���ִ��a������Ҏ(gu��)����12�lԭ�t_��վ��(j��ng)�̳�
���]����������������ُ�ILunarPages���C������վ�Lվ���ᵽ���õ�������Lunarpages��̓�M���C����������������ԃ���f�ھW(w��ng)�Ͽ����ܶ����]����ُ����Lunarpages���C�ľW(w��ng)վ�������ԃr���h�h���ڇ��ȵĿ��g��������؈ā��������ԃ��������б�Ҫ���ҵ��w������һ�¡� ����Ŀ��g���w���e�����g��������
���õ�HTML���a��һ��Ư���W(w��ng)վ�Ļ��A�����ҽ̄e��CSS�ĕr�� �ҿ������ȸ��V������ ���õ�CSSֻ���������õ�HTML��ӛ���A�ϡ��@�ͺ���һ�g������Ҫһ���Թ̵ĵػ�һ�ӣ������� �������Z�x����HTML��ӛ���кܶ�ă�(y��u)�ݣ����s߀���кܶ�W(w��ng)վʹ���������ѺõĘ�ӛ������
�҂�����һЩ���ò����Ѻõ�HTML��ӛ�� ��ᘌ��@Щ���}�M��ӑՓ���Ķ��W����Ε�������Ҏ(gu��)����HTML��ӛ��
ע�� Chris Cyier���@��ʹ���˃ɂ��ęn���M�б��ĵĴ��a�f���� bad code �� good code ����ҌW���ĕr��Ո�������@�ɂ��ļ���
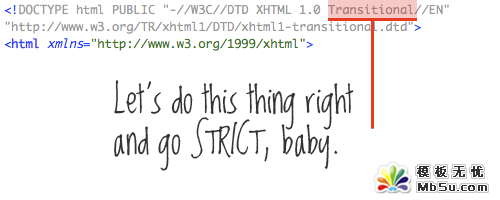
1. ����� DOCTYPE
�҂�Ҫ�����@һ�c��ֻ��Ҫ�����_�IJ��E�������ɡ� �]��ҪȥӑՓ�Ƿ�ʹ��HTML 4.01�� XHTML 1.0�����߶����҂��������_�Ĵ��a����ˇ����Ҫ��

���oՓ����҂��Ĵ��a����ԓʹ���κ�Tables������M�в��֣� ����Ҳ�͛]��Ҫʹ��Transitional DOCTYPE.
ע�� ���^��DTD�����ęn������������f�����nj��ض��ęn�����x��һЩҎ(gu��)�t���@ЩҎ(gu��)�t����һϵ�е�Ԫ�غ͌��w������XHTML�ęn��������N�� STRICT��������ͣ��� TRANSITIONAL���^����ͣ��� FRAMESET�������ͣ���Ŀǰ���҂�ʹ��������TRANSITIONAL�����籾վĿǰҲ��ʹ�� XHTML 1.0 TRANSITIONAL��������HTML���a������߀�����ã��ǰѬF(xi��n)�е�TRANSITIONAL �D��STRICT߀�DZ��^����ġ���֮��Ҳ����̫�����D�������X�ã�STRICT����֔������TRANSITIONALҲ���]��̫��Ӱ푡�
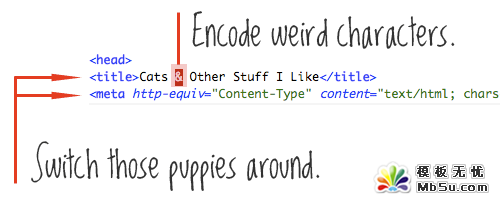
2. Character set & encoding characters
���҂��� ��head�� ���ݣ� ��һ������������ַ����� �҂�ʹ����UTF-8�� ���ǰ����ŵ��� ��title�����档 �҂����ַ������Ƅӵ������棬����҂�Ҫ�g�[������x�κ���֮ǰ�͑�ԓ֪���ԺηN�ַ������M��̎����

