Photoshop制作網站首頁:首頁內容的制作(2)_PhotoShop網頁設計
教程Tag:暫無Tag,歡迎添加,賺取U幣!
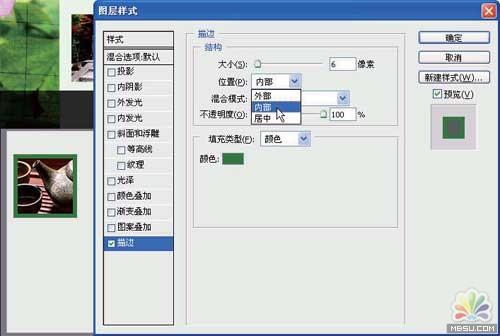
6. 在Adobe Stock Photos CS3 中搜索茶壺和棋子的圖片,均在Photoshop 中處理為90 X 90 像素的大小。在茶壺層上右擊,選擇“混合選項”,設置“描邊”的參數為大小“6”像素,位置為“內部”,“內部”描邊可以保證四個角均為直角,描邊的十六進制顏色值為“#067f18”,如圖1-2-6 所示。

圖1-2-6
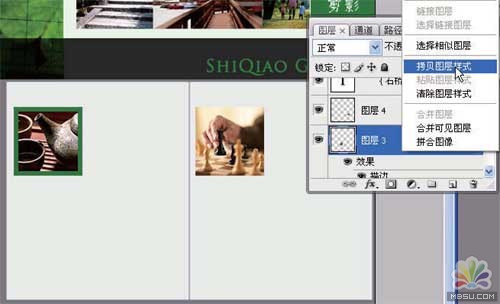
7. 在茶壺層單擊右鍵,選擇“拷貝圖層樣式”,如圖1-2-7 所示。接下來再選擇棋子層, 單擊右鍵選擇“粘貼圖層樣式”,這樣做可以保證兩者的圖層樣式完全相同,并且更加快捷方便。

圖1-2-7
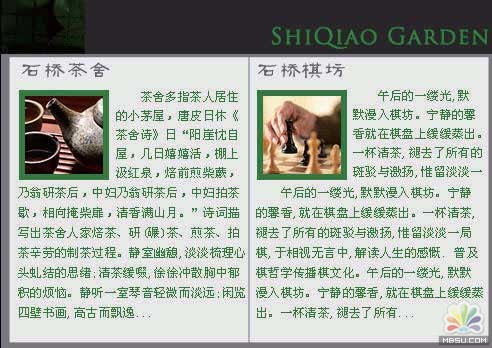
8. 在添加文字“石橋茶舍”和“石橋棋坊”,字體為“方正古隸簡體”,顏色值為“#646464”。介紹文字為“宋體”,大小“12 點”,消除鋸齒的方法為“無”,這樣設置可以保證非常清楚的小字,這類的清楚小字普便應用于網頁設計中,如圖1-2-8 所示。

圖1-2-8
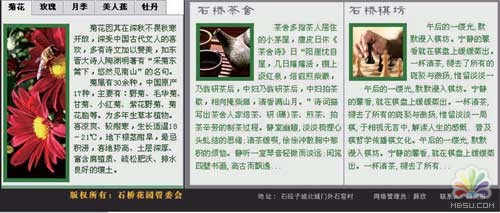
9. 在頁面的左側位置,是用來放“Spry 選項卡式面板”的,這里我同樣是做了一個外觀占位,具體的操作會在后面的教程中詳述,如圖1-2-9 所示。

圖1-2-9
10. 在頁面的最下放,我們繪制一個深灰色的矩形,起圖層名為“灰色長條”,十六進制顏色值為“#2a2a2a”,上面輸入版權信息、地址、治理員和聯系人的姓名,聯系人是我剛出生的女兒,估計你聯系她,她也不會理你,哈哈,如圖1-2-10 所示。

圖1-2-10
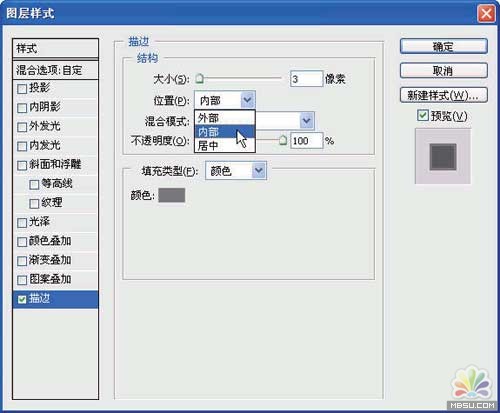
11. 在我們為這個矩形描個邊兒,同樣是右鍵選擇“混合選項”,在描邊中設置大小為“3”像素,位置同樣的內部,顏色為較淺的灰色,十六進制顏色值為“#7a7a7a”,如圖1-2-11 所示。

圖1-2-11
Photoshop在線視頻教程 Photoshop視頻教程下載
- 多媒體學Photoshop CS4視頻教程 Photoshop CS3專家講座視頻教程 Photoshop照片處理視頻教程 最新Photoshop CS4教程 Photoshop婚紗與寫真實用教程 Photoshop CS4教程_基礎篇 Photoshop CS4教程_實例篇 Photoshop畫漫畫視頻教程 最新Photoshop CS4視頻教程 photoshop繪畫技巧視頻教程 Photoshop CS全面通教程(下) photoshop cs4視頻教程 PhotoshopCS2中文版視頻教程 PS CS4視頻教程 PS后期效果圖處理視頻教程 photoshop繪畫與合成視頻教程 Photoshop CS4 通道、特效視頻教程 Photoshop文字藝術效果100例視頻教程 Photoshop CS全面通教程(上) PS卡通畫教程 ps照片處理視頻教程 photoshopCS4中文版完全自學手冊 Photoshop照片處理實例視頻教程 Photoshop從頭學系列視頻教程 Photoshop CS4 視頻教程 Photoshop平面設計視頻教程 Photoshop實例教程海報制作
- PS人物數碼照片處理技法大全視頻教程 Photoshop CS 質感傳奇素材CD 《大師之路》Photoshop CS2教程 祁連山打造逼真名貴男士手表 平面三維設計七種武器II Photoshop CS4完全自學教程 萬晨曦現場講授photoshop入門視頻教程 Photoshop制作機械蜘蛛 21互聯photoshop cs視頻教程 Photoshop CS3專家講堂視頻教程 Photoshop CS2 高手之路 Photoshop實例視頻教程 photoshop實例教程100例 Photoshop應用技巧 FIF 小組Photoshop視頻教程 Photoshop CS3特輯視頻教程下載
相關PhotoShop網頁設計:
- 相關鏈接:
- 教程說明:
PhotoShop網頁設計-Photoshop制作網站首頁:首頁內容的制作(2)
 。
。