練習。 一. AS3.0時
- 相關鏈接:
- 教程說明:
Flash教程-Flash 制作可愛猴子
 。
。