�����ַ�������λ���⣬��title���г��F(xi��n)������ַ�Ҳ����Ҫע��Ć��}��������õ�”&“�ַ����҂���ԓʹ���ַ����w”&“����Q����
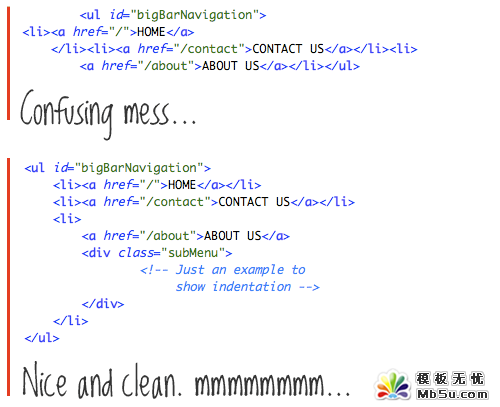
3. �m��?sh��)Ŀs�M
�ڕ������a�ĕr�s�M������Ӱ푾W(w��ng)퓵����^����ʹ���m��?sh��)Ŀs�M��ʹ���a���߿��x�ԣ��˜ʵĿs�M�����Ǯ����_ʼһ���µ�Ԫ�ؕr�s�Mһ��Tabλ����ׂ��ո����⣬ӛ�ã��P�]Ԫ�صĘ˺��c�_ʼ�˺����R��
ע�� һЩ���ѕ��ӕ������a�ĕr��s�M���^�韩������H�H����һ������x�@�ݴ��a���ǿ��ܛ]ʲô���}�����Լ��X��OK�ͺá�������Džf(xi��)���������Ʒ�ǹ��_�l(f��)�������ģ��Ǖ���Ư���Ŀ��x���Ը��ߵĴ��a�ͺ��б�Ҫ�ˡ�

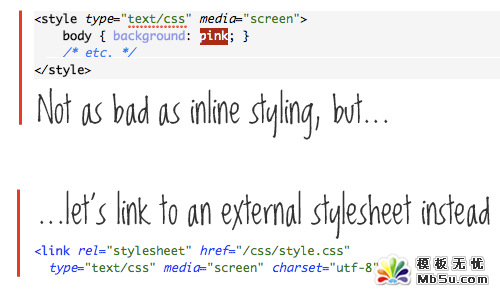
4. ʹ���ⲿCSS �� JavaScript
�҂���һЩCSS���a�ѽ�(j��ng)���쵽�҂��ġ�head�����֡��@��һ�����صķ�Ҏ(gu��)���������ֻ���m���چ�һ��HTML�W(w��ng)퓡����֪�����CSS�ļ���ζ��δ���ľW(w��ng)퓿���朽ӵ���������ʹ����ͬ�Ĵ��a��JavascriptҲ��ͬ�ӵĵ�����
ע�� ��Ȼ���@�����}���SҲ��������ô���ء���������WordPress���}���f�����ڡ�head������Ĵ��aҲ������������WordPress��档����CSS���ڡ�head��������Ȼ�ǂ��dz����õ����T��

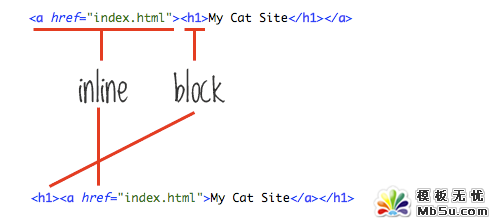
5. ���_�Ę˺�Ƕ��
���҂��ľW(w��ng)վ���}���棬�҂�ʹ�á�h1������W(w��ng)վ���}�˺����@�������ġ�����������һ������퓵�朽ӣ����e�`�ͳ��ڰ�朽ӷŵ��ˡ�h1�����棬��a��朽Ӱ����ˡ�h1�����@�N���ε�Ƕ���e�`�������(sh��)�g�[���������õ�̎�������ļ��g�ρ��f���@�Dz��еġ�
�^朽���һ����(li��n)Ԫ�أ�����h1�����}��һ���^(q��)�KԪ�أ��^(q��)�KԪ�ز���ԓ�����ڃ�(li��n)Ԫ���С�

