推薦10款來自極客標簽的超棒前端特效[第一期]_網頁設計教程
推薦:怎樣解決硬盤讀取速度慢碰到電腦硬盤讀取的速度慢的像烏龜,心里就火。要怎么解決這個問題呢?下面對硬盤慢給出了九大優化方法,對于提升硬盤的讀取速度有一定的幫助,當然如果要體驗最佳硬盤速度
來源:GBin1.com
本周推薦的10款來自極客社區的前端特效!希望大家會喜歡!
使用jQuery開發一個互動的過程圖

這個演示使用了jQuery來生成一個階段的展示效果圖,點擊每個階段,會有動畫的執行效果。
在線調試: http://www.gbtags.com/gb/debug/667f0061-c769-4d73-b193-a84548e92631.htm
Javascript/css實現的液體效果

可以自有定義里面顆粒的顏色與數量。 非常方便使用。
在線調試:http://www.gbtags.com/gb/debug/6c49ff93-f1e8-46cf-b15e-238a958239ce.htm
頭像閃亮掠過效果

使用CSS3實現的一個頭像閃亮掠過效果,相信如果應用到你的頭像上,絕對非常的有趣!
在線調試:http://www.gbtags.com/gb/debug/02efca3e-40c8-4901-a761-9f0b5e9e88a0.htm
一個CSS實現的開關按鈕

非常有趣的一組按鈕設計,強烈的按鍵感絕對會讓你眼前一亮!
在線調試:http://www.gbtags.com/gb/debug/5faa17b0-6f8b-4b5f-bd22-1d36c6f71182.htm
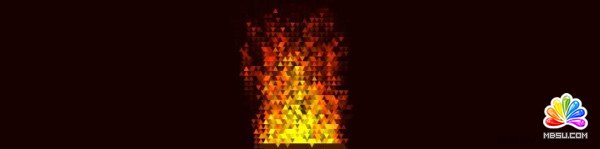
燃燒的火焰效果!(JavaScript)

如果你還不了解如果使一個火焰燃燒起來,那你一定不要錯過!
在線調試:http://www.gbtags.com/gb/debug/ba0d5820-915a-4de6-b01e-4c4378fd1345.htm
CSS3實現的幾何圖形黃金角度效果

幾何圖形不光可以使用在數學中,如果做成效果圖,絕對吸引眼球!
在線調試:http://www.gbtags.com/gb/debug/22672d64-a642-4340-9a65-eb5522162a7e.htm
CSS實現的動畫品牌LOGO

如果你還在用一個平面單一色調的品牌logo,看來你已經out了,快來看看這套現代感十足的logo設計吧!
在線調試:http://www.gbtags.com/gb/debug/fd3da311-71bd-4da7-8b6f-f79bc687ccb5.htm
CSS實現盛開的蓮花效果

非常漂亮的且能自定義顏色的蓮花,你也可以做到!
在線調試:http://www.gbtags.com/gb/debug/09d37770-991c-40ce-966d-075d4a6a40a2.htm
JavaScript實現的可以自轉的圈圈組合

可自定義色彩的自轉效果。
在線調試:http://www.gbtags.com/gb/debug/5bfe7bf7-4e5a-445b-a6e9-5f869bc17465.htm
JavaScript實現的漂亮的燈光背景

使用javascript,支持自定義背景光效果的一款特效。
在線調試:http://www.gbtags.com/gb/debug/be79f5f9-9943-4758-91ed-dc36894611e0.htm
via 極客社區
來源:推薦10款來自極客標簽的超棒前端特效[第一期]
分享:優秀的用戶體驗設計師應具有出眾的同理心優秀的用戶體驗設計師應該具有出眾的同理心,也就是站在他人的角度看待和理解事物的能力。同理心與同情心是兩碼事,你不必真心同意或接受他人的觀點,但必須對他們的狀態感同身受,從主觀上理解他們看待事物的角度。 出于以下這些原因,我(英文原文作者)相信同理心可以
- 相關鏈接:
- 教程說明:
網頁設計教程-推薦10款來自極客標簽的超棒前端特效[第一期]
 。
。