Flash新手入門教程:水晶按鈕制作和應用(3)_Flash教程
推薦:Flash翻譯教程:打造模糊的照片透明遮罩效果簡介:本例介紹運用Flash來制作模糊的照片透明遮罩效果,制作方法很簡單,喜歡的朋友可以動手試試看~~本文由 中國教程網 sanbos 編譯,轉載請保留此信息! 效果演示:(用鼠標移動觀看效果
每一個圖形都要各自調過哦!然后用上面的方法刪除所有的筆觸紅色線條 。現在是這樣的:


至此所有的圖形都畫好了。看上去很不象是吧,呵呵,沒關系,下面接著來。
7. 這一步很關鍵。順便說一下,我原來這個水晶按鈕是在PS教程中學畫的,在PS中畫好這個“花”圖后是用混合模式“疊加”,效果很好。可是在FLASH中沒有混合模式,以前我也用FLASH畫過這個按鈕的,畫到這里就沒辦法了。昨天學習用FLASH畫云彩時學到了使用濾鏡的方法,我就試著在這里用上看看,結果發現效果也不錯。呵呵,羅嗦了哈。言歸正傳,下面接著來吧:
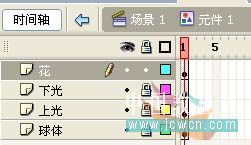
在時間軸中把“上光”、“下光”和“花”圖層解鎖,注意“球體”層還是要鎖住的哦。用選擇工具框選舞臺上的整個圖形,這時可以看到上面的三個圖層的第一幀都成黑色的,圖形中除了黑色的球體外都成麻點狀。保持這種狀態(這時鼠標不要點其它地方),點菜單中的“修改”——“轉換成元件”,名稱改為“花”,類型選“影片剪輯”!!!接著打開屬性面板,點“濾鏡”——模糊——模糊值設為2,品質設為高。把圖形還原到100%看看吧,現在看起來是不是好看順眼多了啊。


這時,時間軸上的中間兩層的第一幀都是空的了,因為剛才框選后轉換為影片剪輯元件時已經都自動被合并到“花”層里了。把這兩個圖層刪除了吧,留著也沒用了哈。現在你到庫中看看,會發現多出來了一個名為“花”的影片剪輯。到庫中把那個圖形元件1改名為“黑按鈕”現在第一個黑色的水晶按鈕已經做好了。
8. 前面的辛苦已經過了,下面就很輕松了。在庫中右鍵點“黑色按鈕”圖形元件,跳出來的對話框中選“直接復制”——名稱改為“紅按鈕”,其他不變,點確定。雙擊庫中的這個“紅按鈕”,一定要先雙擊這個紅按鈕哦,讓它成為編輯狀態,對了,還要把時間軸上的“花”層鎖上,把“球體”層解鎖,點一下“球體”圖層的第 1幀,下面接著怎么做大家心中都有數了吧,改變球體的顏色哈!點一下工具面板中的顏料桶,在跳出來的顏色樣本中選擇自己喜歡的顏色,點一下,球體的顏色就跟著變了,也可以在混色器面板中更改顏色。看下圖:



現在可以用同樣的方法隨心所欲的輕松做出各種不同顏色的水晶按鈕了哈。
做好后要記得保存喔。
花的形狀以及上、下光的形狀大家都可以自由發揮的,不一定要按這個樣子,自己覺得好看就行,我只是作個示范。有興趣的朋友可以學一下,對于初學者可能從中也會學到一些東西的。
分享:Flash教程:用AS3代碼實現濾鏡動畫效果效果演示:(請用鼠標在畫面上點擊觀看效果) 在這個教程中,我們將添加模糊和斜角濾鏡給圖片。所有的動畫都是用 Actionscript 3.0制作。在圖片上移動你的鼠標看看效果。當你掌握了這些你
- 相關鏈接:
- 教程說明:
Flash教程-Flash新手入門教程:水晶按鈕制作和應用(3)
 。
。