2012年HTML5的5個趨勢_站長休閑故事
推薦:北京SEO從業者,底薪12000,你在做什么?圖解SEO近日發了一篇微博引起了許多人的關注與轉播,微博內容是這樣的:我是做SEO工作的(非苦B站長);我在北京,30-31歲左右(我真不記得幾歲了);你在哪里,做啥工作的?
在2011年底,移動業界認為HTML5處于普及的風口浪尖,認為每個開發者都會用HTML5開發應用和移動站點,并最終出現基于HTML5的且被眾人接受的操作系統,HTML5會成為主流的開發技術,取代蘋果應用商店和安卓谷歌商店中的所有原生程序。
但事實上,2012年HTML在開發者接受程度方面似乎是后退了一步。

Facebook轉向原生代碼方式,蘋果摸索HTML5
Facebook一直是HTML5的提倡者,在IOS和安卓平臺上的所謂原生應用其實是網站,盡管包裝的像個原生程序。然而, Facebook終于認識到這個應用的性能表現并非最優,當然,直接包裝m.facebook.com站點可以每天多次更新使開發周期更加高效,但實際上這么做導致軟件運行緩慢、bug頻出,用戶抱怨不斷,對該應用評價不高。
2012年,Facebook決定加以改變. 8月, 發布了原生代碼方式編寫的IOS平臺應用,性能得到改善。前不久,12月份,Facebook以原生方式重寫了在安卓平臺上的應用。
Facebook及其“黑客文化”,不管你喜歡與否,都是移動開發者心目中的燈塔。如果Facebook應為性能原因而轉向原生開發方式,其他人也會跟隨這家擁有10億用戶,超過移動領域半壁江山的公司的腳印。
蘋果公司對2012年HTML5的后挫也頗有不滿,由于會導致混合應用或WEB應用的性能低于yuanshengchengxuIPhone設計者限制了UIWebView在Safari瀏覽器中的應用。蘋果應用商店是其用戶購買IPAD或IPhone的一個主要原因,因此蘋果有理由限制HTML5功能和基于WEB的應用。WEB應用占據應用商店,在幾個方面,都危及蘋果的底線。
混搭式開發出場
盡管Facebook轉向原生開發方式,但越來越多的開發者在他們的應用中至少用到了些HTML5,例如:2012年新發布的LinkedIn應用幾乎完全基于HTML5和Node.js,只用約5%代碼量的原生代碼包裝了下。
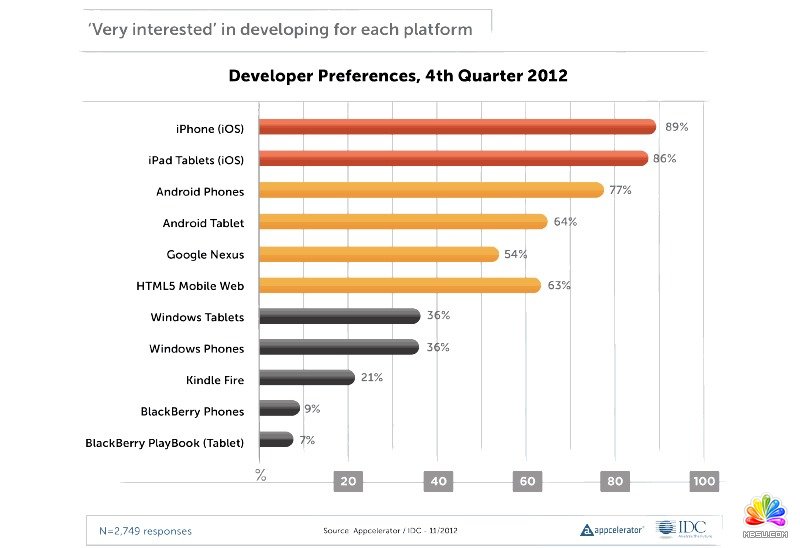
根據 Appcelerator和IDC在第四季度針對移動開發者的調查,大約63%的移動開發者對用HTML5開發應用“非常有興趣”,許多開發者用HTML5開發他們半數以上的應用,很多應用包含了某種形式的Webview(比如,請比較社交新聞閱讀器Zite在瀏覽器中和應用中的兩種閱讀方式),隨著應用的經濟效益爆發,為提高效率,降低總體開發成本,成千上萬的移動應用采取了混搭包裹模式。
采用混搭開發的一個原因是:對很多公司,尋找精于HTML/CSS的開發者比尋找熟悉用C、Objective-C等語言開發復雜的原生應用的開發者要容易。用HTML編碼,然后用原生代碼包裝,可以更有效地利用開發人員,還可以一次適應多種設備。

應對硬件的問題