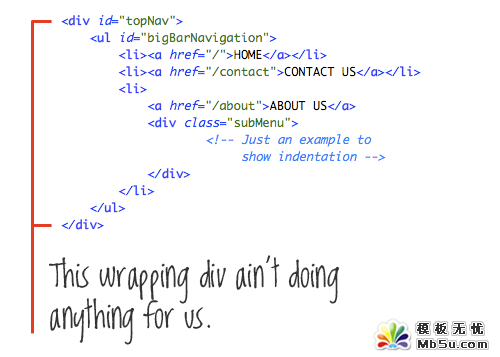
6. ȥ������Ҫ��DIV
�Ҳ�֪���l���Ȱl(f��)��������ϲ�g“ divitis ”�@���~����ָ������HTML��ӛ���^�ȵ�ʹ��divs���ڌW���W(w��ng)��OӋ��ij���A�Σ���ҌW�����ʹ��һ��DIV�������T������Ԫ�팍�F(xi��n)����IJ��ֺ͘�ʽ�����@�͌�����DIVԪ�صĞE�ã���Ҫ�ĵط��҂����ˣ���ȫ����Ҫ�ĵط��҂�Ҳ���ˡ�

���ψD�������У��҂�ʹ����һ�� div ��”topNav”�� ��������UL�б� ��”bigBarNavigation”���� ��DIV��UL���Dž^(q��)�KԪ�أ����ԛ]�б�Ҫʹ��DIV������ULԪ�ء�
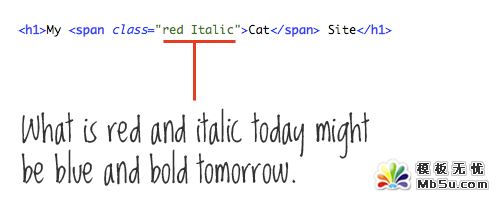
7. ʹ�ø��õ������T��
�F(xi��n)������Մһ������������ ����һ�l���f��ʾ���У��҂���ULʹ����ID���Q “bigBarNavigation.” ���� “Navigation” �ܺõ��f����ԓ�^(q��)�K�ă��ݣ��� “big” �� “Bar” �����ąs���OӋ�����ǃ��ݡ� �����������f�@���ˆ���һ���ܴ�Ĺ��ߗl�� ������@���ˆε��OӋ׃�ɴ�ֱ�ģ����@�����Q�͕��@�û�y�Ͳ����P��

�Ѻõ� class �� id ���Q ���� “mainNav��” “subNav��” “sidebar��” “footer��” “metaData��” �������������������ă��ݡ� ���õ� class �� id ���Q�t�����OӋ�� ���� “bigBoldHeader��” “leftSidebar��” and “roundedBox.”
ע�� Chris �����{���ǰ�����߀�ǰ��OӋ���M�������������a��һ�c�� ID��Class���Qʹ�ô�߀��С��������~����ĸ�����ȣ���ȫ�Ĵ��~�Dz�������x�ģ��ų���������ȫʹ��С��߀�dž��~����ĸ���Ϳ����˵����T�ˡ���Ҫ��һ�c�ǣ�����ʹ���ķNҎ(gu��)�t����ԓ����һ�¡���Ҫһ������С����һ����������ĸ�����ܻ�y��
���⣬�҂��˱��^�Ժ����ǣ������^�L�����Q���Ǽ�����“_”�� ߀���B�ַ�”-”������á������������̫���s�˰ɡ����ķN���ã�����һ�¾�OK��
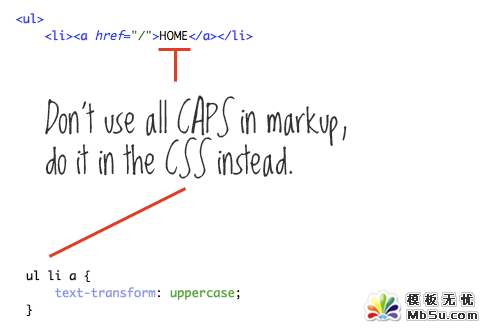
8. �����������oCSS
�ڲˆε��OӋ�У��҂�һ�㶼ʹ�ô���ĸ���@�ܺ��ΰ����Ѳˆ�헌��ɴIJ������ˣ������ˌ����ĿɔUչ�ԣ��҂�����ԓ�@ô�����ڴ��a�У��҂���ԓ��Ȼʹ�ؘʵĆ��~��С������������ȫ����С������֮���҂�����ͨ�^CSS����׃���ֵ����ͣ�����ͨ�^text- transform:uppercase; ����ĸ�D�Q���ͨ�^text-transform:capitalize;���D�Q����~����ĸ��

