保持代碼整潔又規范的12條原則(2)_建站經驗教程
推薦:教你如何用人民幣購買LunarPages主機由于在站長站曾提到我用的是美國Lunarpages的虛擬主機,就有朋友向我咨詢,說在網上看到很多推薦、代購美國Lunarpages主機的網站,而且性價比遠遠低于國內的空間,擔心有貓膩,特向我詢問。因此有必要把我的體會分享一下。 國外的空間總體不錯,空間和流量都
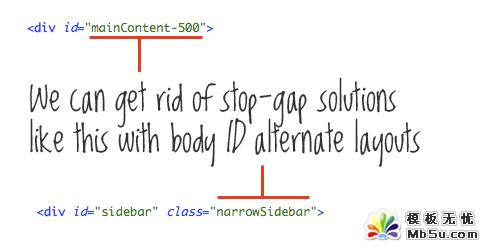
9. 給 《body》指定Class或id
有的時候,網頁中的同一個區塊,但在不同頁面的時候,我們會對其進行不同的樣式化。很多時候,我們會為這個相同的區塊取一個新的名稱,比如為新樣式的DIV區塊添加一個“mainContent-500.”的ID屬性,為比較窄的側邊欄添加為《class=”narrowSidebar”& gt;。
這并不是一個良好的長期解決方案。正如我們第7條指出的,我們需要友好且保持一致的命名慣例。而不是增加一些花俏的新ID或CLASS名稱。

為需要樣式化某個區塊的不同頁面指定一個獨立的body ID或CLASS將會非常有用。因為頁面的所有內容都包含在body標簽之中。指定Body名稱后,你可以通過CSS Hook來完全重新定義某一個元素的樣式。舉個例子,原先的頁面中,我們對sidebar進行了背景定義.sidebar{background:#FF0;”}而在新的《body class=”aboutpage”》中,我們要把sidebar的 背景弄成黑色,那很簡單,使用boy.aboutpage .sidebar{background:#000;} 即可。
10. 驗證
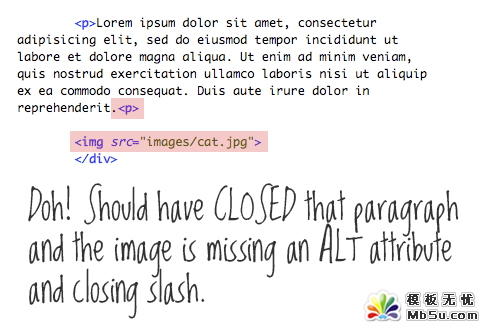
一些小的HTML代碼錯誤可能并不會對網頁內容有多大影響,但通過W3C驗證的代碼將更有利于網頁內容展示。比如下圖示例中的圖象,缺少自關閉標記和ALT屬性。

就算沒有其它原因,通過 W3C驗證時看到綠色的通過提示也是件讓人舒服的事情。
11. 邏輯順序
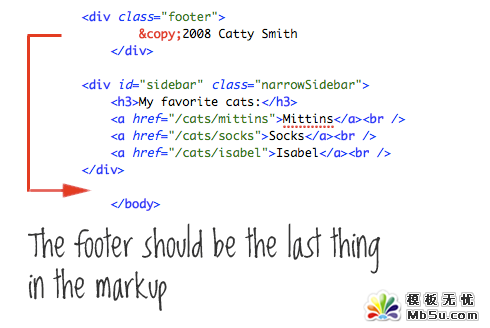
如果有可能的話,盡量保持你的網頁部份代碼以邏輯順序來排列是最佳的。 比如下圖中,footer放在了sidebar上面,這可能是設計上的需要,內容下面正好是Footer底部,然后才是側邊欄。但如果能通過技術解決,比如Position定位,那你應該把footer放到最下面。

12. Just do what you can
我們已經總結了很多讓HTML代碼書寫的更加簡潔的原則在這里,這將是一個很好的開始,但還有更多。當你試圖修復你現的代碼,可能會發現很困難,而如果你完全當做從頭開始學習,卻可能會容易的多。不管如何,重要的是,你應該學習如何撰寫良好的HTML并且堅持下去。
當你下次書寫一個HTML代碼項目時,謹記這些簡潔原則,Just do what you can, You’ll do better!

分享:警惕DIV癖 語義化標簽頁面要好好學習HTML眼下,css div已經成了一種行業典型說法,甚至已經成為職位名稱。作為職業的頁面重構工作者,不禁對此無奈的苦笑。無需多講,我要說的主題也不是css div有什么不對,我想說的是由此說法引來的誤區和癖好。 絕大部分人開始學網頁制作,只是一味用DIV標簽來布
- 相關鏈接:
- 教程說明:
建站經驗教程-保持代碼整潔又規范的12條原則(2)
 。
。