Photoshop制作網站首頁:控制版面與插入Spry對象_PhotoShop網頁設計
現在我們進行了網頁設計的最后環節,需要對頁面進行真正的排版。使用到CSS 以及其它的一些常用技巧。在CS3 版本中Photoshop 和Dreamweaver 的結合也更加緊密了。Spry 構件作為Dreamweaver CS3 全新的理念,給用戶帶來耳目一新的視覺體驗。在該部分當中,我們就涉及到這些方面的知識。
1. 打開Photoshop,直接拷貝一部分圖片,如框選“石橋茶舍”區域并拷貝。當然因為是多層,你需要使用合并拷貝功能,如圖1-6-1 所示。

圖1-6-1
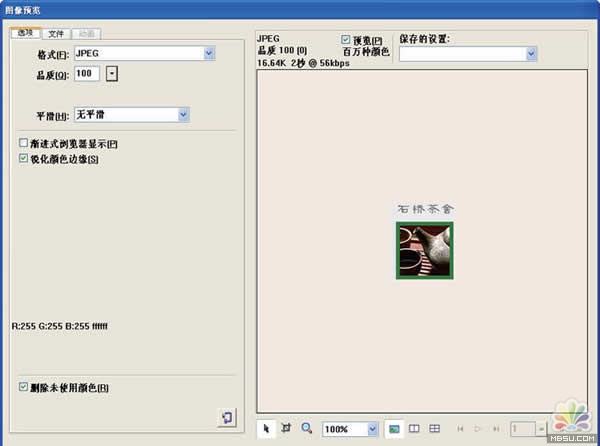
2. 切換到Dreamweaver 中,我們只需要簡單的Ctrl V 粘貼,你會看到出現了圖像預覽對話框,您可以直接在這里設置圖片的壓縮值和格式等,如圖1-6-2 所示。

圖1-6-2
3. 用同樣的方法把“石橋茶舍”和“石橋棋坊”兩張圖片都直接拷貝到Dreamweaver 中,當然Dreamweaver 會提示您存儲這些圖像文件。完成后,我們再把文字拷貝到Dreamweaver 中, 不過如今的文字看起來會比較亂,這是沒有用CSS 樣式化的緣故,如圖1-6-3 所示。

圖1-6-3
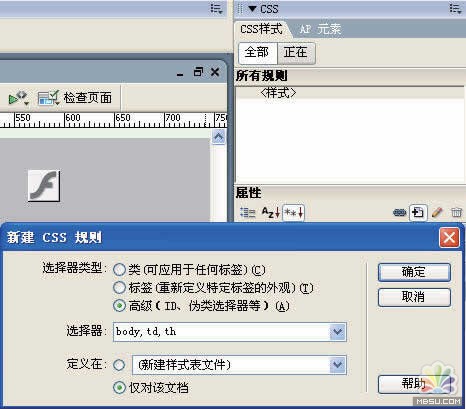
4. 打開CSS 樣式面板,為標簽“body,td,th”新建一個CSS 規則,選擇“僅對該文檔”,這個CSS是針對當前頁面全局的,如圖1-6-4 所示。

圖1-6-4
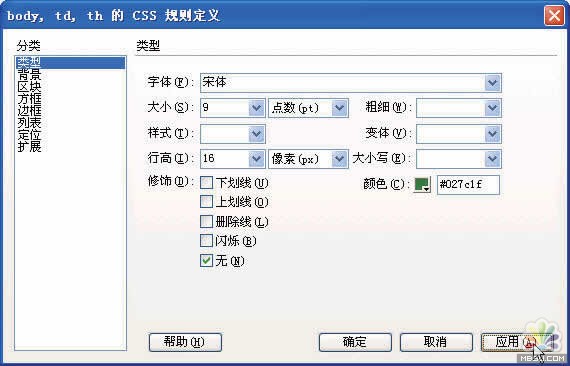
5. 在類型中,設置字體為“宋體”,大小為“9pt”,行高為“16px”,顏色為綠色,修飾為“無”,如圖1-6-5 所示。

圖1-6-5
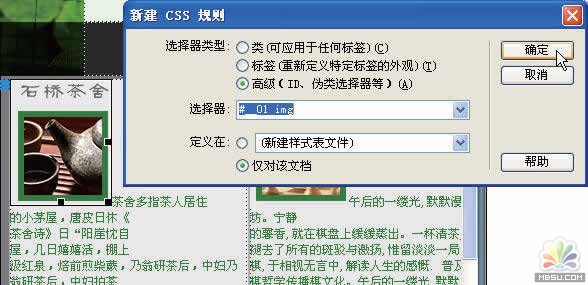
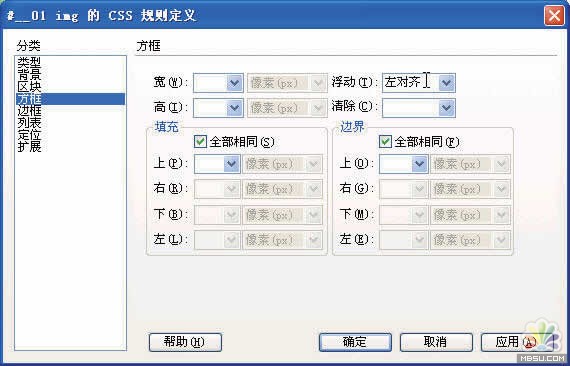
6. 接下來設置圖片的文字環繞效果,使文字都圍繞在圖片的右側,也就是文字左對齊。選擇“石橋茶舍”的圖片,為其添加一個CSS 規則,如圖1-6-6 所示。

