愛閃Flash視頻教程7天版81M_Flash視頻教程
視頻Tag:暫無Tag,歡迎添加,賺取U幣!

愛閃Flash視頻教程7天版
出處:fanlishu.com
作者QQ:359881688
FL視頻教程01基本動畫和概念
在線播放:http://www.uume.com/play_1mTlu6KB7353
重點:創(chuàng)建動畫
步驟:
1FL是一款交互的矢量動畫軟件。網(wǎng)頁三劍客之一,另外兩個DW FW。
歷史和家族:由splash發(fā)展而來,后被MM收購,后MM被adobe收購。
安裝和界面:標題欄 菜單欄 工具欄 面板 屬性檢查器 時間軸 舞臺
使用范圍:網(wǎng)頁 廣告 電視節(jié)目 游戲 模擬 交互的演示 等
2新建一個文件,確認
動畫原理:人的視覺暫留現(xiàn)象。每一幅畫面在經(jīng)過人的視網(wǎng)膜會停留1/25秒,所有的畫面連續(xù)運動形成動畫,這也是電影的原理。好萊塢標準25FPS
幀頻:每秒顯示的畫面數(shù)。單位FPS
12FPS默認,24FPS非常流暢,8FPS是動畫廣告,30FPS電視節(jié)目制做
3用圓形工具畫一個圓,用黑色的選擇箭頭選中可以改變顏色
4選中圓,按F8轉(zhuǎn)為元件:影片剪輯mc,命名為:ball
5在30幀處右單擊選擇插入關(guān)鍵幀,并拖動小球到右側(cè)
6右單擊第一個單鍵幀,選擇創(chuàng)建動畫(動畫補間)
7^S保存當前的文件為FLA格式,這是源文件用Flash打開
8^+enter發(fā)布成動畫,在同文件夾下生成SWF文件,這是發(fā)布的文件用flash播放器打開,也是最終的發(fā)布的文件
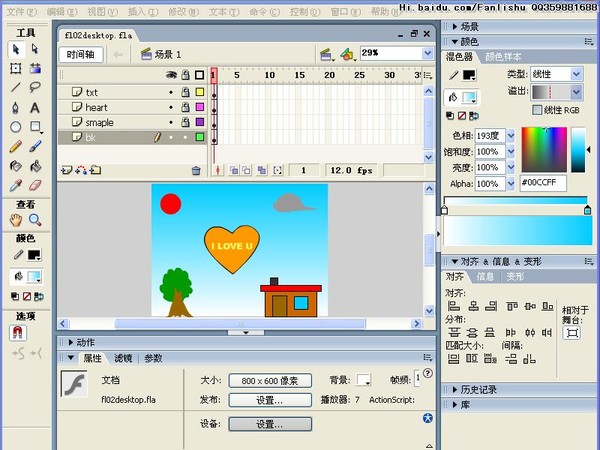
FL視頻教程02基本繪圖工具
在線播放:http://www.uume.com/play_PJ58SatUCH0J
重點:800*600我心永恒桌面
養(yǎng)成良好的為圖層和元件命名的好習慣
形狀分為:填充和筆觸兩部分(以下分別用圓形和方形演示)
用黑色箭頭可以調(diào)節(jié)形狀:
直接拖動可以調(diào)節(jié)曲線,
按ALT拖動可以調(diào)節(jié)折角。
步驟:
1新建一文件,大小800*600
2新建圖層,用圓畫一太陽,并選中調(diào)節(jié)顏色,按Shift畫正圓
3用矩形畫小房子,并選中填充更改顏色,選中按Q任意變形工具變大小
4用鉛筆畫樹,更改平滑的方式,并用油漆桶填充顏色,用滴管可以取色
5用刷子可以在選擇白色后畫灰云,用橡皮可擦除或修改
6用鋼筆通過單擊生成的折角和拖動生成的貝茲光滑曲線畫心
顯示鋼筆預覽:^+U首選參數(shù)-繪畫-顯示鋼筆預覽
使用部分選取工具(白箭頭)可以調(diào)節(jié)形狀的節(jié)點和輪廓
7新建圖層選擇文字工具在心上單擊輸入:I love U
8新建背景圖層,畫矩形并使用漸變填充后用填充變形工具調(diào)節(jié)
9^S保存文件扣,選擇文件-導出命令為JPG圖片。
FL視頻教程03三種動畫形式
在線播放:http://www.uume.com/play_EbDPnF4Rla7v
重點:468*60標準banner條 動畫補間 形狀補間
步驟:
1基本的動畫形式
動畫補間:必須是元件(影片剪輯MC、按鈕、圖形)
形狀補間:必須是形狀
逐幀動畫:挨個畫,如轉(zhuǎn)身動畫
2新建一文件:點擊文件大小設(shè)置為468*60 8FPS
3動畫補間:畫一金魚,選中按F8轉(zhuǎn)為MC 命名為fish
4在第10幀單擊右鍵添加關(guān)鍵幀并拖動位置,在第20幀單擊按F6添加關(guān)鍵幀,
緩動值:向上100越來越慢,向下越來越快。
調(diào)整位置和大小。以及各種淡入淡出和顏色與大小變化等(再插關(guān)鍵幀)。
分別為每段幀添加動畫,或者同時拖動選擇一起右單擊添加動畫。
5新建圖層shape,在金魚圖層后,右單擊添加空白關(guān)鍵幀,畫一紅色的圓形,向后再數(shù)20幀點擊后按F7添加空白關(guān)鍵幀,畫黃色的月亮(繪圖模式:填充和筆觸相互分割)
6再向后添加F7空白關(guān)鍵幀打上文字:閃,并按^B分離文字為形狀,再添加關(guān)鍵幀調(diào)節(jié)顏色為透明以達到淡出的效果
7為更加自由的控制形狀變形,在每段變化的前一關(guān)鍵幀按^+shift+h添加形狀提示
紅色為錯誤 黃色是前一狀態(tài) 綠色為變化后的狀態(tài)控制
8^+S保存 ^+enter發(fā)布為SWF文件。
常用快捷鍵:
F4 顯示和隱藏工具與面板
F5 插入幀 延續(xù)當前的狀態(tài)
F6 插入關(guān)鍵幀,調(diào)節(jié)不同的狀態(tài)
F7 插入空白關(guān)鍵幀,全新的狀態(tài)
F8 轉(zhuǎn)換選中對象為元件
F9 打開動作面板輸入代碼
F11 打開庫面板
F12 發(fā)布當前的動畫
放大鏡 ^+空格
平移 空格+拖動
顯示全部 ^+2
顯示實際大小 ^+1
放大和縮小視圖 ^+ ^-
分散到圖層:^+shift+D
屬性檢查器 ^+F3
顏色面板是 shift+F9
對齊面板 ^+K
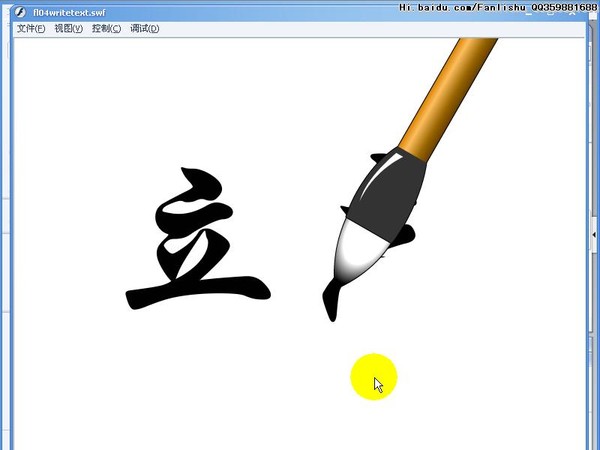
FL視頻教程04引導和遮罩寫字動畫
在線播放:http://www.uume.com/play_OrGUCqNah8Rq
重點:760*576電視節(jié)目制做寫字效果
步驟:
1新建文件 760*576大小,30FPS
2新建圖層打一“立志”兩字,轉(zhuǎn)為元件后分散到層
3畫一毛筆,并轉(zhuǎn)為元件,按Q鍵后調(diào)節(jié)中心點到筆尖處,創(chuàng)建相應(yīng)的動畫
4單擊添加引導層,沿文字畫一毛筆經(jīng)過的路徑,并對齊畫筆的中心到路徑的起點和終點
提示:為了方便對齊,可以打開對齊對象^+shift+/
5新建圖層沿路徑的軌跡,不斷按F6插入關(guān)鍵幀用畫筆涂抹來控制顯示的內(nèi)容,并拖到文字層上方右單擊轉(zhuǎn)為遮罩層
6^S保存 并^enter發(fā)布
7導出為AVI視頻格式,文件-導出-導出影片選擇相應(yīng)的格式
8在瀏覽器中找到AVI格式文件,雙擊打開瀏覽最終效果!
