解析使用ready.mobi來做網站的移動設備(手機)兼容性測試_免費建站資源
之前曾經寫過一篇文章,”你的網站進入移動時代了嗎?”。現在,隨著3G業務在中國的逐漸鋪開,使用移動設備(手機)上網的人會越來越多了。如何確保自己的網站可以正確且順利的在移動設備上被使用呢?首先想到的可能會拿出自己的手機來上一下。但事實上,使用手機來上網存在的諸多問題還是會讓你對自己的網站是否健康存在疑問。今天,我就來介紹一個幫助你診斷網站是否適應移動上網的工具。
網址足夠的簡潔:http://ready.mobi 好像是在問你,are u ready for thr mobi?
看網站的介紹說,“利用移動行業標準與最佳實踐來評估移動網站的質量,從而確保網站所提供的服務可用于全球各種手機”。這個網站會對你的網站做若干個基于行業標準的測試,通過這些測試來幫助你發現你的網站存在的問題,并幫助你修改。為了直觀,測試還會計算出一個分數(滿分為5分)
打開ready.mobi,在page check一欄填入你要測試的網址,然后點擊紅色的”GO”按鈕。幾秒鐘后,你就會被帶到測試結果頁面。讓我們來詳細的看下這個結果頁。

mobile ready test result
首先看到的是一個大大的分數,大家可以看到,我的formars的得分是3分,旁邊的解釋說”It will possibly display poorly on a mobile phone.”,嗯…看來我得想想給我的網站換個模板了,先記在心里,接下來的是一些分類別的圖表。其中比較重要的是Readiness Score,這個和上面的3分差不多,也是一個綜合得分,其計算來源于幾個不同的標準,詳細的大家可以看這個網頁 http://www.gomez.com/products/mobile_benchmarkmethod.php.沒錯,是來自Gomez的介紹。至于他們是什么關系,我就不研究了。
測試還提供了手機模擬器截圖,但都是比較老的手機型號,不看也罷…
圖表之后,就是測試的重頭戲,30個不同的測試。這些測試結果可以幫助你改正你的網站的錯誤,使之更好的使用移動設備的要求。

mobile ready test
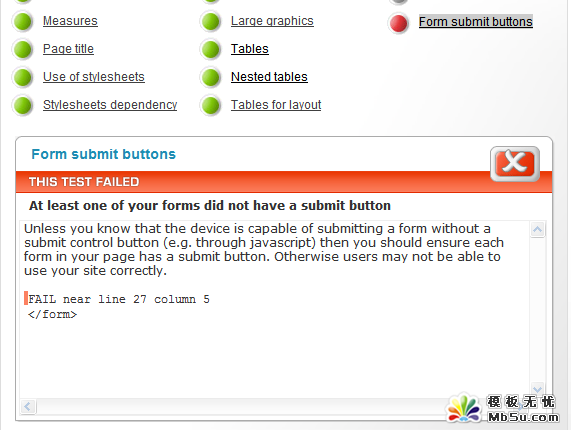
比如我的網站的”Form submit buttons”測試失敗了,下面的測試介紹詳細給出了失敗的原因,以及確保這個測試成功的重要性。那意思說我有一個form沒有提交按鈕,這樣會讓手機用戶無法提交…確實,我的網頁最上面那個搜索框是沒有按鈕的…看來我做這個測試還是有用的,但為了廣大讀者能方便的理解這個測試,這個錯誤我就留著吧…
基本內容就是這些,看完這篇文章后,你是否也想立刻測試下你自己的網站呢? GO!
- 相關鏈接:
- 教程說明:
免費建站資源-解析使用ready.mobi來做網站的移動設備(手機)兼容性測試
 。
。