PhotoShop設計網站內容框_PhotoShop網頁設計
教程Tag:暫無Tag,歡迎添加,賺取U幣!
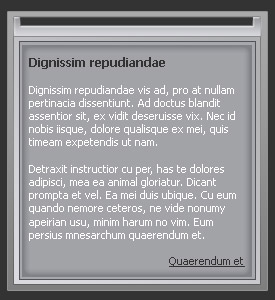
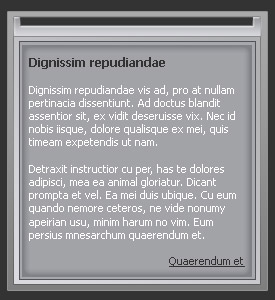
在本例教程中我們將學習如何制作如下網頁內容框。

1. 建立275像素 X 300像素 的畫布。
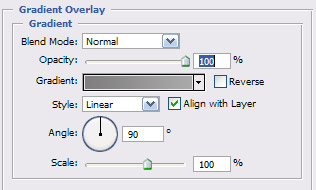
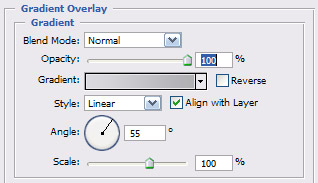
2. 使用矩形工具繪制一矩形,圖層 >> 圖層樣式 >> 漸變疊加。

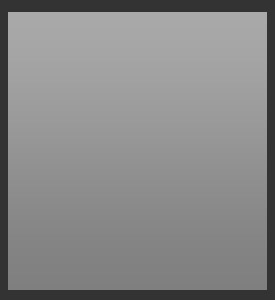
3. 得到如下效果。

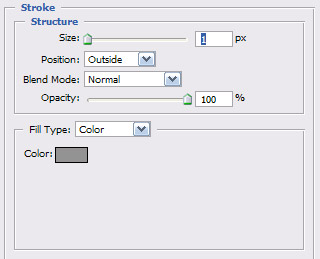
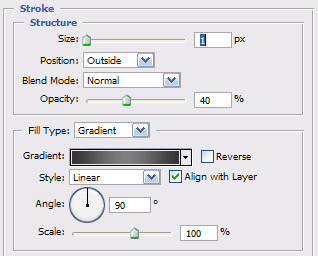
4. 添加“描邊”效果。

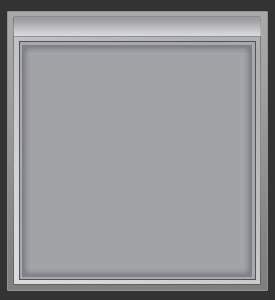
5. 得到如下效果。

6. 按下 Ctrl 并點擊矩形層獲得選區,創建新的圖層并填充顏色(#333333)。

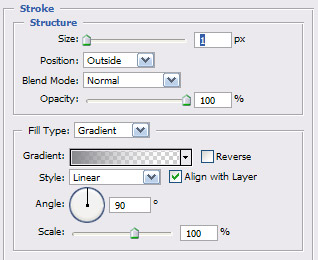
7. 圖層 >> 圖層樣式 >> 描邊。位置“外部”,填充方式“漸變”。

8. 得到如下效果。

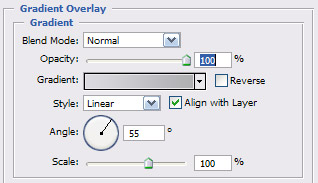
9. 創建新的圖層,并繪制另一個矩形,圖層 >> 圖層樣式 >> 漸變疊加。

10. 調整該矩形的位置和大小,得到如下效果。

11. 重復步驟 9。

12. 調整矩形位置和大小得到如下效果。

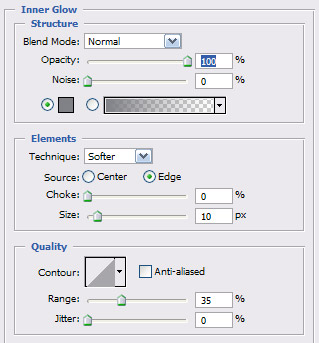
13. 繪制另一個矩形并填充顏色(#A2A3A7),圖層 >> 圖層樣式 >> 內發光。

14. 調整矩形位置和大小得到如下效果。

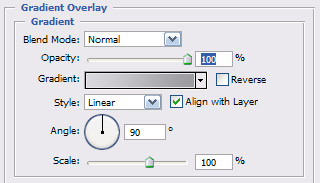
15. 繪制最后一個矩形,圖層 >> 圖層樣式 >> 漸變疊加。

16. 調整位置和大小得到如下效果。

17. 圖層 >> 圖層樣式 >> 描邊。位置“外部”,填充方式“漸變”。

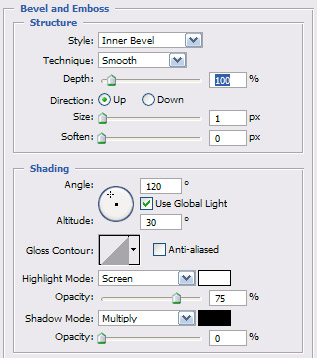
18. 圖層 >> 圖層樣式 >> 斜面和浮雕,樣式“內斜面”。

19. 得到如下效果。

20. 柵格化圖層,利用矩形選框工具建立如下選區。

21. 刪除選區。

22. 輸入文字信息,一個據有層次感的網站內容框就制作完成了。

Photoshop在線視頻教程 Photoshop視頻教程下載
- 多媒體學Photoshop CS4視頻教程 Photoshop CS3專家講座視頻教程 Photoshop照片處理視頻教程 最新Photoshop CS4教程 Photoshop婚紗與寫真實用教程 Photoshop CS4教程_基礎篇 Photoshop CS4教程_實例篇 Photoshop畫漫畫視頻教程 最新Photoshop CS4視頻教程 photoshop繪畫技巧視頻教程 Photoshop CS全面通教程(下) photoshop cs4視頻教程 PhotoshopCS2中文版視頻教程 PS CS4視頻教程 PS后期效果圖處理視頻教程 photoshop繪畫與合成視頻教程 Photoshop CS4 通道、特效視頻教程 Photoshop文字藝術效果100例視頻教程 Photoshop CS全面通教程(上) PS卡通畫教程 ps照片處理視頻教程 photoshopCS4中文版完全自學手冊 Photoshop照片處理實例視頻教程 Photoshop從頭學系列視頻教程 Photoshop CS4 視頻教程 Photoshop平面設計視頻教程 Photoshop實例教程海報制作
- PS人物數碼照片處理技法大全視頻教程 Photoshop CS 質感傳奇素材CD 《大師之路》Photoshop CS2教程 祁連山打造逼真名貴男士手表 平面三維設計七種武器II Photoshop CS4完全自學教程 萬晨曦現場講授photoshop入門視頻教程 Photoshop制作機械蜘蛛 21互聯photoshop cs視頻教程 Photoshop CS3專家講堂視頻教程 Photoshop CS2 高手之路 Photoshop實例視頻教程 photoshop實例教程100例 Photoshop應用技巧 FIF 小組Photoshop視頻教程 Photoshop CS3特輯視頻教程下載
相關PhotoShop網頁設計:
- 相關鏈接:
- 教程說明:
PhotoShop網頁設計-PhotoShop設計網站內容框
 。
。