��ô�o���wordpress���ӆ���ģ�K_��վ��(j��ng)�(y��n)�̳�
���]���鿗��dedecms��ͬ����аٶ�ueditor�����O(sh��)�ò�ͬ������������ʹ�ÿ���dedecms����W(w��ng)վ���������վ�L���ь������Ԏ���ckeditor����һ���е��dz��m�ģ����y�������^����̫���õ�����ҕ�l���ܣ��������ǵĈDƬ�ς��(xi��ng)�����B����(g��)tab�I��Ҫ��������...�@Щ�o���҂������ʹ�^�������f�����c(di��n)�䏈���� ��������_��һ��(g��)
����ԇ���˺�Щ wordpress������ �����϶���Ӣ�İ�ģ�����Ҳ�]�ׂ�(g��)���õġ�����Q&A���߀����^���ã���ϧ��Ҫ���M(f��i)�ģ��r(ji��)����19��Ԫ����Quora���Ż�����StackOverflowһ�ӣ�Q&A�������WordPress���͓���һ��(g��)�����Rȫ�Ć���ƽ�_��һ����Ӣ�İ�ģ�����߀Ҫ19��Ԫ�������҂��@Щ�������W(w��ng)վ߀�ṩ��Q&A�ľ�������Q&A Lite����ȫ���M(f��i)���d��
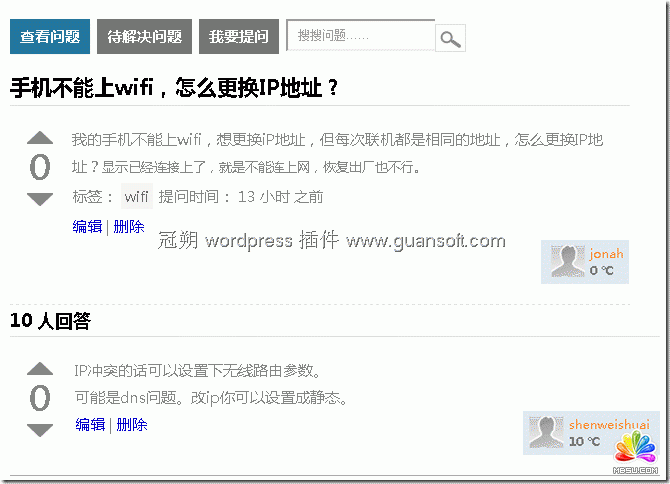
����wordpress������Q&A�cQ&A Lite�Ĺ��܅^(q��)�e
����������ʾ��ǰ���Ă�(g��)���܃��߶�֧�֣������Ă�(g��)����ֻ�����M(f��i)���Q&A��֧�֡�
������Ҋ�����õ�ǰ�_������
�����ɶ��Ʋ����ڼ����ڸ����}
��������м���ͶƱϵ�y(t��ng)
������(n��i)�����÷�?j��n)?sh��)�ƶȺ��Ñ������ļ�
�������}���
����֧�������Ñ�
��������]��ӆ醆��}
����ȫ��λ�ۺ����(w��)�c�������
�����@��H�����M(f��i)���Q&A Lite����B����?y��n)鱾�˺ܸF���]���^���M(f��i)��ġ�ͬ�r(sh��)ԓ�����������ͬ�W(xu��)����ǰ�_�ĝh��������wp�����Ñ���f�����������Ñ��w�(y��n)������ĿǰҲ�]�п�����ʲô�����õ�wordpress���İ憖����������빦�ܸ���(qi��ng)��Щ�����h����Ŀ�������һ��(g��)Anwsionϵ�y(t��ng)��Anwsion ���� PHP + MYSQL �ܘ�(g��u)�������ˆ��𣬾S�����ֹ��ȶ���(g��)����(y��u)�c(di��n)����վ�L�p�ɴ�ھ�����ϵ�y(t��ng)��ȫ���Ľ���ͺ��_�������书��֮��(qi��ng)��������һ��(g��)��ٶ�֪�������ц����@�ӵĆ���վ�c(di��n)��ֻ���@�ӵ�Ԓ���ஔ(d��ng)�ڃɂ�(g��)վ�c(di��n)���ɂ�(g��)�������_��һ���Ñ�Ҳ�ò��ϡ�

����wordpress ������ Q&A Lite���bʹ��
