����13 �� WordPress ���ټ���_��վ��(j��ng)�̳�
���]�����傀�������� �������W(w��ng)�W(w��ng)վ�O(sh��)Ӌ˼��һ���ܘ�(g��u) 1���W(w��ng)վ����DZ��ұؠ�֮�أ�ÿ���l��ؓ(f��)؟(z��)�˶������@�۵�λ�����]�Լ��Įa(ch��n)Ʒ�����YӍ�������ع��ʣ�����ϣ�������Ж|��һ�����Ñ�������������҂��Ͱl(f��)�F(xi��n)��ŵĖ|��Խ�࣬�Ñ������Ҳ�������Ҫ�Ė|���������x�_�Ŀ����Ժܴ��ڇ���(n��i)���T���W(w��ng)վ
1. �������WordPress�����µİ汾
WordPress 2.7��������һ���汾���������˺ܴ����ߡ������㑪(y��ng)ԓ���������µİ汾���Ա�õ����ܵ���ߡ�
2. �Ƴ�����Ҫ�IJ���Լ�������������°汾
�Ƴ�������]��ʹ�õIJ���������ҏ���ķ���(w��)���Єh�����������ò����ֱ��Ӱ푾W(w��ng)վ���ٶȣ����WordPress���z�y�����Ƿͬ�r����ҲҪע�����������ʹ�õIJ�������µİ汾���_�l(f��)�߰l(f��)���°汾ͨ�������������ͨ�^�Ĵ��a��������ظ��á�
3. �s�pPHP�͔�(sh��)��(j��)����\��
�ҵõ��@����Ϣ���������x��Wpcandy�ġ����η�������WordPress�ٶȡ��������ҫ@�����ࡣÿ����ľW(w��ng)վ�d����棬�����Ҫ����PHP���͕������d��ĕr�g����(d��ng)�����o�B(t��i)HTML����QPHP���\�У�ÿ���d����棬��Ğg�[����ֻ���xȡHTML��
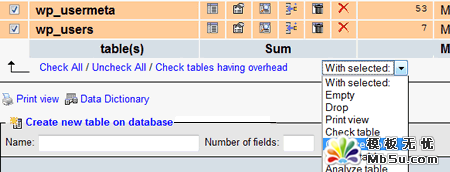
4. ��phpMyAdmin��(y��u)��������Ĕ�(sh��)��(j��)��
һ�����ң���͑�(y��ng)ԓ������phpMyAdmin���g��ע�����߶���phpMyAdmin�e����myPhpAdmin������Ĕ�(sh��)��(j��)���M�Ѓ�(y��u)�����M����Ĕ�(sh��)��(j��)�죬�x�����Д�(sh��)��(j��)������x��(y��u)���������������㌢�@Ӡ�ذl(f��)�F(xi��n)�@����������˵İ������ҹ�(ji��)ʡ�˳��^10%�Ĕ�(sh��)��(j��)���С��

������ĈDƬ
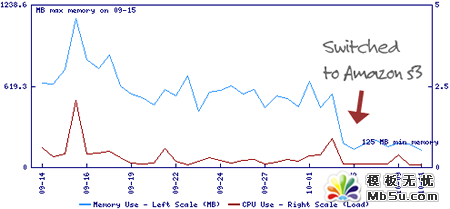
5. ʹ��ֵ����ه�ĈDƬ�йܷ���(w��)
�Lԇ��һ��ĈDƬ��CSS��javascript�������o�B(t��i)�ļ��ŵ�Amazon S3�ϣ�����l(f��)�F(xi��n)CPUؓ(f��)�����̓�(n��i)���������������ͺܶࡣ�������x�����@���ְ��ֵĽ̳�

ͬ�r�������ԇ��һ���@��WordPress���——WP-Offload��WP-Offload���DƬ���ęn��ҕ�l���o�B(t��i)�ļ��D(zhu��n)�Ƶ�steadyoffload.com���Ķ��_(d��)���������ܵ�Ч���������Դ���������ķ���(w��)��������ݔ����HTTPՈ��Ĕ�(sh��)�����~���߀���h(yu��n)�̈DƬ̎�����s�ԈD���ɵȹ��ܡ�
6. ʹ���@�����߃�(y��u)����ĈDƬ
Shrink O’Matic�ǂ����������{(di��o)���DƬ��С��AIR��(y��ng)�ó���������̎��JPG��GIF��PNG�ȸ�ʽ�ĈDƬ����ֻ����ק�DƬ��ԓ�����ϣ������͕��Ԅ��{(di��o)��������Ҫ��С����������x�̎�x��ݔ���Ĵ�С�����ֺ�ʽ�ȡ�
�����Ľ��h�����õ�����
7. ���bWP Super Cache���
�Ҳ��ゃ�ܶ��˶�֪����ʲôҪʹ���@��������@��������Ը���(j��)��ĄӑB(t��i)WordPress blog�����o�B(t��i)html�ļ���Ȼ����html�ļ�ȡ�����ض����F��WordPress PHP�_���Լ��Ĕ�(sh��)��(j��)���d���(n��i)�ݣ���������d����������ķ���(w��)���ĉ�����С��
8. PHP Speedy WP
PHP Speedy WP���Կ�ݶ����ؼ������WordPressվ���������blog�ķ���(y��ng)�r�g�����㲻�軨�M����Ĺ���ֻ�����S�҂�?y��u)����ԄӰ����е�javascript��CSS�ęn�����ɂ��ęn���@���ܴܺ����������d���ٶȡ�CSS�����DƬҲ���Ԅ��D(zhu��n)���锵(sh��)��(j��)URI���@�ӿ�����Ч�p��HTTPՈ��(sh��)��������Ҫ��һ�c�ǣ�������IE���M��IE��֧��?j��n)?sh��)��(j��)URI���z�����ǣ�PHP speedyҲ��һЩ������̎��Ҫ�����ģ����ɵ�javascript����������픲������ǵײ����@�����ܸ�WP Super Cacheһ��������������������һ������Ҫ��Prelovac�����@ƪ���£�Ȼ��o�@�ɂ������һЩС�{(di��o)����

9. WP CSS
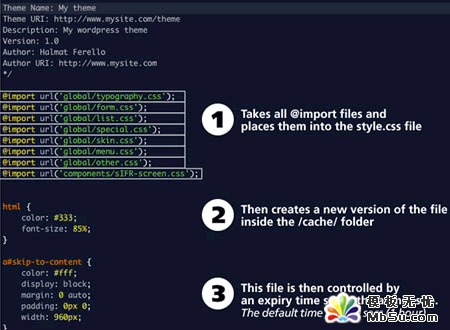
�@����������CSS�ļ��M��GZIP���s��ȥ������ո�����������S��ʹ��@import����һ��CSS�ęn�������Ó�(d��n)���Ñ��˕��l(f��)��ʲô������r�������м�(x��)�z�����style.css�ęn��Ȼ������@import�ęn�����Mȥ��ͬ�r������O(sh��)��������^�ڕr�g����߀��������CSS�ęn��ָ�����������£����@ЩCSS�ęn����������һ���ęn�ϡ�
10. DB Cache
�@���������ÿ�Δ�(sh��)��(j��)���ԃ������һ��ָ���ĕr�g��������ٶ��ֲ���ʹ��̫��Ŀ��g��
��߀�]��ԇ���^�@����������ҿ����ܶ��˶����]�����������ʲô���h��Ո��֪�����Ҍ������@ƪ���£��o���P(gu��n)���������ܵ����_��Ϣ��
11. ʹ��Google AJAX��API�����L������۵�javascript���
AJAX �� API ��һ�N��(n��i)�ݷֲ��W(w��ng)�j(lu��)���ɼ��d���ܚgӭ���_Դ JavaScript ��ļܘ�(g��u)��ͨ�^�������đ�(y��ng)�ó����܉�Ѹ�ُ�ȫ���κ�λ���L���������L�ġ����ܚgӭ�� JavaScript �_Դ���б���������
- jQuery
- jQuery UI
- Prototype
- script.aculo.us
- MooTools
- Dojo
������x��ʹ��ֱ��朽ӵ�Դ���a��
<script type="text/javascript" src="http://libs.baidu.com/prototype/1.6.0.2/prototype.js"></script>��ʹ��Google��API��
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript">google.load("prototype", "1.6.0.2");</script>ʹ��google.load()���������đ�(y��ng)�ó����܉�Ѹ�ُ�ȫ���κ�λ���L���������L�ġ����ܚgӭ�� JavaScript �_Դ���б���
12. �@ʾ����d��r�g�Ͳ�ԃ�Δ�(sh��)