圖1-6-6
7. 選擇方框標簽頁,將浮動設置為“左對齊”,即實現的文字對圖片的環繞,如圖1-6-7 所示。其它頁面元素的CSS 設置方法類似,比如關于“石橋花園”的介紹文字,因文字的粗細不同,可在CSS中設置兩個類規則來進行樣式化,這里就不再贅述了。

圖1-6-7
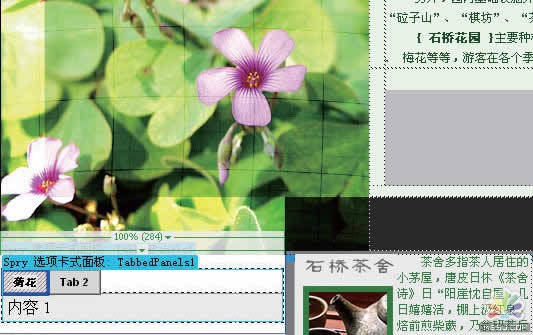
8. Spry 構件是Dreamweaver CS3 新增的用戶界面對象,包括 XML 驅動的列表和表格、折疊構件、選項卡式面板等元素。在Spry 工具組中選擇插入Spry 選項卡式面板,每一個選項卡都可以直接輸入標簽的名稱和該選項卡的內容,這里我們輸入“菊花”,如圖1-6-8 所示。

圖1-6-8
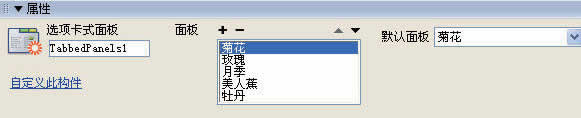
9. 在編輯環境中選擇Spry 選項卡式面板,可以在下方的屬性面板中能夠添加更多的選項卡標簽,這里我們又添加了“玫瑰”、“月季”、“美人蕉”、“牡丹”等,如圖1-6-9 所示。

圖1-6-9
10. 在選項卡標簽名稱的旁邊有一個小眼晴,單擊后可以編輯該標簽所包含的內容,比如這里我們添加了菊花和美人蕉的內容。包括表格、圖片和文字都可以放在里面,當然我們仍需要使用CSS 對格式進行基本的排版,如圖1-6-10 所示。

圖1-6-10
11. 至此我們這個“石橋花園”的首頁就設計完成了,通過Dreamweaver 和Flash 的多道工序,我們仍然能夠原汁原味的體現原始稿的設計初衷,可見Adobe CS3 軟件之間的協作和兼容性是如此的完美。關于網頁設計的話題還有很多,比如Gif 動畫、彈出式菜單、更多的CSS 控制和鏈接控制,有機會我們再具體講解。寫到這里,我仿佛有所感悟,其實找到一個像“石橋花園”這樣的所在并不難,難的是那份閑暇、平和的心境。另外,不能忘記編輯這篇文章的幕后英雄,也是這套Adobe CS3協同工作稿件的全程參與者-Adobe InDesign CS3。
Photoshop在線視頻教程 Photoshop視頻教程下載
- 多媒體學Photoshop CS4視頻教程 Photoshop CS3專家講座視頻教程 Photoshop照片處理視頻教程 最新Photoshop CS4教程 Photoshop婚紗與寫真實用教程 Photoshop CS4教程_基礎篇 Photoshop CS4教程_實例篇 Photoshop畫漫畫視頻教程 最新Photoshop CS4視頻教程 photoshop繪畫技巧視頻教程 Photoshop CS全面通教程(下) photoshop cs4視頻教程 PhotoshopCS2中文版視頻教程 PS CS4視頻教程 PS后期效果圖處理視頻教程 photoshop繪畫與合成視頻教程 Photoshop CS4 通道、特效視頻教程 Photoshop文字藝術效果100例視頻教程 Photoshop CS全面通教程(上) PS卡通畫教程 ps照片處理視頻教程 photoshopCS4中文版完全自學手冊 Photoshop照片處理實例視頻教程 Photoshop從頭學系列視頻教程 Photoshop CS4 視頻教程 Photoshop平面設計視頻教程 Photoshop實例教程海報制作
- PS人物數碼照片處理技法大全視頻教程 Photoshop CS 質感傳奇素材CD 《大師之路》Photoshop CS2教程 祁連山打造逼真名貴男士手表 平面三維設計七種武器II Photoshop CS4完全自學教程 萬晨曦現場講授photoshop入門視頻教程 Photoshop制作機械蜘蛛 21互聯photoshop cs視頻教程 Photoshop CS3專家講堂視頻教程 Photoshop CS2 高手之路 Photoshop實例視頻教程 photoshop實例教程100例 Photoshop應用技巧 FIF 小組Photoshop視頻教程 Photoshop CS3特輯視頻教程下載
- 相關鏈接:
- 教程說明:
PhotoShop網頁設計-Photoshop制作網站首頁:控制版面與插入Spry對象
 。
。