字體設(shè)計在平面設(shè)計中的運用_字體設(shè)計教程
文字是人類文化的重要組成部分。無論在何種視覺媒體中,文字和圖片都是其兩大構(gòu)成要素。文字排列組合的好壞,直接影響著版面的視覺傳達效果。因此,文字設(shè)計是增強視覺傳達效果,提高作品的訴求力,賦予版面審美價值的一種重要構(gòu)成技術(shù)。
在這里,我們主要談?wù)勗谄矫嬖O(shè)計中文字設(shè)計的幾條原則,以及文字組合中應(yīng)注意的幾點。特別提醒一下,這部分工作應(yīng)該是人腦完成的工作,電腦是無法代替的。
下面我們分別從以下幾個方面具體講述文字排列在平面設(shè)計中的運用,各小節(jié)都配有生動精彩的圖例剖析。(注:本文所有引用的圖片均為其作者版權(quán)所有,除研究、學(xué)習(xí)以外,不得挪做他用,特此聲明!)
1. 提高文字的可讀性
設(shè)計中的文字應(yīng)避免繁雜零亂,使人易認,易懂,切忌為了設(shè)計而設(shè)計,忘記了文字設(shè)計的根本目的是為了更有效地傳達作者的意圖,表達設(shè)計的主題和構(gòu)想意念……
2. 文字的位置應(yīng)符合整體要求
文字在畫面中的安排要考慮到全局的因素,不能有視覺上的沖突。否則在畫面上主次不分,很容易引起視覺順序的混亂,有時候甚至1個象素的差距也會改變你整個作品的味道……
3. 在視覺上應(yīng)給人以美感
在視覺傳達的過程中,文字作為畫面的形象要素之一,具有傳達感情的功能,因而它必須具有視覺上的美感,能夠給人以美的感受……
4. 在設(shè)計上要富于創(chuàng)造性
根據(jù)作品主題的要求,突出文字設(shè)計的個性色彩,創(chuàng)造與眾不同的獨具特色的字體,給人以別開生面的視覺感受,有利于作者設(shè)計意圖的表現(xiàn)……
5. 更復(fù)雜的應(yīng)用
文字不僅要在字體上和畫面配合好,甚至顏色和部分筆畫都要加工,這樣才能達到更完整的效果,而這些細節(jié)的地方需要的是耐心和功力……
6. 綜合應(yīng)用:封面設(shè)計實例
在下面這個例子中我們將應(yīng)用上面所說的規(guī)律和要求來完成一個書籍封面的平面設(shè)計工作,一起實際體會一下文字在平面設(shè)計中的精彩應(yīng)用……
7. 精彩作品欣賞
這類作品不論是字體、樣式還是顏色的應(yīng)用都非常精彩,給人留下震撼和深刻的印象,欣賞這樣的作品真是一種享受……
文字版面的設(shè)計同時也是創(chuàng)意的過程,創(chuàng)意是設(shè)計者的思維水準(zhǔn)的體現(xiàn),是評價一件設(shè)計作品好壞的重要標(biāo)準(zhǔn)。在現(xiàn)代設(shè)計領(lǐng)域,一切制作的程序由電腦代勞,使人類的勞動僅限于思維上,這是好事,可以省卻了許多不必要的工序,為創(chuàng)作提供了更好的條件。但在某些必要的階段上,我們應(yīng)該記住:人,畢竟才是設(shè)計的主體。
1. 提高文字的可讀性
文字的主要功能是在視覺傳達中向大眾傳達作者的意圖和各種信息,要達到這一目的必須考慮文字的整體訴求效果,給人以清晰的視覺印象。因此,設(shè)計中的文字應(yīng)避免繁雜零亂,使人易認,易懂,切忌為了設(shè)計而設(shè)計,忘記了文字設(shè)計的根本目的是為了更好,更有效的傳達作者的意圖,表達設(shè)計的主題和構(gòu)想意念。
舉例如下
(圖1)讓你想表達的內(nèi)容清晰,醒目。讓閱覽者一開始就可以明白你的意思
(圖2)避免使用不清晰的字體,否則容易使閱覽者產(chǎn)生反感和麻煩


(圖3)恰當(dāng)?shù)倪x擇你所需要的字體
(圖4)但是,經(jīng)過特別的處理,你可以使用一些本來并不合適的字體,比如


注意文字在編排時的方向,注意安排閱覽者的視線





舉例如下:
這是一個帶有圖形的文字版面,也許你認為這樣也不錯了

但是是不是太平淡了呢?改一下文字的位置和大小,效果又會怎么樣呢?


再看看字間距的問題
改一下看看,好一點了嗎?