9引導層只能為筆觸 必須是開口的連續(xù)路徑 遮罩層只能為填充
FL視頻教程05修改菜單和面板
在線播放:http://www.uume.com/play_K6dQLXOdtRmI
重點:778*435首屏大小
步驟:
1^N,^R導入一位圖,復制并在修改面板轉(zhuǎn)換為矢量圖
2選導入的位圖,按ALT拖動到右邊,^B分離再選中部分刪除
3用鉛筆畫一葫蘆形,并復制五份,分別調(diào)節(jié)
4選中后進行平滑和伸直的操作減少點數(shù),達到優(yōu)化
5使用修改-形狀-優(yōu)化,可以保持大致不變再減點數(shù)
6對幾個選中后可以^K打開對齊面板對齊
7再復制幾份,修改擴展 柔化邊緣 和轉(zhuǎn)換線條為填充
8其它的修改菜單和面板介紹。
9熒光字,文字^B 轉(zhuǎn)換線條為填充 柔化填充邊緣
FL視頻教程06常用的AS代碼
在線播放:http://www.uume.com/play_7Vs1KWS7wBQ9
重點:小故事場景2 500*400
步驟:
1畫一飛刀,并F8轉(zhuǎn)元件,添加動畫
2畫一矩形并F8轉(zhuǎn)為元件-按鈕
3雙擊進入編輯,添加新層打文字:停止
4在編輯各個狀態(tài)改色后,雙擊空白處退出
5選中按鈕,按F9輸入
on(release){
stop();
}
6AS可以添加在:幀,按鈕,影夾
7再復制按鈕,右單擊復制元件成PLAY,雙擊進入更改文字為播放,并為實例 命名play_btn
8在AS層中添加代碼:
play_btn.onRelease=function(){
play();
}
9在首幀添加全屏代碼:
fscommand("fullscreen",true)
10同理添加“跳轉(zhuǎn)”并播放,及打開“主頁”按鈕
gotoAndPlay(15)
getURL("http://hi.baidu.com/fanlishu",_blank)
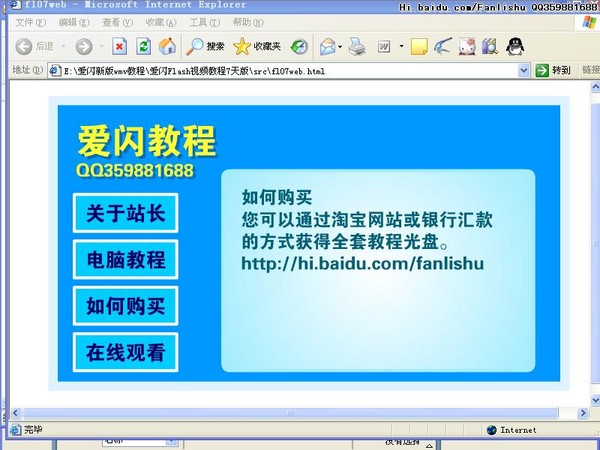
FL視頻教程07簡單的個站
在線播放:http://www.uume.com/play_RPhr9ZMCXnaR
重點:完整的個人主頁
步驟:
1策劃:
網(wǎng)站的風格:簡約形式
欄目:關(guān)于站長 電腦教程 如何購買 在線觀看
主色:藍色 深藍色 黑色 引導色:黃色
其它內(nèi)容:
愛閃動畫。為您提供網(wǎng)站設(shè)計及動畫制做等服務(wù)。
愛閃教程是一套完整的電腦學習方案hi.baidu.com/fanlishu
您可以通過淘寶網(wǎng)站或銀行匯款的方式獲得全套教程光盤。
http://hi.baidu.com/fanlishu
2^N,778*435,新建三個圖層文件夾:bk main frame
3在背景圖層文件夾中畫相應(yīng)的背景,用矩形和半透明效果做
新建圖層打上網(wǎng)站的名字和圖標。以及主體部分
4創(chuàng)建按鈕圖層文件夾,用漸變做按鈕,并調(diào)節(jié)文字和特效以求精致,復制按鈕,并復制元件再修改成另外的兩個按鈕
5創(chuàng)建內(nèi)容文件夾,用文字工具拖動并打字,再插入不同的關(guān)鍵幀,以產(chǎn)生不同的欄目狀態(tài)
文字的三種類型:
靜態(tài)文本適合做動畫文字;動態(tài)文本用來顯示可變的文字;輸入文字可以輸入內(nèi)容。
6建AS層并插入相應(yīng)的空幀和stop()代碼,和label標簽
7為按鈕命名,并添加AS代碼gotoAndStop("menu01")等
8測試并調(diào)整后,設(shè)置發(fā)布格式后發(fā)布index.html文件。


相關(guān)Flash視頻教程:
- 北風網(wǎng)web講師李炎恢老師網(wǎng)頁三劍客之flash從入門到精通59課時|已完結(jié)
- Flash CS4動畫設(shè)計與制作300例
- 中文版Flash CS4標準教程
- 新東方劍橋商務(wù)英語BEC flash教程 初+中+高 (現(xiàn)已穩(wěn)定供源)
- Flash 8經(jīng)典動畫設(shè)計實錄
- Flash CS4視頻教程中文版
- 新東方任汝芬考研政治大綱解析班flash視頻及其他
- Flash 8中文版應(yīng)用案例創(chuàng)意與設(shè)計
- Flash CS3動畫設(shè)計入門提高與技巧(光盤).
- Flash卡通動畫設(shè)計-隨書光盤
- Flash 8入門必練
- Flash 8中文版基本功能與典型實例
- 相關(guān)鏈接:
- 模板說明:
Flash視頻教程-愛閃Flash視頻教程7天版81M
 。
。