解析織夢v5.3的分頁采集_建站經驗教程
推薦:談《網絡江湖三十六計》之搜狐的攻心為上2003年12月,搜狐并購17173.com。17173
最近想做個技術型的網站,不知道用什么cms來做,在網上搜索了一大堆,看到織夢的采集功能還不錯,我也在想啊,做一個站如果所有的文章都需要站長一個一個的加,那不是要累死啊,所以就選著了織夢。
還好自己有點基礎,弄了一天就基本弄懂織夢的操作流程了,申請域名、空間,上傳程序。忙得是不亦樂乎,好了,開始采集文章了。好高興,一下就有了2000多篇文章。高興的打開來瞧瞧,哇,突然嚇了一跳,發現一個文章一看就只有一段沒有完整,打開源原址一看,原來有分頁,在網上找了N久,還是沒有結果,自己摸索摸索吧,搞了一天一夜幾乎沒有睡覺,我差點都沒有信心了,想著就是采集的文章只有一半,別人怎么看啊,都不想做了,也累了,還是好好睡一覺吧。
也許是老天看我太辛苦了吧,剛想睡覺,突然我一下睡意全無,我太興奮了,我看到了,看到了分頁被我采集了。好了,說了這么多,還是開始進入正題了。直接看圖。如果看不懂請打開源網址,查看源文件,和我的教程比較。開始選著左邊的采集,然后打開采集節點管理,添加新節點,選著普通文章。1、 文章列表頁采集節點名稱:自己根據你的網站目錄和采集內容結合起來。網址:http://webdesign.chinaitlab.com/List_1399_(*).html 是有規則的網址列表。 如果有不規則追加就好了。http://webdesign.chinaitlab.com/List_1399.html如果只有一頁或幾頁沒有規則就直接寫在下面手工指定網址就好了。

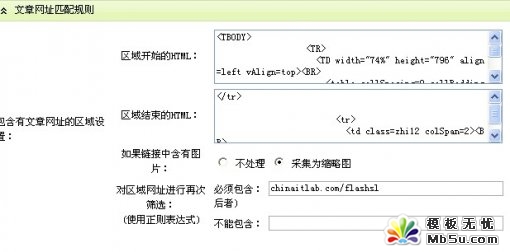
文章列表匹配規則。注意要多看幾頁找出相同的,列表頁大體相同,但有些有點小變化,所以要找出幾頁的共同html代碼。
區域開始的html :
| 以下為引用的內容: <TBODY> <TR> <TD width="74%" height="796" align=left vAlign=top><BR> <table cellSpacing=0 cellPadding=0 width=490 align=center border=0> <tr> 區域結束的html :</tr> <tr> <td class=zhi12 colSpan=2><BR> |
建議寫上篩選,一般寫必須包含,這樣準確點:chinaitlab.com/flashsl

保存進入下一步設置。以看到下面的圖為準。

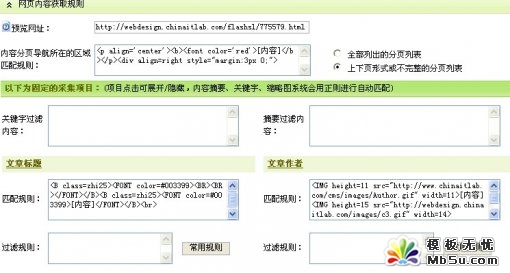
3、 分頁設置預覽網址可以更改。選擇有分頁的頁面來預覽,當然最好多預覽幾頁,主要是和前面一樣代碼可能有小變化,選著相同的html代碼http://webdesign.chinaitlab.com/flashsl/775579.html分頁匹配規則這里只要做過一次就不難了。
看我的代碼 ,請和源網址,查看源文件對比。
| 以下為引用的內容: <p align='center'><b><font color='red'>[內容]</b></p><div align=right style="margin:3px 0;">[內容]為我們需要的內容,這個我想大家都知道了同理做好文章標題:(標題有兩個地方有,當然選簡單的個)<B class=zhi25><FONT color=#003399><BR><BR></FONT></B><B class=zhi25><FONT color=#003399>[內容]</FONT></B><br>文章作者:<IMG height=11 src="http://www.chinaitlab.com/cms/images/Author.gif" _fcksavedurl=""http://www.chinaitlab.com/cms/images/Author.gif"" width=11>[內容]<IMG height=15 src="http://webdesign.chinaitlab.com/images/c3.gif" width=14> |