�������d��������ļ��≺�s���ς�QAĿ䛵���W(w��ng)վ��Ŀ�/wp-content/plugins/ �ļ��A��Ȼ���ں��_�x���P�����憢�ò����
����ʹ�÷���
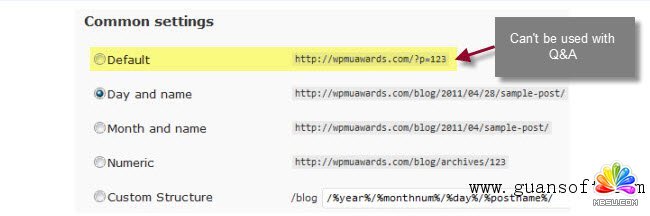
����1.���ȴ_�����վ�c(di��n)�̶�朽ӆ����˂��o�B(t��i)��
�����M(j��n)��“�O(sh��)��- >�̶�朽�”�鿴��Ĺ̶�朽��Ƿ��ѽ�(j��ng)���o�B(t��i)������]�Єt���m��ʹ�ô˲����

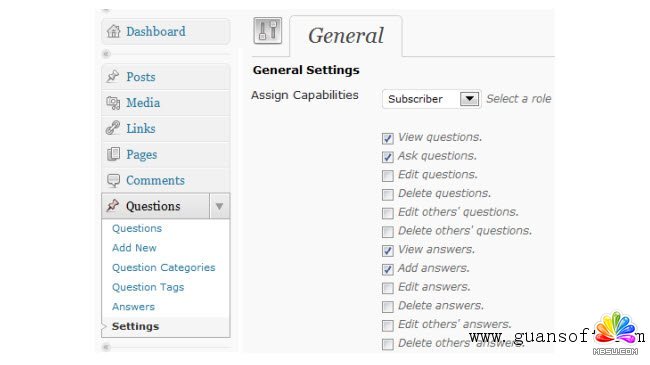
����2.�D(zhu��n)�� Questions“ – >”settings“ ���W(w��ng)վ���Ñ���ɫ�M(j��n)�Й�(qu��n)���䡣һ����˹���Tȫ�����⣬�����Ñ�ֻ���x“View questions.”�鿴���}��“Ask questions.”�ش����}��“View answers.”�鿴�ش�“Add answers.”���ӻش� �������ڱ�������M(f��i)��ֻ�ܹ�����Ñ��ᆖ�ͻش�����ӛ���ں��_“�O(sh��)��——��Ҏ(gu��)——�ɆT�Y��“�й��x“�κ��˶�����ע��”�����Ñ�Ĭ�J(r��n)��ɫ�O(sh��)��“ӆ���”��“Ͷ����”��߀��ǰ�_�@��λ���������һ��(g��)ע�Ժ͵�䛰��o�����Ñ���

����3.�L�� “http://�������/questions/ask/”��(chu��ng)����ĵ�һ��(g��)���}��
����4.��“���^——�ˆ�”�н����Զ��x朽ӣ�http://�������/questions �����L������ϵ�y(t��ng)��
����ע�����(xi��ng)��
����1.ԓ�������ijЩ���}��һ����ȫ���ݣ����籾վʹ�õ�u142���}���͇�(y��n)���e(cu��)λ�������Ҳ����u142���}��Ԓ�������@�ӽ�Q������� qa/default-templates/Ŀ��µĎׂ�(g��)�ļ���
����archive-question.php
����ask-question.php
����edit-answer.php
����edit-question.php
����single-question.php
����user-question.php
�������������a
����"qa-page-wrapper">
����ǰ����
����"container">
����class="content">
�����ڴ��a
���������
�������ڸ����}��һ�ӣ��˷��H�m����u142���}���������}���Ҳ�������}��Ո�eһ������
����2.���ڲ���_�����Ñ�ע�ԣ�����wordpressĬ�J(r��n)��ע��������֧�������ַ����@���������Ñ���f�����ܲ���(x��)�T�������M(j��n)��������(ÿ��wordpress������ӛ��������)��
������ wp-includes/formatting.php �ļ�������
����function sanitize_user( $username, $strict = false ) {
�������@����������һ�д��a��
����strict = false;
�������߰����������@�д��a���ڴ��aǰ�� // עጵ���
����//$username = preg_replace( '|[^a-z0-9 _.-@]|i', '', $username );
����wordpress��������Q&A Lite �h�������d
����Q&A lite ���d (218.9 KB, 41 ��)
���������ɜ�(zh��n)���fwww.zhunmashuo.com�����l(f��)��
������PSD�D(zhu��n)div css�W(w��ng)��ЈDʾ����һ��:�ȰѰ����И�(bi��o)ӛ�w�Ã�(n��i)��߅���w�Þ�0,�䌍(sh��)߀��һ�N�����Ǹ���(j��)����(j��)BODY�������õ���HTML��(bi��o)ӛ�M(j��n)�����Þ�0.��Ҳ��������*���Þ�0Ȼ���� ����(j��)BODY����ʹ�õĘ�(bi��o)ӛ�M(j��n)������.��:�҂�BODY��(bi��o)ӛ��ʹ����,div,p���҂����x����͌�body,div,p�Ϳ�����.����Ҫ��*��. *{ margin
- �pʮ����̴��N˼·�\��
- Matt Cutts����Ҫ��ע��������PR��
- �ٶ�Ҫ���Լ��������Ƅ�(d��ng)������ȡ��PC�W(w��ng)����
- Google adsense����������ȫ�^��
- ���B���ͨ�^���r(ji��)ٍȡ��һͰ��
- �����Ԓ����Ă䰸̖ע�N
- �R���ɣ�������ֹͣ��䛾W(w��ng)�
- �㶮�ã��ٶ��Ď�Ҳ��?zh��n)���+V�J(r��n)�C��
- �^�X�L(f��ng)������ʲô�������治�ں��҂���
- �ѹ�(li��n)�ˣ�360 X 300�ďV��λ׃�F(xi��n)������(qi��ng)
- �R���ɣ����@�ӵ��YԴվ���L����
- �R���ɣ�һ��(g��)С�W(xu��)�̎���վ�IJ����c����
��վ��(j��ng)�(y��n)�̳�Rssӆ��W(w��ng)վ�\(y��n)�I�̳�����
��վ��(j��ng)�(y��n)�̳����]
����Ҳϲ�g���@Щ
- ��(bi��o)��500��˾�߹�н������:ǰ���O��ռ��(j��)��ϯ
- �����ҵĈ�(ji��n)�֞��ҵľW(w��ng)վ��(chu��ng)���x��
- �ط�Փ���W(w��ng)վ�\(y��n)�IՄ
- �挦�ٶȾG�}�㷨2.0��վ�L��ԓ��Α�(y��ng)��
- �W(w��ng)վ���O(sh��)������˼��
- �ҵ�ʮ�˚q �ҵľW(w��ng)վ����
- �W(w��ng)�ģ�彨վ��ʧ����(j��ng)�v���W(w��ng)վ���g�����������ēpʧ
- SEOԭ��(chu��ng)���º�ܛ��֮�g�����к΅^(q��)�e��
- ���F����(li��n)�W(w��ng)����һ�Óu�X�䣡
- ���c(di��n)�����x�������l(f��)չ�vʷ ���^δ���x��
- ���P(gu��n)朽ӣ�
- �̳��f����
��վ��(j��ng)�(y��n)�̳�-��ô�o���wordpress���ӆ���ģ�K
 ��
��