Flash教程:制作有趣的星座查詢器(1)(2)_Flash教程
推薦:再談用Flash引導線制作愛心圖案動畫前面我們介紹了龍飄飄寫的《 用Flash引導線制作愛心圖案動畫 》,本文介紹用 Flash 的引導線制作愛心圖案動畫的另一種方法。 這個方法的好處就是保證兩個心的間距是一樣大的。 本文由中國教程網(wǎng) 清風掠影 原創(chuàng)。 效果演示: 一、新建一個Flash圖形元件,畫一個心,方法
7.用箭頭工具選中其中的 ComboBox 組件,打開對齊面板水平中齊。
8.保持 ComboBox 組件的選中狀態(tài),打開“屬性”面板,可以看到有屬性和參數(shù)選項,我們在屬性選項的“實例名稱”文本框中輸入對象名稱“xuanze” 。
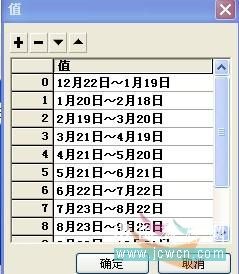
9.選中參數(shù)選項卡中的 labels 選項,在打開的值對話框中通過加號按鈕添加各個選項的顯示狀態(tài),輸入各個星座對應(yīng)的生日范圍
10. 此時可以看見舞臺上的 ComboBox 組件發(fā)生了變化,測試動畫時已經(jīng)列出了剛才輸入的各個值,同時顯示五項,其余項可以通過滑動條顯示
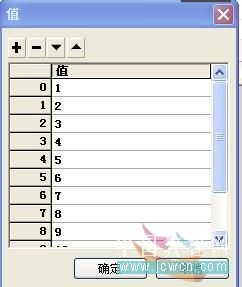
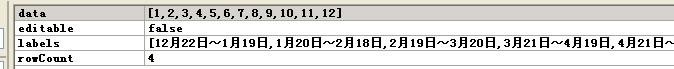
11. 退出測試動畫狀態(tài), 選中 ComboBox 組件, 在屬性面板的參數(shù)選項卡中雙擊 “data”選項,然后在打開的“值”面板中輸入每個 labels 選項在動畫內(nèi)部真正對應(yīng)的數(shù)值,如圖所示。
最終屬性面板如下:
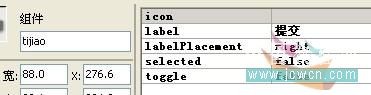
12. 選中舞臺上的 Button 組件,打開屬性面板,將 Button 值改為“提交”然后在實例名稱中輸入“tijiao”做為該組件的名稱
分享:Flash教程:引導線制作愛心圖案動畫(1)本文介紹用 Flash 的引導線制作愛心圖案動畫的方法和技巧。 效果演示: 新建文檔,背景為黑色,其他設(shè)置默認 一.做心形元件 1.插入—新建元件,名稱為心形,類型:圖形,”確定”進入心形元件的編輯場景 圖1 2.把場景放大400%.禁止筆觸,填充色任意,用橢圓工具畫一個圓 圖2 選
- 相關(guān)鏈接:
- 教程說明:
Flash教程-Flash教程:制作有趣的星座查詢器(1)(2)
 。
。