�@�κ��εĴ��a���뵽���ģ���У����Ե�֪�������d�뻨�M�ĕr�g�͈�(zh��)���˶��ٴβ�ԃ���@�����ɿ����p�ɵ�֪�����WordPress�ă�(y��u)����r��
<?php echo get_num_queries(); ?> queries in <?php timer_stop(1); ?> seconds.13. Optimize DB
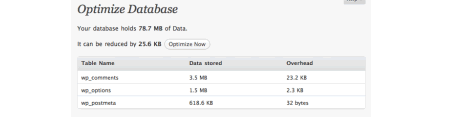
MySQL�ǷN����Ĕ�(sh��)��(j��)�죬���Еr����������һ���Լ������@������(y��ng)ԓ���ġ��@����������WordPress���\��һ����(y��u)����(sh��)��(j��)���������Ч��ȥ��������Ƭ���@���l�����µĔ�(sh��)��(j��)���кܴ�����á�Optimize DB�Ľ���ܺ�����ֻ��һ�����o��Optimize Now�����Ͷ��ٿ��g����(ji��)ʡ����Ϣ��������ȥ���@�ӵģ�

�����������ױ���ҕ��60����վ��(j��ng)�1. ����������Ҫ�_���ھW(w��ng)վ/��������픲�λ����һ�����@�����朽ӡ� 2. ������logo���������퓡� 3. ����������������������Ԏ����Ñ��ܿ��ҵ�������Ҫ�ă�(n��i)�ݡ� 4. �Զ��x����404�e�`��档�Զ��x����404��棬ʹ֮�ṩ�������Ϣ�����L���߸���
- �pʮ����̴��N˼·�\��
- Matt Cutts����Ҫ��ע��������PR��
- �ٶ�Ҫ���Լ��������Ƅ�������ȡ��PC�W(w��ng)����
- Google adsense����������ȫ�^��
- ���B���ͨ�^���rٍȡ��һͰ��
- �����Ԓ����Ă䰸̖ע�N
- �R���ɣ�������ֹͣ��䛾W(w��ng)�
- �㶮�ã��ٶ��Ď�Ҳ��?zh��n)���+V�J(r��n)�C��
- �^�X�L(f��ng)������ʲô�������治�ں��҂���
- �ѹ�(li��n)�ˣ�360 X 300�ďV��λ׃�F(xi��n)������
- �R���ɣ����@�ӵ��YԴվ���L����
- �R���ɣ�һ��С�W(xu��)�̎���վ�IJ����c����
��վ��(j��ng)�̳�Rssӆ��W(w��ng)վ�\�I�̳�����
��վ��(j��ng)�̳����]
- Մ�_�ľW(w��ng)��վ�L�W(xu��)��(x��)���ٍ�X
- �����ü��g(sh��)���ٴ�W(w��ng)վ
- �����䣺�����������I(y��)�p���ƏV�ɱ�
- ��������ˮ��ԴԴ���ࣺ"��ˮ"Ҫ���������
- �������˲�g�ݚ��Լ��IJ���
- Մ?w��)����B��վ�Ľ�(j��ng)�
- ��^(q��)����̄�(w��)���Č��`�͑�(y��ng)��
- ������м��g(sh��)��վ�L
- �ٶ�����٣�23��ɹ���վ��(j��ng)�v
- ���������ܛ���Լ��ľW(w��ng)վ��ip5000
����Ҳϲ�g���@Щ
- Matt Cutts����Ҫ��ע��������PR��
- ��ȫ��������(x��)���W(w��ng)վ��(x��)�֣���μ�(x��)�֣�
- �ٶȾW(w��ng)վ��C��������Ԫ��������ô����
- Մ?w��)��W(w��ng)վ�\�I��������˟o���� �����҃�(y��u)
- ��ɽ:��ܛ�ĵľ���
- �����W(w��ng)վ���˚����Ӳ���ֱ������
- �W(w��ng)վ��(y��u)�����҂�ԓ���(y��u)����(n��i)�Ӽ��Y(ji��)��(g��u)
- Մ��^(q��)�W(w��ng)վ�Ŀɳ��m(x��)�l(f��)չ
- Փ�ݸ�վ�L��Ό��F(xi��n)ӯ��
- �o2007����Դ�aվ������һЩ���h
- ���P(gu��n)朽ӣ�
- �̳��f����
��վ��(j��ng)�̳�-����13 �� WordPress ���ټ���
 ��
��
