Flash從零開始學習創建單選按鈕_Flash教程
推薦:Flash繪制小龍與花插畫場景這個過程是針對這張圖的,畢竟畫面的內容不同,故事不同,表現方法也會有很大差別。但是一些思路的東西我想是共通的,造型、顏色、細節是關鍵,當然前提是要有一個好故事。希望對喜歡Flash矢量插圖的朋友有幫助 先看看效果圖 下面是線稿 一線條:之前的草稿及構思步驟
我們將使用畫圖工具和ActionScript 3.0中的時間軸,鼠標事件做一個好看的單選按鈕。
最終預覽

我們先看一下最終作品:
第一步:概述
一個單選按鈕或選項按鈕是一個圖形用戶界面元素,允許用戶只選擇一個預定義的選項集的類型。
在這個教程中,我們將創建一個傳統的單選按鈕。
第二步:設置Flash
打開Flash創建一個新文檔,舞臺大小設為320*190,顏色為#181818 ,幀頻為 24fps.

第三步:界面

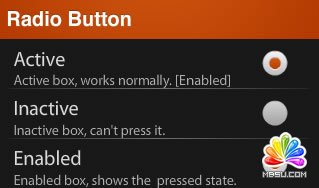
這是我們將要使用的界面:一個帶標題的簡單背景,一些用來與用戶交互的文本,一個可以工作的單選按鈕和兩個靜態按鈕樣本。
還有一個動態文本(圖片里叫做 [Disabled] )可以通過工作的按鈕來進行修改。
第四步:背景
選擇矩形工具并畫一個 320×40 px大小的矩形,將它放置在舞臺的頂端,并將其顏色填充為放射狀 #D45C10到 #B43B02的過渡。

現在需要些什么將它分成幾部分。
還是用矩形工具,畫一個 300×1 px 大小的矩形用另一種顏色填充: #737173到#181818。將其復制并按下圖擺放。

第五步:標題
選擇文本工具將字體屬性設為Helvetica Bold, 20pt, #FFFFFF。(如果你用的是Windows,可能沒有Helvetica 字體,用Arial 來代替) 輸入標題并將其放在屏幕的左上角。
為了獲得印刷效果,可將其復制,并將顏色改為#8C2D00將它向上移 1px,執行修改> 排列>移到底層。即可得到下面的效果。

第六步:用戶反饋
我們將創建一系列靜態文本,用來告訴用戶每個按鈕所代表的意思。這有兩種文本:標題文本和描述文本。
標題文本的屬性為: Myriad Pro Regular, 20pt, #DDDDDD.

描述文本的屬性為: Myriad Pro Regular, 14pt, #BBBBBB.

第七步:單選按鈕動作
當使用的時候起作用的按鈕將做出反應,例如,動態文本會發生改變以顯示當前按鈕的狀態 。
使用文本工具,創建一個動態文本,設其實例名稱為statusField ,然后將其放到下圖所示位置:

在文本中寫[Disabled]
第八步:按鈕

下面我們將繪制按鈕。
它有三個狀態:
正常:這個狀態中,按鈕工作正常
啟用:當用戶點擊按鈕的時候將顯示這個狀態
禁用:這個狀態時,按鈕不能被使用
第九步:背景
選擇橢圓工具畫一個128×128px 的圓(和你將要創建的大小無關,這只用來參考),線條1px,顏色為#AAAAAA,填充色為 #F7F3F7到#BDBEBD 。

第十步:啟用狀態
當按鈕啟用的時候,我們現在要創建的那個區域就會發生變化。
將背景復制,重設其大小為64×64px,線條顏色為 #EEEEEE, #AAAAAA 的線性過渡,填充色為#C3C6C3, #B5B2B5過渡。

將其轉化為元件,雙擊進入其編輯界面。
添加幀(F6)并將小圓填充色變為#D45C10, #B43B02.

這一幀將展示按鈕啟用狀態。
第十一步:禁用狀態
下面的形狀將在按鈕禁用的時候展示。
添加幀 (F6)并將中間的圓刪掉。將背景顏色改為 #D4D2D4, #A2A3A2.

這樣將使背景變暗,并失去了啟用時可以變化的那一部分。
第十二步:實例名稱
三個按鈕將分別放在每個狀態的后面。
按下圖所示設其實例名稱

第十三步:類文件
這個教程中我們將使用類文件。

第十四步:新建 ActionScript 3類
創建新的ActionScript 3.0類文件并以Main.as保存在類文件中。
第十五步:代碼
下面是用到的全部代碼
package
{
import flash.display.Sprite;
import flash.events.MouseEvent;
public class Main extends Sprite
{
public function Main():void
{
active.stop();
inactive.gotoAndStop(3);
enabledBox.gotoAndStop(2);
active.addEventListener(MouseEvent.MOUSE_UP, changeState);
}
private function changeState(e:MouseEvent):void
{
if (e.target.currentFrame == 1)
{
e.target.gotoAndStop(2);
statusField.text = “[Enabled]“;
}
else
{
e.target.gotoAndStop(1);
statusField.text = “[Disabled]“;
}
}
}
}
總述
簡單幾步,你已經創建了一個完整的傳統單選按鈕,通過所學知識去制作你自己的按鈕吧。
分享:Flash程序的測試方法隨著RIA(Rich Internet Application)的流行,以往測試HTML類型的應用程序的方法對于測試Flash已經有點不夠用了。 Kristopher Schultz在《Serious Techniques For Testing Your Sericous Flash Apps》一文中總結了測試Flash程序的方法,大概包括以下4個大的方面: (1)在
- 相關鏈接:
- 教程說明:
Flash教程-Flash從零開始學習創建單選按鈕
 。
。