Flash�̳�:������Ȥ��������ԃ��(1)(3)_Flash�̳�
���]����Մ��Flash����(d��o)���������ĈD���Ӯ�ǰ���҂���B�����h�h���ġ� ��Flash����(d��o)���������ĈD���Ӯ� �������Ľ�B�� Flash ������(d��o)���������ĈD���Ӯ�����һ�N������ �@�������ĺ�̎���DZ��C�ɂ��ĵ��g����һ�Ӵ�ġ� �������Ї��̳̾W(w��ng) ���L(f��ng)��Ӱ ԭ��(chu��ng)�� Ч����ʾ�� һ���½�һ��Flash�D��Ԫ������һ���ģ�����
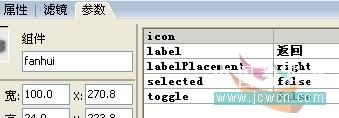
13�� �˕r�ɿ������_�ϵ� Button�M���ϵ������@ʾ����ԭ���ġ�Button����׃���ˡ��ύ�� �����x���?q��)ӵĵڶ�������һ��Ҫ�������h�����_�ϵĶ����M�����ُġ��M�����������һ�� Button �����_�ϣ�ͬ�ӵķ��������������Q�����顰fanhui�� ��label �x�ֵ�Ğ顰���ء� ������������£�
14�� �ڕr�g�S�x헌ӵĵ�ʮ������ F5���뎬��ʹ���� Button�M�����F(xi��n)��ÿһ�������Į����ϣ�Ȼ��ԓ���i����
15�� �x���Z��ӵĵ�һ�������_�������ݔ�����´��a��
stop(); //ͣ�ڵ� 1 ���ȴ��Ñ��x��
_root.tijiao.onRelease = function() { //�����c����ጷš��ύ�����o
x = _root.xuanze.getValue(); //���x���� dataֵ�x�o׃�� x
_root.gotoAndStop(x 1); //�r�g�S���D(zhu��n)���� x 1 ����ֹͣ
};
16�����Z����i���� �� �x�����i�����x�еڶ����ķ��� Button�M�������_������壬ݔ�������Z����a��
on(click){ //���c���r
_root.gotoAndStop(1); //�r�g�S�ص��� 1����ֹͣ
}
17�� �i�����ЈD�ӣ��r�g�S�������D��ʾ�����Կ�����������Z�����ֻ��һ�����_���Ŀհ�Ҫ������
18�� ���沢�yԇ�Ӯ��� ���Կ��������ˆ����x�������ύ�� �ɫ@��ԓ���Ռ���(y��ng)���������Γ������ء����o���˻��^�m(x��)�x��OK ����ˡ�
��һ�Ό��̲ģ����S����ĵط���Ո���т�������
������Flash�̳�:����(d��o)���������ĈD���Ӯ�(1)���Ľ�B�� Flash ������(d��o)���������ĈD���Ӯ��ķ����ͼ��ɡ� Ч����ʾ�� �½��ęn,�������ɫ,�����O(sh��)��Ĭ�J һ.������Ԫ�� 1.���롪�½�Ԫ��,���Q������,���:�D��,���_�����M������Ԫ���ľ����� �D1 2.�ш����Ŵ�400%.��ֹ�P�|,���ɫ����,�ÙE�A���߮�һ���A �D2 �x
- as���ESC�I
- AS3.0 �DƬ׃�ڰ� �DƬ��ɫ׃�ڰ״��a
- flash as3.0 ����Ľ�Q�k��
- ģ��o�nFLASH�����a
- Flash����������ͨMMգ�۾��Ӯ�
- Flash�����_ʼ�W(xu��)��(x��)��(chu��ng)�����x���o
- Flash�L��С���c���宋����
- Flash����Ĝyԇ����
- Flash CS4�����ɫ������Ч
- �W(w��ng)�����ʾ�FLASH�Ӯ�����Ҏ(gu��)��
- Flash CS3ѭ�h(hu��n)�������\�ü���
- Flash���L���ɽ��������t�Gɫ�Ę��~
Flash�̳�Rssӆ��W(w��ng)վ�����̳�����
Flash�̳����]
- Flash AS�̳̣��ÄӑB(t��i)�����F(xi��n)Һ��Ч��
- Flash AS�������ƈDƬ��С�Ļ��KЧ��
- Flash MX2004���T�c�M�A��������Ԫ���͌���(19)
- ���A(ch��)�̳̣���Flash�����L��Ȧ���
- ������C���� by ���¿�����
- Flash MX2004���T�c�M�A��������Ԫ���͌���(11)
- ��Flash AS�����������Ч�Ӯ�
- ��Flash AS�����������������τӵ���߅��
- Flash�����������õĈDƬ�ГQ�Ӯ���Ч
- Flash8�O(sh��)�ü��@ȡCookiesֵ
����Ҳϲ�g���@Щ
- ���P(gu��n)朽ӣ�
- �̳��f����
Flash�̳�-Flash�̳�:������Ȥ��������ԃ��(1)(3)
 ��
��