Flash制作動畫之掌握基本按鈕知識(1)(2)_Flash教程
推薦:Flash動畫中利用as實現對音樂的控制如何利用as實現對音樂的控制?解決思路利用幀標簽,通過按鈕的跳轉來實現對音樂的開關控制。具體步驟1、首先在場景的第1幀添加as:ss=newSound();ss.attac
非凡提示
按鈕作為一個Flash動畫作品中實現交互作用的媒介,起到了非常重要的作用。因為本文所附源文件中并沒有涉及到按鈕的控制問題,所以只能利用鼠標放置到按鈕上顯現的小手外形來測試按鈕。
非凡說明
通過對這個問題的解釋,我們了解了基本按鈕的制作方法和怎樣制作文字按鈕。我在欣賞閃吧承辦的“衡雅杯”環保FLASH比賽的時候,發現許多朋友制作的文字按鈕都沒有采取擴大反映區的手段。以至考驗欣賞者使用鼠標的靈活程度,對作品的欣賞帶來第一印象的厭煩感。
相關問題
◎一部Flash作品需要使用那些必要的按鈕?
由于按鈕的應用十分廣泛,所以在Flash作品中可以用按鈕制作非常有趣的效果。對于控制一部完整得FLASH動畫作品而言,一般需要兩個按鈕:播放(PLAY)和返回(REPLAY)。以用于影片的播放和重放。
◎可以使用圖形來作為按鈕嗎?
因為按鈕中的幀在操作上與其他元件的幀沒有什么大的區別,所以我們可以利用圖形來作為按鈕,還可以采用其他的形式來制作按鈕。在下面的問題中我們將向大家具體地介紹。
◎如何用按鈕來控制影片?
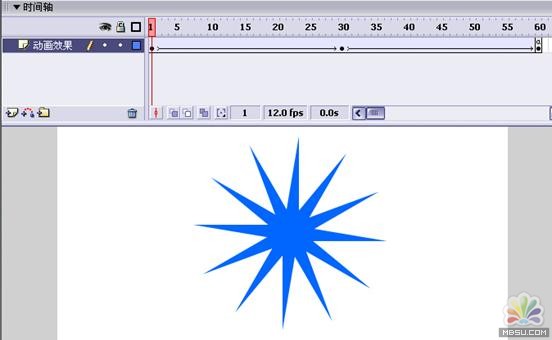
剛才我們說到了一部完整的作品需要兩個按鈕,一個播放按鈕一個返回按鈕.那么這兩個按鈕是怎樣實現對影片的控制的呢?這就涉及到了Flash的ActionScript。按鈕與Flash腳本語言(ActionScript)的聯系是非常緊密的。下面我們就制作一個影片控制按鈕。我們新建一個FlashMX2004文檔,在舞臺的時間軸上制作出一段簡單的動畫效果。如圖所示。

制作一段漸變動畫
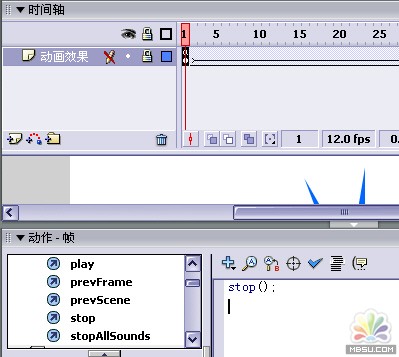
要禁止動畫一開始就自動播放,這樣播放按鈕才會起到作用。單擊時間軸上的第1幀,打開舞臺下面的“動作”面板,雙擊“影片控制”下的“stop”命令,是動畫在第一幀就停止。在最后一幀同樣加入“stop”。如圖所示。

添加“stopa();”
然后新建立一個按鈕元件,按照我們剛才做的方法制作出兩個按鈕,分別是“play”和“relplay”。在時間軸中新建一圖層,把“play”按鈕從控制拖動到第1幀的合適位置,“replay”拖動到第30幀的合適位置。分別單擊兩個按鈕,打開動作面板,在“play”和“replay”按鈕上面加如控制命令:
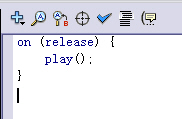
“play”按鈕上面的命令:
on(release){
play();
}
如圖所示。

“play”按鈕的ActionScript
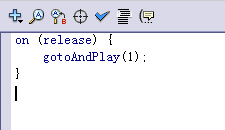
“replay”按鈕上面的命令:
on(release){
gotoAndPlay(1);
}
如圖所示。

“replay”按鈕的ActionScript
這樣就達到了控制影片的作用了,請參考源文件點擊這里下載源文件。
這是我們第一次接觸FlashMX2004的ActionScript,本書第三部分中會作具體地介紹。之所以在此節中介紹ActionScript,一是按鈕與ActionScript的聯系非常密切;二是給大家一個初步的印象。
插入透明矩形
16、這種制作方法也可以制作出非常好用的文字按鈕。請參考源文件點擊這里下載源文件
注重——對按鈕的測試,我們用【控制】菜單里面的【播放】命令或者使用快捷鍵“Enter”是無法測試的。我們要單擊【文件】菜單下的【發布】命令或者使用組合快捷鍵“Ctrl Enter”來進行發布測試。
提示——朋友們普遍對按鈕的四個幀里面的最后一個幀的作用不是很理解,這個幀就是按鈕的反應區,在場景中是看不到的,制作隱形按鈕就要利用這個幀。
技巧——按鈕是一部作品中不可或缺的重要組成部分,制作按鈕時,應考慮到整體作品的風格。
試一試——我們向大家介紹了文字按鈕的制作方法,大家不妨試一試,因為這種按鈕在每個作品中都要使用的。
分析——出現這個問題的根本原因有兩個:第一,朋友們對按鈕制作的不重視性,認為按鈕只是一個附屬的東西,對于作品整體的主體表現沒有太多的作用,所以也忽視了按鈕的細節制作;第二,朋友們對第4幀“點擊”的知識的不了解。
分享:用Flash MX 2004制作緩沖相冊教材效果展示:素材文件:緩沖相冊素材.rar實例的效果是照片的方陣式瀏覽,45張照片分成9個方位,籃色水晶球有9個按鈕控制方位,每張小照片點擊后都可以放大觀看
- 相關鏈接:
- 教程說明:
Flash教程-Flash制作動畫之掌握基本按鈕知識(1)(2)
 。
。