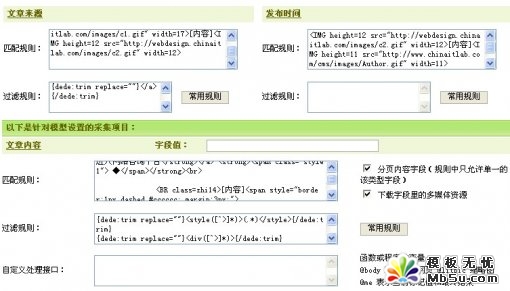
文章來源:<IMG height=12 src="http://webdesign.chinaitlab.com/images/c1.gif" _fcksavedurl=""http://webdesign.chinaitlab.com/images/c1.gif"" width=17>[內容]<IMG height=12 src="http://webdesign.chinaitlab.com/images/c2.gif" width=12>
這里有一個<a >中國教程網</a>(但是在我測試的有些里面又沒有,就是直接就是如 中國教程網 )所以有些就采集不出來,我只有寫遠點所以需要一個過濾規則,就是去掉不要的。規則是在需要的時候才有用,沒有<a></a>的時候就沒有用。下面的代碼就是去掉<a> </a>標簽保留中間內容。
你可以直接點擊常用規則選著超鏈接看哈有什么區別。
| 以下為引用的內容: {dede:trim replace=""}<a([^>]*)>{/dede:trim}{dede:trim replace=""}</a>{/dede:trim} 文章內容:進入網絡咨詢平臺</strong></a> <strong><span class="style1"> ◆</span></strong><br> <BR class=zhi14>[內容]<span style="border:1px dashed #cccccc; margin:3px;"> |
同樣的需要過濾規則,你可以先不寫規則看哈,有什么區別就知道規則有什么用了。規則一定要根據實際文章來寫。
| 以下為引用的內容: {dede:trim replace=""}<style([^>]*)>(.*)</style>{/dede:trim}{dede:trim replace=""}<div([^>]*)>{/dede:trim}{dede:trim replace=""}</div>{/dede:trim}{dede:trim replace=""}<SPAN([^>]*)>{/dede:trim}{dede:trim replace=""}</SPAN>{/dede:trim}{dede:trim replace=""}<a([^>]*)>{/dede:trim}{dede:trim replace=""}</a>{/dede:trim}{dede:trim replace=""}</p><p align='center'><b>(.*)</b></p>{/dede:trim} |
這一句我多說哈,主要作用是去掉后面的分頁的文字。我開始也考慮把分頁內容排除在文章內容外面,但是有些文章又沒有分頁代碼,所以在文章的結尾html不好寫,所以我寫遠點然后用規則去掉分頁文字 (同樣的如果不懂先不加這條,比較哈就知道了)
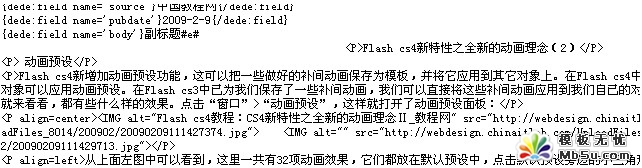
{dede:trim replace=""}<font([^>]*)>{/dede:trim}{dede:trim replace=""}</font>{/dede:trim}分頁采集成功沒有可以看有沒有一個{副標題#e#},還有看哈最后一頁采集到沒有就知道。


中間也有

分享:淺談正確設計廣告位與高收入的聯系一個網站廣告位收入的多少,便不是廣告位越多,你網站的收入就越多,而是要合理的設計廣告位。下面就來談談如何設計廣告位。 一、廣告位的大小控制 一個好網站廣告位的總和大小一定不會太大,那么多少為合適呢?這個得根據自己的網站來定,廣告位一定要控制
- 相關鏈接:
- 教程說明:
建站經驗教程-解析織夢v5.3的分頁采集
 。
。