Flash新手入門教程:水晶按鈕制作和應用(4)_Flash教程
推薦:Flash翻譯教程:打造模糊的照片透明遮罩效果簡介:本例介紹運用Flash來制作模糊的照片透明遮罩效果,制作方法很簡單,喜歡的朋友可以動手試試看~~本文由 中國教程網 sanbos 編譯,轉載請保留此信息! 效果演示:(用鼠標移動觀看效果
二.下面介紹簡單的FLASH中按鈕的使用方法:
前面畫好的“水晶按鈕”實際上還只是按鈕中的一個圖形,或者說是一個配件,要使用它,首先要組裝“按鈕“。
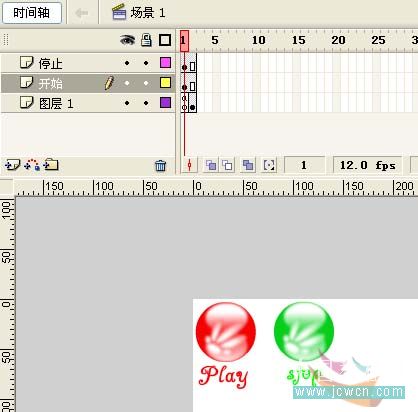
1.按Ctrl F8——新建元件,名稱改為:開始;類型:按鈕,確定。這里時間軸就變成了下圖的形狀:

現在從庫中把任一個剛畫好的水晶按鈕圖形拖入到舞臺中,相對于舞臺全居中對齊。然后右鍵點擊“指針經過”下面的空白框框——插入空白關鍵幀,再從庫中拖入一個不同顏色的水晶圖形,同樣全居中對齊。“按下”幀因為使用的時間非常短,就是按鈕左鍵按下的瞬間,所以只要在上面右鍵點擊,插入“關鍵幀”也就是復制 “指針經過”里的圖形就可以了。最后右鍵點“點擊”——插入空白關鍵幀,在舞臺中間用矩形工具,無筆觸,填充任意色,畫一個比水晶圖形稍大些的方框,(這是鼠標點在這個方框內都能起到按鈕的控制作用)。也同樣相對于舞臺全居中。在圖層一上面新建圖層二,點一下“彈起”幀,在舞臺中紅色水晶圖形下面寫上紅色的Play,右鍵點擊“指針經過”幀——插入關鍵幀,把字的顏色改為和圖形一樣的藍色,在“按下”幀插入關鍵幀。這樣這個“開始”按鈕就組裝好了,如下圖:






用同樣的方法組裝一個“停止”按鈕。
2.按鈕控制場景的開始和停止的簡單做法:
(1) 進入場景1,在場景的圖層1第2幀插入空白關鍵幀,將已做好的影片剪輯拖入場景(放在第2幀上),讓第1幀成為空白幀。(當然也可以在圖層1的第一幀拖入一個圖形,作為封面哈)。在第1幀上按F9,在出現的動作面板上加代碼 stop();

(2) 在圖層1上面添加兩個新圖層,在圖層二第1幀拖入開始按鈕,在圖層三第1幀拖入停止按鈕,分別放在合適的位置。在它們的第2幀分別插入普通幀。

分享:Flash教程:用AS3代碼實現濾鏡動畫效果效果演示:(請用鼠標在畫面上點擊觀看效果) 在這個教程中,我們將添加模糊和斜角濾鏡給圖片。所有的動畫都是用 Actionscript 3.0制作。在圖片上移動你的鼠標看看效果。當你掌握了這些你
- 相關鏈接:
- 教程說明:
Flash教程-Flash新手入門教程:水晶按鈕制作和應用(4)
 。
。