[WordPress]無Gzip模塊主機實現Gzip壓縮js和css_建站經驗教程
推薦:解析PR升值第一次作網站,滿多1波3折的。基本是0開始,網站PR是0,收錄也是0,2009年3月份才正是開始運行網站; 最開始是用一個多用戶的博客程序,網站名叫Q圈,每天勤奮的網站做鏈接,但是沒有什么質量高的鏈接; 因為是博客,所以找了很多朋友上去寫文章,效果蠻好,
眾所周知,開啟Gzip能極大地壓縮文本數據的體積,可是有的主機上并沒有安裝Gzip模塊(例如我現在使用的主機),因此不能通過寫.htaccess文件或者httpd參數等方法開啟Gzip壓縮功能。今天給大家介紹兩個兄弟版的WordPress插件:WP CSS和WP JS,作者都是Halmat Ferello。
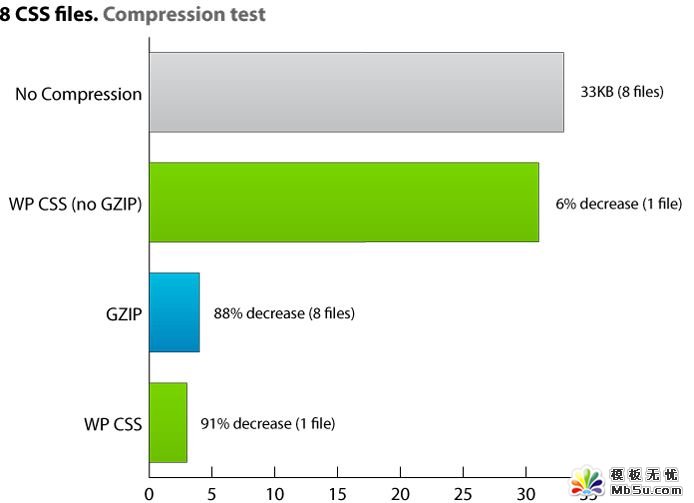
WP CSS

WP CSS能自動清除使用@import參數載入的CSS文件里的空格,并生成緩存文件,在瀏覽器發出請求時以Gzip的方式輸出。這樣就不需要每次加載CSS的時候都進行動態壓縮,降低了服務器負擔。
點評
經過WP CSS壓縮后的CSS文件經本人測試在IE系列兼容性較差的瀏覽器上都能正常解析。但在進行W3C CSS在線驗證時會產生未知錯誤(當然,CSS還是符合W3C標準的),原因未明。
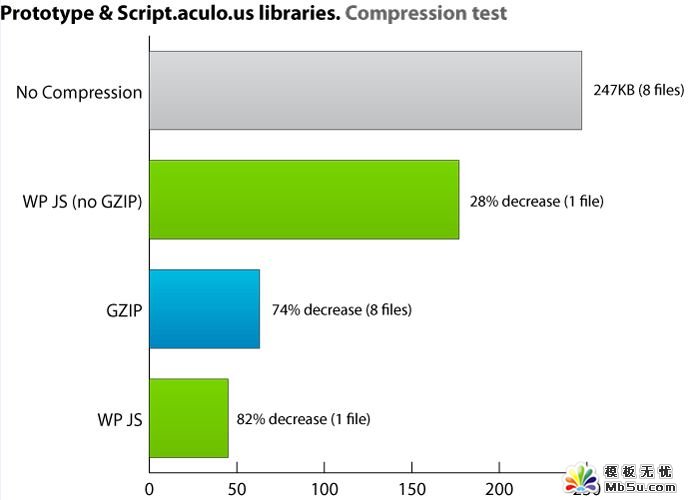
WP JS

WP JS只支持通過函數調用。首先它會通過JSmin壓縮JavaScript腳本,并緩存起來,和WP CSS一樣,降低了服務器負擔。
點評
對加密后的JavaScript腳本支持不好。
后記
采用插件來實現Gzip輸出只是無奈之舉,有Gzip模塊的主機最好還是不要用插件來實現Gzip壓縮。
最后說一下,Gzip的威力確實是非常強大的,我使用了之后所消耗的流量暴降至以前的1/5。
分享:如何使獨立博客獲得更多的訪客評論來增加粘度最近,經常有 PLMM 來問我:Showfom 小帥鍋,為什么你的博客人氣總是那么高,有那么多人來留言,我好崇拜哦! 無奈之下,只能寫一篇文章來告訴大家自己的博客如何才能獲得每篇文章評論如淫,哦不,是流水!(淫蕩版?正常版?算了,我隨便寫了,以下內容都是
- 相關鏈接:
- 教程說明:
建站經驗教程-[WordPress]無Gzip模塊主機實現Gzip壓縮js和css
 。
。