揭秘12個極為方便的web設計及開發的在線工具_免費建站資源

在線制作網站的靜態或者動態的favicon圖標,有了這個圖標之后,就可以在瀏覽器網址前面看到一個小圖標,給訪客更深的印象,讓他們記住你的網站。 favicon.cc可以用格子鉛筆在圖紙上自己畫一個,這個圖紙很像像素圖紙,比較大,不過可以更靈活的制作出我們想要的圖案來。你也可以上傳自己的圖 片來制作favicon圖標。
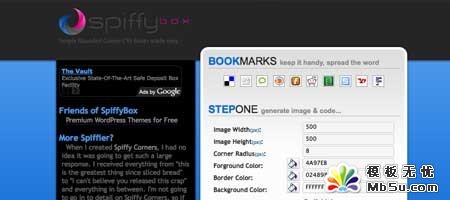
SpiffyBox

一個純CSS圓角解決方案,不需要任何js和圖片。這個在線工具可以選擇前景色背景色,寬和高等。CSS3正在被越來越多的瀏覽器所支持,所以你可以堅持使用這種解決方法。
Ajax Load

該網站提供近50種loading、進度條可選樣式,可自定義背景色、前景色和透明背景,操作簡單,在頁面下方就可預覽效 果,最終可生成.gif格式的圖標。本博客在加載過程中的loading圖標就是在該網站上直接生成的。做網站前端設計和朋友可以大膽地嘗試一下這項服 務。
Web 20 Badges Generator

看到一些博客上敲著一個web2.0的徽章是不是很羨慕?Web 2.0 Badges 可惜很方便的為你實現這個夢想。雖然Web 2.0 Badges提供的款式不一定是最多的,但我覺得他出生正統,要掛就掛個正宗的徽章!
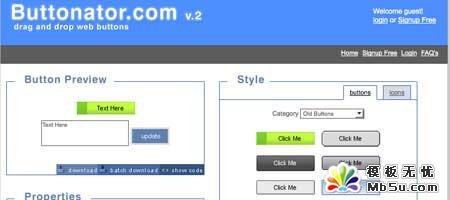
Buttonator

如果你正在尋找一個按鈕(不是瀏覽器默認那種),并且如果你不是非常挑剔的話,這里有很多的按鈕共您選擇,你可以使用這個工具在線制作一個按鈕,當然,其中還是有很多漂亮的樣式。
Load Info

又是一個Ajax loading 圖標在線生成工具,這里有各種各樣的樣式供您選擇。
Stripe Generator

一個web2.0條紋制作工具,只需簡單的個性化設置,就能作出花樣百出的背景條紋。

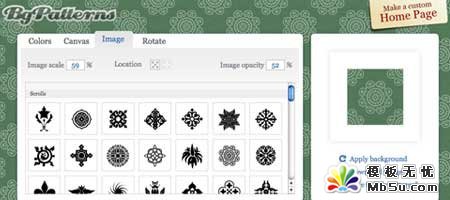
一個背景圖案在線制作工具,用法很簡單,效果也很不錯。
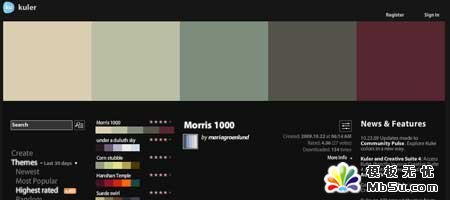
Adobe Kuler

一個在線創建配色方案的東西,是Adobe推出的一個設計師的配色參考站點,如今推出了Air桌面版。每天會更新最新的配色方案,可以搜索最受好評的~最新的~最流行的等等配色。右鍵點擊顏色可以選擇復制主題顏色值和單個的顏色值,左鍵可以把顏色框拖出界面。很漂亮又實用的東東。
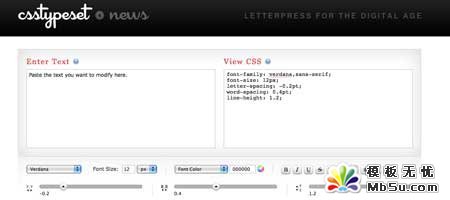
CSS Typeset

CSSTypeSet是一款非常適合對CSS不熟悉的朋友的在線工具,使用這個工具可以輕松地寫出具備字體、文本顏色大小位置、字符間距、單詞間距等屬性的CSS樣式。
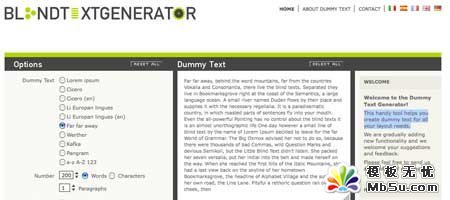
Blind Text Generator

多功能的在線文本編輯工具,幫助設計者進行排版和打印。
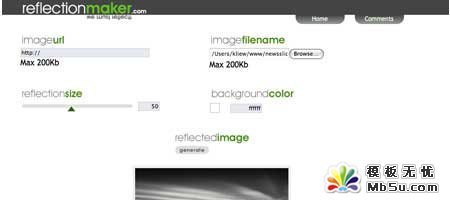
Reflection Maker

這里不需要你有任何的圖片處理知識,就可以輕松的制作出倒影效果,支持上傳上限為200KB的圖片和直接加載網絡圖片,可以對倒影背景和倒影大小進行配置。對于要求不太高的圖片制作來說,這個在線工具足以應付大部分情況。
- 相關鏈接:
- 教程說明:
免費建站資源-揭秘12個極為方便的web設計及開發的在線工具
 。
。