專題技巧淺析(10)_網(wǎng)頁設計教程
教程Tag:暫無Tag,歡迎添加,賺取U幣!
推薦:免費的響應式Bootstrap模板 - CodesterCodester是一個基本的個人作品集Bootstrap模板,幫助設計師,攝影師,圖形藝術(shù)工作者搭建高度可定制的網(wǎng)站。擁有自定義包和相關(guān)的javascript,css和組件,相信大家肯定喜歡
最后我們再來看舌尖上的中國這個專題:

這個專題最突出的問題是素材的選材不當。

分析下這個頁面的選材。木板、紙張、云、以及食物對主題氛圍的烘托也顯得有些不足。
并且木板和木板上的碗給人的感覺是俯視,但是云給人的感覺是仰視天空的感覺。兩者放在一起很沖突。
那么接下來我們就說下做專題時候怎樣選擇合適的素材。
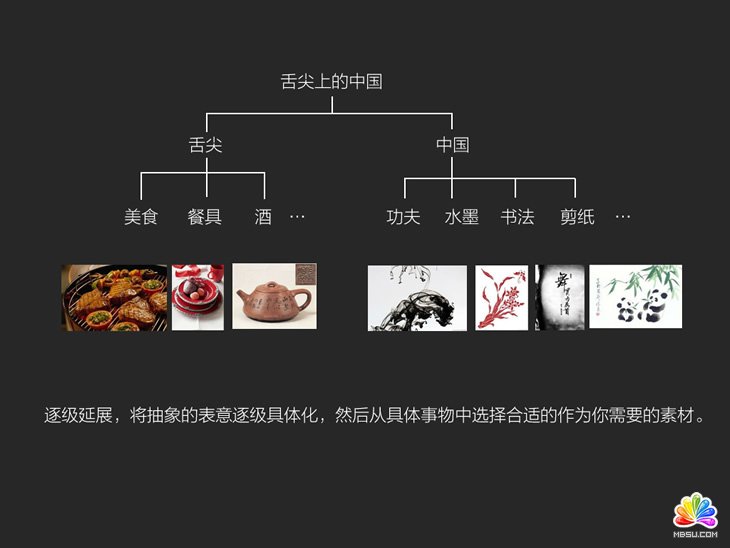
以“舌尖上的中國”為例:

我們先將“舌尖上的中國”提取關(guān)鍵字“舌尖”、“中國”。舌尖讓我們聯(lián)想到什么呢?有美食、餐具、,等等。中國讓我們聯(lián)想到什么呢?功夫、水墨、剪紙、龍、國畫,等等。
像這樣就可以把一個抽象的概念逐級具體化,然后從具體化的事物中選擇合適的作為你需要的素材,來表達抽象的概念。

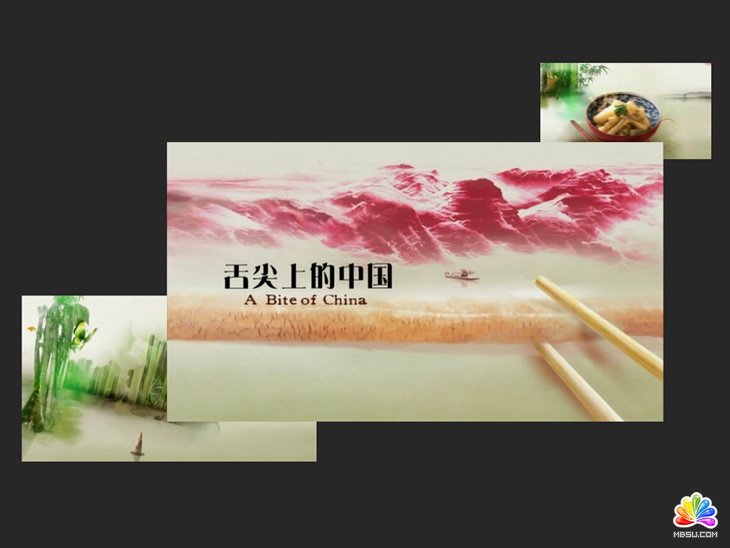
這是舌尖上的中國的節(jié)目的片頭截圖,是不是應正了之前的分析,水墨、食物、國畫、餐具。
同樣某些具體的事物組合在一起也可以表達一個明確的主題。
分享:“懶人”設計思維設計師總會說設計是一件很累人的事,但這部分原因可能是你自找的。時間與設計出來的效果也并不一定成正比。平面設計師或許應該培養(yǎng)一種“懶人”設計思維,面對一個設計時,
相關(guān)網(wǎng)頁設計教程:
- 中國互聯(lián)網(wǎng)黑色產(chǎn)業(yè)人數(shù)近10萬 5分鐘1起網(wǎng)絡入侵
- 馬云最后的發(fā)布會:打假,打出阿里的新未來
- 實踐分享:ACCESS數(shù)據(jù)庫導入mysql數(shù)據(jù)庫
- ACCESS數(shù)據(jù)庫轉(zhuǎn)ORACLE數(shù)據(jù)庫分享
- CDN.net免費CDN申請使用教程:100GB流量香港日本新加坡節(jié)點
- WordPress 教程:為插件自定義數(shù)據(jù)表
- 如何使用查找我的iPhone教程
- 微信公眾平臺教程(二) 消息管理與群發(fā)
- 中國IPv4地址今年將告罄 IPv6期待打破政策局
- 移動廣告野蠻成長:75%投放在iOS平臺
- 災難面前,互聯(lián)網(wǎng)公司可以如何做的更好?
- 富士康500萬部iPhone遭蘋果退貨 損失10億元
- 相關(guān)鏈接:
- 教程說明:
網(wǎng)頁設計教程-專題技巧淺析(10)
 。
。