WPF自定義漂亮的按鈕樣式(2)_.Net教程
推薦:裝箱、轉型、方法調用他們究竟有什么區別?以下為引用的內容: 裝箱、轉型、方法調用這些我們天天進行的日常工作之前到底有什么差別? 以
看了先不要頭大,我們先看看最終效果,然后回過頭來再解釋代碼:

這是常規樣式

這個是鼠標移到上面時的樣式

這個是鼠標點擊時的樣式

還有就是按鈕失效時的樣式
效果還算不錯吧,下面來講解代碼嘍,頭暈的同學可以現在就收拾東西回家了哈。

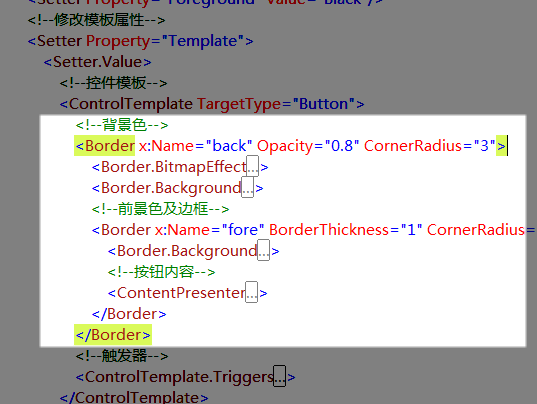
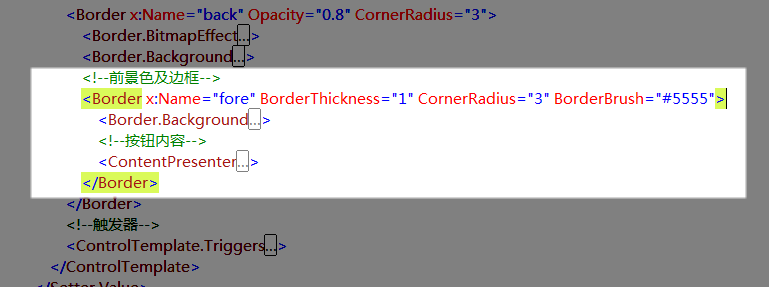
我們先來看這個命名為“back”的 Border 元素,它用它的 Background 屬性充當了整個按鈕的背景色。
| 以下為引用的內容: <Border.Background> |
其背景所用的是一個漸變筆刷,起始值和中間值都是引用的按鈕本身的背景色,就是我們之前設置過的顏色啦,終止值是白色,這樣通過位置調整,我們可以在按鈕最下部產生一些向白色的過度色彩效果。
| 以下為引用的內容: <Border.BitmapEffect> <OuterGlowBitmapEffect Opacity="0.7" GlowSize="0" GlowColor="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=(Button.Background).(SolidColorBrush.Color)}" /> </Border.BitmapEffect> |
它的 BitmapEffect 屬性我們設置了一個大小為 0 的外發光效果,平常是看不見這效果的,在這里預先設置好,是為了在鼠標移入、按下時實現動畫使用。

分享:使用Ajax后,原來導出功能失敗的解決方法問題描述:我們的產品在Ajax后(使用微軟的UpdatePanel),其中的導出功能出現錯誤。因為導出功能使用了Response直接輸出內容,而Ajax的異步方式對此不能解析導致出現錯誤。 解決過程:在網上
- asp.net如何得到GRIDVIEW中某行某列值的方法
- .net SMTP發送Email實例(可帶附件)
- js實現廣告漂浮效果的小例子
- asp.net Repeater 數據綁定的具體實現
- Asp.Net 無刷新文件上傳并顯示進度條的實現方法及思路
- Asp.net獲取客戶端IP常見代碼存在的偽造IP問題探討
- VS2010 水晶報表的使用方法
- ASP.NET中操作SQL數據庫(連接字符串的配置及獲取)
- asp.net頁面傳值測試實例代碼
- DataGridView - DataGridViewCheckBoxCell的使用介紹
- asp.net中javascript的引用(直接引入和間接引入)
- 三層+存儲過程實現分頁示例代碼
- 相關鏈接:
- 教程說明:
.Net教程-WPF自定義漂亮的按鈕樣式(2)
 。
。