����������DIV� �Z�x���˺����Ҫ�úÌW��HTML���£�css div�ѽ�(j��ng)����һ�N�ИI(y��)�����f���������ѽ�(j��ng)�ɞ�λ���Q�������I(y��)������ؘ������ߣ��������˟o�εĿ�Ц���o����v����Ҫ�f�����}Ҳ����css div��ʲô�����������f�����ɴ��f���������`�^(q��)���á� �^�����_ʼ�W�W(w��ng)�������ֻ��һζ��DIV�˺�����
- �pʮ����̴��N˼·�\��
- Matt Cutts����Ҫ��ע��������PR��
- �ٶ�Ҫ���Լ��������Ƅ�������ȡ��PC�W(w��ng)����
- Google adsense����������ȫ�^��
- ���B���ͨ�^���rٍȡ��һͰ��
- �����Ԓ����Ă䰸̖ע�N
- �R���ɣ�������ֹͣ��䛾W(w��ng)�
- �㶮�ã��ٶ��Ď�Ҳ��?zh��n)���+V�J�C��
- �^�X�L������ʲô�������治�ں��҂���
- �ѹ�(li��n)�ˣ�360 X 300�ďV��λ׃�F(xi��n)������
- �R���ɣ����@�ӵ��YԴվ���L����
- �R���ɣ�һ��С�W�̎���վ�IJ����c����
��վ��(j��ng)�̳�Rssӆ��W(w��ng)վ�\�I�̳�����
��վ��(j��ng)�̳����]
- ����W(w��ng)ַ����վ�ل�(chu��ng)��Ԓ
- ���Ǹ��������Ռm QQ���gAPP���ӳ�ǧ�f
- ���x100��Wordpress���ò�� ���Բ��
- Drupalһ����ʹ���еĸ��X
- һ��Փ������T��ԓ��ʲô��
- �W(w��ng)վ��(y��u)������朾�������������I���ˆ
- ������ã�ĵط��T���W(w��ng)վվ�L
- ���W(w��ng)վ�ɹ��������Y��
- վ�L�W(w��ng)��վ�L����Ҋ�Ďׂ��`�^(q��)
- ����վ�L����(j��ng)�v���Ă��A�Σ��ֵܽ����㵽�Ă��A���ˣ�
����Ҳϲ�g���@Щ
- IT���Tꇣ������t�п���åܛ����2.0��
- �R���ɣ�һ��С�W�̎���վ�IJ����c����
- ���xHiShop5.0���N���� ���þW(w��ng)�j�I�N
- ���x��߾W(w��ng)վ�Ñ��w�İ˴���
- ��ô�Ӂ��߄���һ�κõ��Ԍ��W(w��ng)����N���
- ���x100��Wordpress���ò�� ��ý�wƪ
- �ڿͰ������ַ����������ô����
- ���XՄ��퓼��ٶ��`��
- Մ���ξW(w��ng)վ�������o�����՞���
- ��ȫ�����������W(w��ng)վ���֣���μ��֣�
- ���P朽ӣ�
- �̳��f����
��վ��(j��ng)�̳�-���ִ��a������Ҏ(gu��)����12�lԭ�t
 ��
��