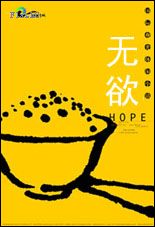
對于大的字體如果你照搬上面的做法,也許你會處理成這個樣子,這樣看起來字與字之間會比較松散
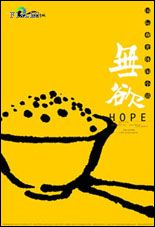
調(diào)整后是這樣,看起來緊湊多了。字與字之間的對應(yīng)關(guān)系也出來了


比如,沒有調(diào)整段落距離的時候



舉例如下:
這是一個很普通的文字版面
那么加一點自己的感受在里面,對文字的大小、間距、透明度做些調(diào)整,就會是完全不同的效果了。
根據(jù)畫面或作品的要求,可以使用一些圖形化的文字(這可是漢字設(shè)計的一種新觀點)。
注:所謂“文字圖形化”即將文字筆畫做合理的變形搭配,使之產(chǎn)生類似有機或無機圖形的趣味。強調(diào)字體本身的結(jié)構(gòu)美和筆畫美。


一開始好象總感覺文字在這里面的表現(xiàn)力有些蒼白了。對主題的表達沒有什么幫助。那么試一下改成這樣行不行
味道出來了嗎?在一定的條件下,確實不能用電腦中提供的字體,必須要自己創(chuàng)造。這也是漢字魅力所在的地方


比如這個(沒有太多的考慮的情況下)
再看看設(shè)計的做法
差別就在這里,也許只是一點小改動,但是需要你思考的卻更多。有時候?qū)ξ淖值墓P畫做特殊的加工處理往往會產(chǎn)生一些意想不到的效果。而這樣的處理是帶有創(chuàng)造性的,同時人性化的味道也會更濃一些。這是電腦字體所無法替代的效果,帶給觀看者的感受自然會要強烈的多。
5.更復(fù)雜的應(yīng)用
文字不僅要在字體上和畫面配合好,甚至顏色和部分筆畫都要加工,這樣才能達到更完整的效果。而這些細節(jié)的地方需要的是耐心和功力。記住一定要有自己的想法和感受在里面,如果想表達自己對作品的態(tài)度,就不要在文字上偷懶,這也是不能偷懶的地方。
對作品而言,每一件作品都有其特有的風(fēng)格。在這個前提下,一個作品版面上的各種不同字體的組合,一定要具有一種符合整個作品風(fēng)格的風(fēng)格傾向,形成總體的情調(diào)和感情傾向,不能各種文字自成一種風(fēng)格,各行其是。總的基調(diào)應(yīng)該是整體上的協(xié)調(diào)和局部的對比,于統(tǒng)一之中又具有靈動的變化,從而具有對比和諧的效果。這樣,整個作品才會產(chǎn)生視覺上的美感,符合人們的欣賞心理。 除了以統(tǒng)一文字個性的方法來達到設(shè)計的基調(diào)外,也可以從方向性上來形成文字統(tǒng)一的基調(diào),以及色彩方面的心理感覺來達到統(tǒng)一基調(diào)的效果等等。


一個簡單的例子
經(jīng)過修改之后的


在有圖片的版面中,文字的組合應(yīng)相對較為集中。如果是以圖片為主要的訴求要素,則文字應(yīng)該緊湊地排列在適當(dāng)?shù)奈恢蒙希豢蛇^分變化分散,以免因主題不明而造成視線流動的混亂。

比如下面這個例子:文字元素的大小、輕重、位置各自獨立,沒有集中,非常容易引起視線的混亂。雖然在字體的處理上下了工夫,但是好象是下過頭了。


綜合應(yīng)用:封面設(shè)計實例
在下面這個例子中我們將應(yīng)用上面所說的規(guī)律和要求來完成一個平面作品的文字設(shè)計工作,一起實際體會一下文字在平面設(shè)計中的精彩應(yīng)用。
作品要求:這是一個書籍封面的設(shè)計,書名是《野火寒煙》,屬于自傳體的小說。根據(jù)書的意境和要求,也是為了配合我們這個專
題,我們先將底圖準(zhǔn)備好,底圖的具體制作過程不再詳細敘述。
根據(jù)封面設(shè)計的常識,我們知道:應(yīng)該出現(xiàn)的文字包括:書名、作者名、出版社名、日期、引子、聯(lián)系方式和部分根據(jù)調(diào)節(jié)需要而增加的小文字元素。這么多的文字擺在一起,如果并不小心處理會很容易混亂的。
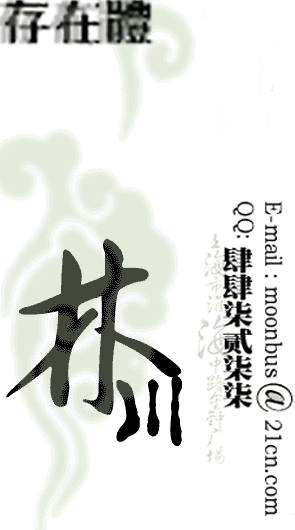
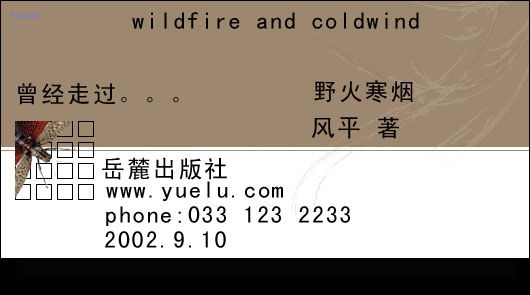
(1)首先將所有需要出現(xiàn)的文字根據(jù)大致安排的位置放在上面。將主要內(nèi)容放在右邊,保證每個字的清晰,避免和圖片的沖突。盡量尊重大眾的觀看習(xí)慣
沒有仔細處理的字體版面顯得比較混亂,視線也容易迷失。觀看時容易產(chǎn)生迷惑。下面開始一個一個的調(diào)整。


(2)首先根據(jù)主次的關(guān)系將字體的大小進行調(diào)整,并對文字的位置做初步的調(diào)整。
3)根據(jù)視線的流動順序做進一步的調(diào)整,以更好的引導(dǎo)觀看者。


(4)降低次要元素在版面中的鮮明度。即視覺印象的先后知覺順序,同時對部分文字的位置做微調(diào)整。
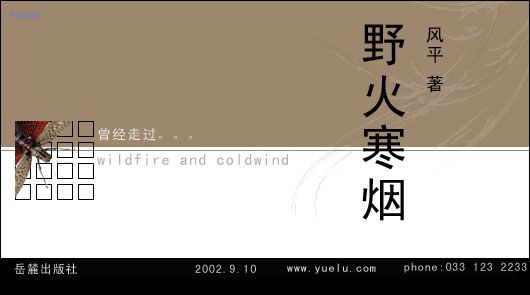
(5)因為版面是橫幅式,所以可以將主要內(nèi)容:書名、作者名的排版格式調(diào)整成豎式


(6)現(xiàn)在看起來書名有些不舒服,現(xiàn)在先把字距進行調(diào)整,同時就要對其他文字的字距、大小、位置和字體進行調(diào)整,以保持完整統(tǒng)一的效果。
注意:當(dāng)版面中的主要元素變動之后,所有輔助文字元素同時要進行調(diào)整,這就是局部中有整體,整體中有局部
(7)現(xiàn)在對文字的字體部分再次進行調(diào)整,同時對一些其他次要的文字元素進行調(diào)整、增減。如圖


8)到這里基本上就可以說完成了,但是現(xiàn)在的感覺是文字的表現(xiàn)能力較弱,還沒有足夠的力量表現(xiàn)主題的內(nèi)容和感受。
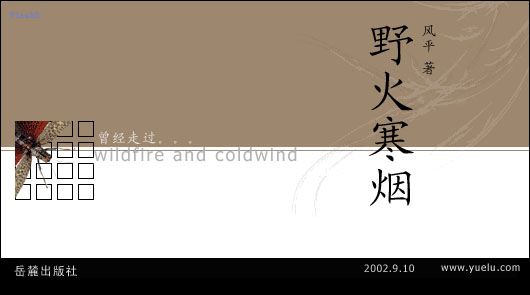
現(xiàn)在就需要發(fā)揮創(chuàng)造性了。這里決定對書名的字體進行重新設(shè)計,同時注意不要影響其他的文字元素,適當(dāng)增加文字字體的大小、透明度和顏色的變化,進行圖形化的處理方式以增加趣味性。這些修改完全由設(shè)計者自己把握。隨心性而動。注意不要影響了大效果和基本要求就可以了。

作品(形象宣傳)
這幅作品是宣傳中國形象的招貼。運用了一些漢文化中比較有代表性的圖象元素,文字元素在這里可以說是簡約到了極致。但是能夠感覺到的是作者在這兩個字上下的工夫有多少,可以說是起到了畫龍點睛的效果。并且與圖形的搭配天衣無縫。
不論是字體還是樣式還是顏色的應(yīng)用都非常精彩,作品給人留下的是震撼和深刻的印象,欣賞這樣的作品應(yīng)該說是一種享受。
文字版面的設(shè)計也是創(chuàng)意,創(chuàng)意是設(shè)計者的思維水準(zhǔn)的體現(xiàn),是評價一件設(shè)計作品好壞的重要標(biāo)準(zhǔn)。在現(xiàn)代設(shè)計領(lǐng)域,一切制作的程序由電腦代勞,使人類的勞動僅限于思維上,這是好事,省卻了許多不必要的工序,為創(chuàng)作提供了更好的條件,但是,在某些必要的階段上,還是不能完全讓電腦來做,人,畢竟才是設(shè)計的主體。

在設(shè)計過程中 文字的設(shè)計與排版是不可避免的
想要把文字處理的恰到好處 也不是那么容易的
曾經(jīng)做文字處理 都是任憑感覺
而看過這篇文章之后覺得甚是受益非潛
可以讓我們在文字處理上的思路更加清晰明確
所以拿出來提供給大家借鑒
當(dāng)然高手必定覺得是簡單之談
不過這些理論性的知識在設(shè)計運用中還是起很大作用的
- 相關(guān)鏈接:
- 教程說明:
字體設(shè)計教程-字體設(shè)計在平面設(shè)計中的運用
 。
。