HTML5移動web應用和原生應用的最大區別在于各種原生方式可以簡單快速地訪問手機的硬件特征,這意味即使簡單如時鐘、陀螺儀、存儲器、相機和電源管理的一些函數,在純凈的HTML5應用中實現相當困難。在以前解決這個問題有兩種方式,一是用類似于PhoneGap 或 Brightcove’s App Cloud的服務方式,另一種就是對Web應用進行原生包裝(象Facebook那樣)。
各個公司開始破解HTML5的硬件難題,Mozilla 攜Firefox OS沖在最前線,并期望能在2013年某個時間退出Firefox OS手機。Mozilla 建立Web API使它的基于瀏覽器的HTML5移動操作系統和類似于電源管理、相機等硬件組件緊密結合起來。Sencha和appMobi也在建立連接硬件設備的API。 但到現在為止,2012年這方面的進展并不像很多人期望的那么迅猛。
響應式設計的革命
響應式設計在2012年嶄露頭角,響應式設計基于包含HTML5和CSS的一些列WEB設計技術,可以自動縮放窗口適應特點屏幕,從而使站點適應不同屏幕尺寸。其目標就是一套網站代碼適應不同設備,不用為每個設備或移動操作系統開發獨立的網站。
以ReadWrite為例,今年10月我們上線的新版網站就完全是響應式的,測試一下吧,放大或縮小瀏覽器窗口可以看到內容響應變化,或進行瀏覽器視圖縮放可看到同樣效果,在移動設備上也是這樣,用手機閱讀本文,站點完美適應屏幕大小,在平板電腦上,不管縱向或者橫向瀏覽,內容都能自動適應屏幕模式。
伴隨著我們的響應式設計的改版推出(以及緊隨其后的從ReadWriteWeb到ReadWrite的更名),我們拋棄了本地應用程序在iOS和Android的應用程序形式,轉向于更簡單,更容易更新的移動web站點形式。
不光是我們, BostonGlobe.com在2011年就推出了響應式設計的站點,About.com到現在更是完全的響應式設計。紐約時報也建成了響應式站點,其他大公司如微軟和蘋果也在他們的網站上使用響應式設計。
領跑者在改變
2011年,我們說過,是移動領域的游戲開發者在領跑HTML5的發展。在當時,這句話似乎正確。然而,游戲開發者對HTML5興趣大減,并不將它視為一個默認的平臺選擇。誠然,還有appMobi這樣的公司推游戲廠商轉向HTML5,但2012年大部分最好的游戲還是基于原生代碼構建。
在一定程度上,就采用HTML5來說,媒體和新聞機構是當前的領跑者。那些以內容為中心的業務更易于用以web為中心的視角看待世界。通過這樣做,他們可以免除向蘋果的App Store交納30%的收費,并可以針對移動設備優化內容。雖然這種去想并不精確說明HTML5的發展,但當前技術庫的演變使這些媒體公司更容易實現這一目標。
在2012年,Facebook曾被看作是典型的HTML5開發的領導者,然而,隨著其在iOS和Android平臺上轉向原生方式,他完全放棄了這個社區角色。所以,喜歡Mozilla的開源開發人員的作為現在的領跑者沖鋒在前,將在可預見的未來推動HTML5發展。
感謝Shutterstock提供圖像。
分享:低調許久的蔡文勝為何高調起來誰是中國互聯網最讓人如沐春風的人,答案是蔡文勝。 林軍,雷鋒網創始人,筆名左林右貍 誰是中國互聯網最讓人如沐春風的人,左林右貍的答案是蔡文勝。 第一次聽人說起蔡文勝,是左林的老板以及右貍的朋友劉韌。劉韌閱人無數,往來皆鴻儒,談笑無白丁,但蔡文勝卻讓他念
- 相關鏈接:
- 教程說明:
站長休閑故事-2012年HTML5的5個趨勢
 。
。